Создание веб-страницы
Создание веб-страницы
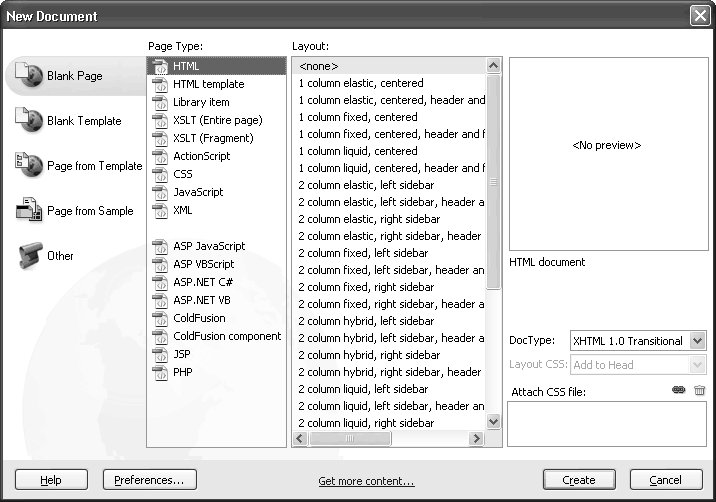
Поскольку основная составляющая веб-страниц – это текст, то работа в Adobe Dreamweaver CS3 ничем особо не отличается от работы в текстовом редакторе. Если программа уже запущена и создан пустой HTML-документ, как было описано выше, то можно приступать к работе. Если нет – следует выполнить команду File ? New (Файл ? Новый) – откроется окно New Document (Новый документ) (рис. 8.9).

Рис. 8.9. Создание нового документа
В разделе Page Type (Тип страницы) следует выбрать пункт HTML и нажать кнопку Create (Создать) – будет создана новая пустая веб-страница.
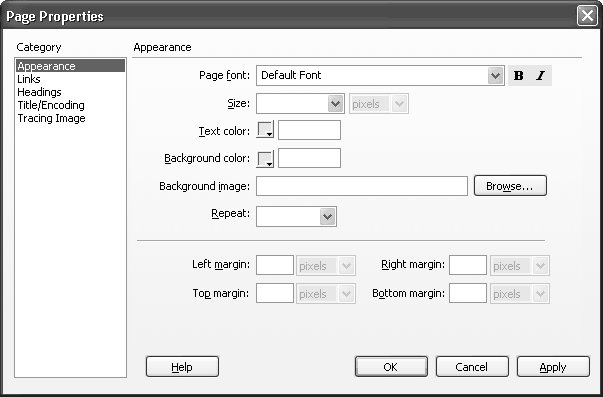
Прежде чем наполнять страницу содержимым, или, как говорят веб-дизайнеры, контентом, нужно задать некоторые ее свойства. Для этого на панели Properties (Свойства) внизу главного окна программы следует нажать кнопку Page properties (Свойства страницы) – откроется окно (рис. 8.10), в котором можно управлять всеми свойствами редактируемой веб-страницы.

Рис. 8.10. Окно свойств страницы
В частности, можно устанавливать основной шрифт страницы, его размер, стиль и цвет; внешний вид гиперссылок; внешний вид заголовков (H1, H2, H3 и т. д.); указать название страницы, фоновый рисунок, кодировку.
Написав первые слова в режиме дизайна страницы, нужно выделить их и переключиться в режим работы с кодом (нажать кнопку Code (Код)). Появится HTML-код созданной страницы, причем тот фрагмент, который выделен в режиме дизайна, в режиме кода тоже будет выделен. Если в код страницы вносятся какие-либо изменения, то они тут же будут отражены в режиме дизайна. Такой принцип работы помогает начинающему веб-дизайнеру освоить навыки работы с HTML-кодом. Впрочем, можно обойтись и без обращения к коду, а работать исключительно в режиме WYSIWYG.
