Аннотация данных и валидация
ASP.NET MVC 2 имеет поддержку валидации данных на основании аннотации с помощью атрибутов из пространства имен System.ComponentModel.DataAnnotations.
Давайте улучшим наше представление, внеся изменение в модель так, как показано в листинге 9.6.
Листинг 9.6. Модель данных с аннотациями
namespace TemplatedHelpersProj ect.Models
{
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
public class Product
{
[DisplayName("Идентификатор")]
[HiddenInput]
public int Id { get; set; }
[DisplayName("Наименование товара")]
[Required(ErrorMessage = "Не указано наименование")]
public string Name { get; set; }
[DisplayName("Описание")] public string Description { get; set; }
[DisplayName("Цена")]
[Required(ErrorMessage="He указана цена")]
public decimal Cost { get; set; }
[DisplayName("Дата обновления")]
[HiddenInput(DisplayValue=false)]
public DateTime UpdatedAt { get; set; }
}
}
Обратите внимание на используемые атрибуты из пространства имен System.ComponentModel.DataAnnotations. С помощью этих атрибутов модель данных помечается метаданными, которые в дальнейшем автоматически используются в разных частях программы. Для демонстрации этого использования рассмотрим новое представление Edit для контроллера StoreController, предназначенное для редактирования данных (листинг 9.7).
Листинг 9.7. Представление для редактирования данных модели типа Product
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<TemplatedHelpersProj ect.Models.Product> "
%>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent"
runat="server">
Редактирование информации
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent"
runat="server">
<h2>Товар</h2>
<%= Html.ValidationSummary() %>
<% using(Html.BeginForm()) {%>
<%= Html.EditorFor(x => Model) %>
<input type="submit" value="Обновить" />
<%} %>
</asp:Content>
Обратите внимание, в представлении используется шаблонный помощник Html.EditorFor, назначение которого — формировать разметку для редактирования, соответствующую модели.
В контроллере storeController добавим действия Edit (листинг 9.8).
Листинг 9.8. Действия Edit
public ActionResult Edit()
{
var product = new Product() {
ost = 1,
Description = "Описание",
Id = 1,
Name = "Товар",
UpdatedAt = DateTime.Now };
return View(product);
}
[HttpPost]
public ActionResult Edit(Product product)
{
return View(product);
}
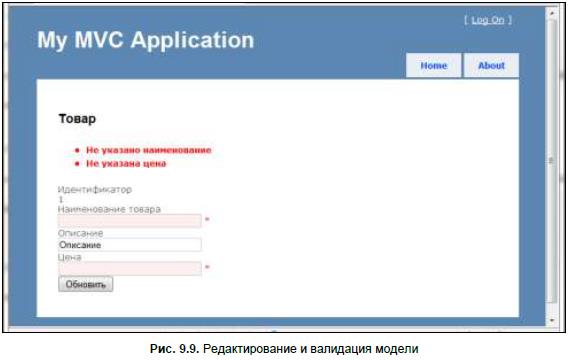
Теперь, запустив приложение на выполнение, перейдя на Store/Edit и пробуя обновить данные без указания некоторых полей, мы получим такую картину (рис. 9.9).

Обратите внимание на то, что подписи к полям и сообщения об ошибках валидации соответствуют тем данным, которые были заведены нами через атрибуты аннотации данных. Кроме того, с помощью атрибута Hiddeninput нам удалось скрыть данные о времени обновления и изменить представление поля идентификатора с редактируемого поля на обычное текстовое поле.
Этот пример показывает, как использование атрибутов DisplayName, Hiddeninput, Required и др. из пространства имен System.Component-Model.DataAnnotations позволяет создать для модели набор метаданных, которые позже используются ASP.NET MVC для формирования разметки, подписей к полям ввода и валидации и вывода информации об ошибках.
Кроме поддержки валидации на сервере, ASP.NET MVC 2 предлагает поддержку валидации и на клиенте с помощью библиотеки валидации, написанной для jQuery. Для автоматической валидации данных на стороне клиента по умолчанию поддерживаются следующие атрибуты аннотирования данных:
StringLengthAttribute, RequiredAttribute, RegexAttribute, RangeAttribute.
Для включения клиентской валидации необходимо добавить на страницу следующий код, подключить скрипты:
<script type="text/javascript" src="MicrosoftAj ax.js"></script>
<script type="text/javascript" src="MicrosoftMvcAj ax.js"></script>
и для формы указать на необходимость использования клиентской валидации
<% using(Html.BeginForm()) { %>
//...
<% Html.EnableClientValidation(); %>
<% } %>
Кроме того, финальный вариант ASP.NET MVC 2 будет поддерживать новый механизм адаптеров, который позволит вам написать свой собственный провайдер клиентской валидации.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК