Таблицы
Таблицы
Если для обычного документа таблица – это элемент оформления, без которого при желании можно обойтись (во всяком случае таблицы, как правило, не являются основой обычных документов), то для веб-страницы значение таблиц сложно переоценить. Правда, в последнее время многие сайты создают основу своего оформления на базе других элементов языка HTML, но таблицы по-прежнему актуальны в веб-дизайне.
С помощью таблицы можно создать сколь угодно сложное оформление веб-страницы, например оформить меню или другие элементы.
Тег, с помощью которого на веб-страницу вставляется таблица, достаточно объемен, однако и сама таблица не простой элемент. Пример таблицы с размером ячейки 2 ? 2 приведен в листинге 8.3.
Листинг 8.3. Пример простейшей таблицы
<TABLE WIDTH="200" BORDER="1" CELLSPACING="0" CELLPADDING="0">
<TR>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
</TABLE>
Внешний вид этой таблицы представлен на рис. 8.5.

Рис. 8.5. Вид простейшей таблицы
Стоит дать некоторые пояснения, хотя если вдумчиво посмотреть на приведенный фрагмент HTML-кода, то и так все становится ясно.
Тег <TABLE> означает начало таблицы, здесь же задаются некоторые следующие параметры:
• WIDTH – ширина таблицы;
• BORDER – толщина бордюра или границы;
• CELLSPASING – расстояние между ячейками;
• CELLSPADDING – отступ от границ ячейки внутри ее.
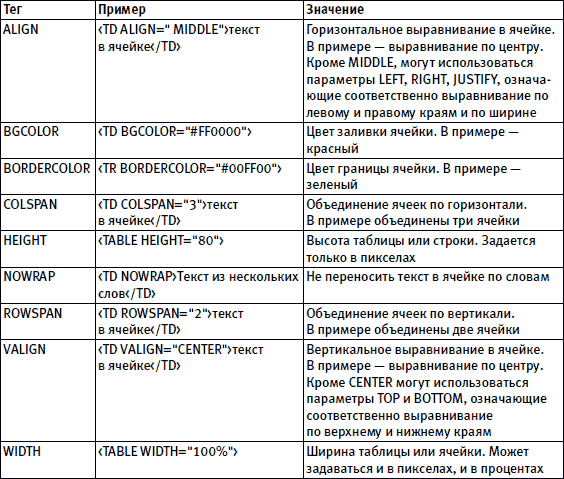
Тег <TR> начинает новую строку таблицы, а <TD> – новую ячейку. Для обоих этих тегов допустимо применение тех же параметров, которые задаются для таблицы. Другие теги, используемые в табличном дизайне, приведены в табл. 8.2.
Таблица 8.2. Теги, применяемые при форматировании таблиц

Используя перечисленные теги в разных сочетаниях, с помощью таблиц можно придать сайту желаемый вид. Чтобы веб-ресурс выглядел еще привлекательнее, на его страницах нужно разместить рисунки.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
9.4. Таблицы
9.4. Таблицы Таблицы – одно из главных средств расположения элементов на странице. Они позволяют расположить меню рядом с текстом и могут подстраиваться под монитор компьютера
Таблицы
Таблицы Если (а на самом деле – когда, это всего лишь вопрос времени) вам необходимо вставить в документ ту или иную таблицу, выберите пункт меню «Таблица – Вставить таблицу». После выбора команды в появившемся окне введите количество строк и колонок. Для тех, кто, как и я,
6.2. Таблицы
6.2. Таблицы Опция -t указывает на используемую таблицу. По умолчанию используется таблица filter. С ключом -t применяются следующие опции.Таблица 6-1. Таблицы(Таблица – Описание)Таблица: natОписание: Таблица nat используется главным образом для преобразования сетевых адресов
1.8. Таблицы
1.8. Таблицы Таблицы помещаются в тексте в порядке ссылки на них по окончании того абзаца, в котором таблица была впервые упомянута. Они нумеруются арабскими цифрами внутри каждого раздела. В правом верхнем углу таблицы над заглавием записывают слово «Таблица » и
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table… или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.8. Рис. 10.8.
Таблицы
Таблицы Если для обычного документа таблица – это элемент оформления, без которого при желании можно обойтись (во всяком случае таблицы, как правило, не являются основой обычных документов), то для веб-страницы значение таблиц сложно переоценить. Правда, в последнее
Таблицы
Таблицы В этом подразделе рассмотрены следующие темы:• редактирование и форматирование таблиц;• работа с данными в таблице.На форматирование таблицы у меня обычно уходит больше времени, чем на ее создание. Можно ли автоматизировать этот процесс?Форматирование таблицы
Таблицы
Таблицы Трудно представить себе деловой документ без таблиц. Именно в таблицах сухая информация приобретает наглядный характер. Рисовать их в Word несложно. Сделать это поможет кнопка Таблица группы Таблицы вкладки Вставка ленты. В видеоролике «Урок 12.3. Таблицы»
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table… или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.7. Рис. 10.7.
Таблицы
Таблицы Инструменты работы с таблицами в Word-2003 значительно усовершенствованы по сравнению с предыдущими версиями этой программы. Теперь создать таблицу в тексте Word можно буквально двумя движениями мышки.Самый простой способ – нарисовать таблицу. Войдите в меню Таблица
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table.. . или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.39. Рис. 10.39.
1.8. Таблицы
1.8. Таблицы Таблицы помещаются в тексте в порядке ссылки на них по окончании того абзаца, в котором таблица была первый раз упомянута. Они нумеруются внутри каждого раздела в порядке упоминания арабскими цифрами. В правом верхнем углу таблицы над заглавием записывают
2.6. Таблицы
2.6. Таблицы 2.6.1. Цифровой материал для достижения лучшей наглядности и сравнимости показателей, как правило, следует оформлять в виде таблицы.2.6.2. Оформление таблиц должно производиться в соответствии с требованиями ГОСТ 1.5-85.Таблица может иметь заголовок, который следует
5.1.13. Таблицы
5.1.13. Таблицы Приложение Pages предлагает богатый инструментарий для работы со встроенными в документ таблицами: форматирование элементов таблицы, сортировка данных ячеек, автоматический подсчет значений с помощью формул, построение диаграмм и пр.Вставка таблицы в