Следует сохранить страницу на винчестер, а затем продолжить редактирование. При этом нужно уяснить следующие моменты.
• Для хранения всех файлов сайта нужно создать отдельную папку. При этом для полностью корректной работы лучше расположить эту папку в корневом каталоге одного из дисков и присвоить ей имя, состоящее из латинских букв длиной не более восьми символов. Это гарантирует правильную обработку путей к файлам на этапе разработки сайта и тестирования его на локальном компьютере.
• Как правило, сайт состоит из нескольких отдельных страничек, разумеется, все они хранятся в отдельных файлах. Каждому такому файлу также присваивается имя из латинских букв, желательно не очень длинное и, по возможности осмысленное (например, для странички Контакты хорошо назвать файл contacts.html).
• Файл главной страницы сайта в большинстве случаев должен называться index.html. Поэтому не следует изобретать ничего нового, а сразу так и назвать этот файл независимо от того, будет ли сайт состоять из одной странички или из нескольких.
• Все рисунки сайта лучше поместить в одну папку, которая будет находиться в корневом каталоге веб-ресурса. Так будет удобнее организовать доступ к картинкам с разных страничек. В крайнем случае, если изображений довольно много, лучше разложить их по подпапкам общей папки, созданной специально для рисунков.
Выполнив команду File ? Save (Файл ? Сохранить), нужно присвоить файлу нужное имя и сохранить его в нужной папке.
Продолжим редактирование страницы. Добавлять элементы оформления удобно с помощью панели инструментов, расположенной над областью редактирования сайта. Точнее, даже не одной панели, а нескольких, между которыми можно переключаться. Доступны следующие панели инструментов:
• Common (Общие) – содержит общие элементы оформления, такие как ссылки, таблицы, комментарии и т. п.;
• Layout (Планировка) – включает в себя инструменты, с помощью которых можно управлять расположением тех или иных элементов на странице;
• Forms (Формы) – здесь расположены веб-формы, например текстовое поле, флажок, кнопка и др.;
• Data (Данные) и Spry (Активные) – позволяют использовать в составе страницы базы данных;
• Text (Текст) – как несложно догадаться, предназначена для работы с текстом;
• Favorites (Избранное) – может быть настроена пользователем на свой вкус путем добавления на нее тех или иных наиболее часто используемых кнопок.
Какой-либо элемент интерфейса добавляется на страницу с помощью удобного визуального редактора, где можно задать все параметры этого элемента. Если что-то было указано не так, то любые свойства, например картинки или гиперссылки, всегда можно отредактировать на панели Properties (Свойства). Также не следует забывать, что всегда можно вручную подредактировать HTML-код страницы.
Таким образом, понятно, что создать веб-страницу в режиме WYSIWYG намного проще и удобнее, чем вручную писать код. Разумеется, здесь рассмотрены не все аспекты работы с WYSIWYG-редактором, однако, надеемся, основная идея читателю ясна.
Помимо такого рода приложений есть еще некоторые идеи, позволяющие создавать качественные веб-сайты, имея лишь самые общие представления о языке HTML. К таким идеям относятся, например, CMS (от англ. Content Mana gement System – системы управления содержимым, или, как еще говорят, контентом). Однако использование таких систем требует знаний и навыков другого рода, понимания тонкостей настройки баз данных, прав доступа, знания языков веб-программирования и т. д. Но это тема для отдельного разговора.
Есть, правда, еще один способ создавать сайты почти профессионального уровня, не прибегая при этом ни к ручному написанию кода, ни к WYSIWYG-редакторам, ни к CMS. О нем будет рассказано чуть ниже.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Создание простейшей веб-страницы
Создание простейшей веб-страницы В данном разделе мы на конкретном примере проиллюстрируем, как написать простейшую веб-страницу на языке программирования HTML.Работать мы будем в любом текстовом редакторе, позволяющем сохранять созданные файлы с расширением
Создание новой веб-страницы
Создание новой веб-страницы Возможности программы Extra Hide Studio предусматривают создание новых веб-документов тремя способами. В первом случае создается совершено пустая страница, во втором – стандартная веб-страница, а в третьем случае можно сформировать веб-страницу на
Создание шаблона страницы
Создание шаблона страницы Подготовив основную сетку, можно приступить к разработке интерфейса сайта. Сначала нужно определить положение основных элементов, которые должны находиться на странице сайта постоянно, – поле поиска, элементы навигации, регистрация и вход в
Создание шаблона страницы: <fo:simple-page-master>
Создание шаблона страницы: <fo:simple-page-master> Как можно догадаться из названия, шаблон страницы (page master) применяется для создания страницы. Шаблон страницы задает фактическую схему и конфигурацию страницы. Каждому шаблону страницы должно быть задано уникальное имя, к
Создание эффективной посадочной страницы
Создание эффективной посадочной страницы Формула успеха в электронной коммерции включает три важные составляющие: цену транзакции, стоимость привлечения посетителя и конверсию. Как нетрудно догадаться, чем больше разрыв между ценой транзакции (покупки) и стоимостью
Создание вики-страницы
Создание вики-страницы Вики-страницы содержат информацию о каких-либо фактах или конкретные советы, и обычно ограничены двумя-тремя экранами. Содержимое вики-страниц легко читать и изменять. Создать новую страницу в вики-библиотеке можно двумя способами.1. Создать
Создание страницы веб-части при помощи обозревателя
Создание страницы веб-части при помощи обозревателя Узлы SharePoint могут иметь одну или несколько страниц веб-частей. Пользователи могут создавать дополнительные веб-страницы, которые будут храниться в библиотеках документов.В следующем упражнении вы создадите библиотеку
Страницы
Страницы Странички (или фэн-странички, как их иногда называют) на первый взгляд практически не отличаются от групп. еще ближе они к обычным фейсбучным профилям – это профили и есть, только не индивидуальные, а коллективные.Страничку может создать для себя компания,
Страницы
Страницы Титульный листВ Word имеется коллекция красиво оформленных заготовок титульных листов. При желании вы можете использовать одну их них в своем документе.На вкладке Вставка в группе Страницы нажмите кнопку Титульная страница в открывшемся списке (рис. 1.48) выберите
Создание "классической" ASP-страницы
Создание "классической" ASP-страницы "Классическая" ASP-страница является комбинацией HTML и программного кода сценария сервера. Если вы никогда не работали с ASP, вам будет полезно знать, что целью использования ASP является динамическое построение HTML-кода с помощью сценария
Создание страницы Inventory
Создание страницы Inventory Чтобы добавить в проект страницу содержимого Inventory.aspx, откройте в среде разработки страницу *.master и выберите WebSite?Add Content Page из меню (если файл *.master не является активным элементом, этот пункт меню не предлагается). Роль страницы Inventory заключается в
Создание страницы BuildCar
Создание страницы BuildCar Последним нашим заданием в этом примере будет создание страницы BuildCar.aspx. Добавьте ее в свой проект (выбрав Web Site?Add Content Page из меню). Эта страница будет содержать Web-элемент управления Wizard ASP.NET 2.0, который обеспечит простой способ прохождения конечного
Создание пользовательской страницы тестирования
Создание пользовательской страницы тестирования Если вы хотите, чтобы среда выполнения ASP.NET применяла пользовательский файл *.aspx для проверки ваших Web-сервисов XML, вы можете встроить в эту страницу дополнительную информацию (например, фирменный знак компании,
Создание титульной страницы
Создание титульной страницы В составе Word 2007 имеется большое количество готовых заготовок или экспресс-блоков, с помощью которых можно быстро вставлять в документ различные объекты. Здесь мы рассмотрим создание титульной страницы, а с некоторыми другими