Простой пример
Простой пример
Начнем с простого примера: наложим переход на изменение фона ссылки. Когда пользователь будет наводить на ссылку, цвет ее фона будет меняться, и мы применим переход, чтобы сделать это изменение плавным. Такого эффекта раньше можно было добиться исключительно средствами Flash или JavaScript, но теперь его можно сделать, написав лишь несколько строчек на CSS.
Разметка состоит исключительно из одной ссылки:
<a href="#» class=»foo">Transition me!</a>
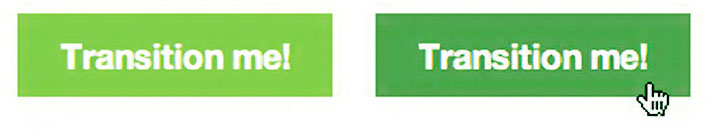
Теперь мы объявим неактивное состояние ссылки с небольшим отступом и светло-зеленым фоном и затем укажем темно-зеленый цвет при наведении (рис. 2.01):
a.foo {
padding: 5px 10px;
background: #9c3;
}
a.foo: hover {
background: #690;
}

Рис. 2.01. Обычное состояние ссылки и: hover
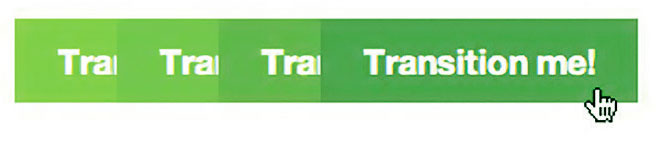
Теперь наложим переход на это изменение. Переход сгладит и анимирует изменение в течение указанного промежутка времени (рис. 2.02).

Рис. 2.02. Печатная страница – не лучший способ показать анимированный переход, но на этой картинке попытались сделать именно это: плавный переход от светло– зеленого к темно-зеленому фону
Ради компактности будем использовать только те браузерные префиксы, которые сейчас работают в браузерах на движке WebKit (это Safari и Chrome). Позже добавим префиксы для Firefox и Opera.
a.foo {
padding: 5px 10px;
background: #9c3;
-webkit-transition-property: background;
-webkit-transition-duration: 0.3s;
-webkit-transition-timing-function: ease;
}
a.foo: hover {
background: #690;
}
В этом коде можно увидеть три составляющих перехода:
• transition-property – свойство, на которое будет накладываться переход (в этом случае – свойство background);
• transition-duration – продолжительность перехода (0,3 с);
• transition-timing-function – как быстро переход осуществляется с течением времени (ease).
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Простой пример
Простой пример Начнем с простого примера: наложим переход на изменение фона ссылки. Когда пользователь будет наводить на ссылку, цвет ее фона будет меняться, и мы применим переход, чтобы сделать это изменение плавным. Такого эффекта раньше можно было добиться
Простой пример функции io_read()
Простой пример функции io_read() Чтобы проиллюстрировать, как ваш администратор ресурса мог бы возвращать клиенту данные, рассмотрим простейший администратор ресурса, который всегда возвращает одну и ту же строковую константу «Здравствуй, мир! ». Даже в таком простом случае
Простой пример функции io_write()
Простой пример функции io_write() Это был простой пример функции io_read(); давайте теперь перейдем к функции io_write(). Основной камень преткновения, связанный с io_write(), — получить доступ к данным. Поскольку библиотека администратора ресурсов считывает лишь незначительную часть
Простой пример функции io_devctl()
Простой пример функции io_devctl() Клиентский вызов devctl() формально определен так:#include <sys/types.h>#include <unistd.h>#include <devctl.h>int devctl(int fd, int dcmd, void *dev_data_ptr, size_t nbytes, int *dev_info_ptr);Прежде чем рассматривать эту функцию с позиций администратора ресурсов, надо сначала понять, что это за
11.3.2. Простой пример stat()
11.3.2. Простой пример stat() Рассмотрим простую программу, которая отображает информацию из lstat() для каждого имени файла, переданного в аргументе. Она иллюстрирует, как использовать значения, возвращенные семейством функций stat(). 1: /* statsamp.с */ 2: 3: /* Для каждого имени файла,
Простой пример использования сигнала SIGURG
Простой пример использования сигнала SIGURG Теперь мы рассмотрим тривиальный пример отправки и получения внеполосных данных. В листинге 24.1[1] показана программа отправки этих данных.Листинг 24.1. Простая программа отправки внеполосных данных//oob/tcpsend01.c 1 #include "unp.h" 2 int 3 main(int
Простой пример использования функции select
Простой пример использования функции select Теперь мы переделаем код нашего получателя внеполосных данных и вместо сигнала SIGURG будем использовать функцию select. В листинге 24.3 показана принимающая программа.Листинг 24.3. Принимающая программа, в которой (ошибочно)
Простой пример
Простой пример Конечно, приведенный выше пример довольно сложен — ведь он написан на машинном языке и в шестнадцатиричном виде. Но его можно упростить, ведь отладчик в Windows XP поддерживает как ASCII-символы, так и язык «Ассемблера».Вот упрощением мы сейчас и займемся.
1.5.1. Простой поиск
1.5.1. Простой поиск Начинающие пользователи обычно используют самый простой вариант поиска — поиск "в лоб", при котором в поисковой строке набирается исходное выражение или слово и запускается процесс. Как мы уже видели при разборе языка запросов, в этом случае поиск
Пример простой хранимой процедуры
Пример простой хранимой процедуры Настало время создать первую хранимую процедуру и на ее примере изучить процесс создания хранимых процедур. Но для начала следует сказать несколько слов о том, как работать с хранимыми процедурами Дело в том, что своей славой
5.3.1. Учебный пример: SMTP, простой протокол передачи почты
5.3.1. Учебный пример: SMTP, простой протокол передачи почты В примере 5.7. иллюстрируется транзакция SMTP (Simple Mail Transfer Protocol — простой протокол передачи почты), который описан в спецификации RFC 2821. В данном примере строки, начинающиеся с С:, отправляются почтовым транспортным
5.3.1. Учебный пример: SMTP, простой протокол передачи почты
5.3.1. Учебный пример: SMTP, простой протокол передачи почты В примере 5.7. иллюстрируется транзакция SMTP (Simple Mail Transfer Protocol — простой протокол передачи почты), который описан в спецификации RFC 2821. В данном примере строки, начинающиеся с C:, отправляются почтовым транспортным
ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ Давайте рассмотрим простую программу на языке Си. Следует сразу сказать, что такой пример нужен нам лишь для выявления некоторых основных черт любой программы, написанной на языке Си. Далее мы дадим пояснения к каждой строке, но, перед
Пример 10-14. Простой цикл while
Пример 10-14. Простой цикл while #!/bin/bashvar0=0LIMIT=10while [ "$var0" -lt "$LIMIT" ]do echo -n "$var0 " # -n подавляет перевод строки. var0=`expr $var0 + 1` # допускается var0=$(($var0+1)).doneechoexit
Пример 25-1. Простой массив
Пример 25-1. Простой массив #!/bin/basharea[11]=23area[13]=37area[51]=UFOs# Массивы не требуют, чтобы последовательность элементов в массиве была непрерывной.# Некоторые элементы массива могут оставаться неинициализированными.# "Дыркм" в массиве не являются ошибкой.echo -n "area[11] = "echo ${area[11]} #