Объект Navigator
Объект Navigator
Объект Navigator автоматически создается при открытии веб-страницы браузером и содержит общую информацию о браузере пользователя.
Примечание
Объект Navigator служит для доступа к самой программе обозревателя. Не путайте его с объектом Window, представляющим текущее окно браузера, и названием программы Netscape Navigator.
Благодаря объекту Navigator можно узнать некоторые данные о браузере и компьютере пользователя. Эта информация может пригодиться при формировании
разного стиля веб-страниц для различных браузеров.
Как и другие объекты JavaScript, Navigator имеет свои свойства. Это конкретные
строковые значения о браузере пользователя.
• appCodeName – определяет кодовое имя (платформу, «движок») браузера.
• appName – указывает имя (название) браузера, например Netscape или Internet Explorer.
• appVersion – определяет версию браузера, включая платформу, выпуск браузера и операционную систему пользователя.
• userAgent – возвращает строку, идентифицирующую браузер пользователя, то есть заголовок протокола, используемого браузером во время работы с сервером. Проще говоря, это название браузера, посылаемое серверу с помощью HTTP-протокола. Оно является комбинацией значений свойств appCodeName и appVersion.
• cookieEnabled – указывает, разрешено или нет использование cookies, позволяющих сохранять небольшие фрагменты информации на компьютере пользователя. Возвращает true, если пользователь разрешил браузеру прием cookies. Поддерживается только Internet Explorer, начиная с версии 4.0.
• browserLanguage – определяет текущий язык браузера. Поддерживается только Internet Explorer, начиная с версии 4.0.
• systemLanguage – указывает язык операционной системы по умолчанию, например ru, если используется русская версия Windows. Поддерживается только Internet Explorer, начиная с версии 4.0.
• userLanguage – определяет пользовательские настройки языка операционной системы. Поддерживается только Internet Explorer, начиная с версии 4.0.
• platform – указывает платформу операционной системы пользователя, например Win32.
• cpuClass – определяет класс (тип) центрального процессора компьютера пользователя. Например, x8 6 или Alpha. Поддерживается только Internet Explorer, начиная с версии 4.0.
Рассмотрим пример сценария, в котором определяются различные характеристики браузера (листинг 10.11).
Листинг 10.11. Определение характеристик браузера
<html>
<head>
<title>Свойства объекта Navigator</title>
</head>
<body>
<script language=JavaScript>
<!– Определение переменных –>
var an = navigator.appName;
var av = navigator.appVersion;
var acn = navigator.appCodeName;
var ua = navigator.userAgent;
var cook = navigator.cookieEnabled;
var blang = navigator.browserLanguage;
var slang = navigator.systemLanguage;
var ulang = navigator.userLanguage;
var platf = navigator.platform;
var cpu = navigator.cpuClass;
<!– Код JavaScript для отображения надписи на странице –>
document.write("<b>Ваш браузер</b> "+an+" <b>версии</b> "+av+"<br><b>Его кодовое имя</b> "+acn+" <b>и заголовок протокола</b> "+ua+"<br><b>Текущее значение cookies </b>"+cook+"<br><b>Текущий язык браузера </b>"+blang+ "<br><b>Язык ОС by default </b>"+slang+"<br><b>Пользовательские настройки языка ОС </b>"+ulang+ "<br><b>Платформа ОС </b>"+platf+"<br><b>Тип процессора вашего компьютера </b>"+cpu)
</script>
</body>
</html>
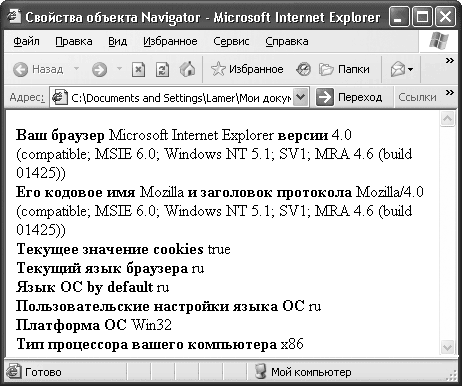
В данном примере каждому свойству объекта Navigator назначена отдельная переменная. Благодаря команде document. write() информация о характеристиках браузера отображается на веб-странице (рис. 10.9).

Рис. 10.9. Характеристики браузера
Если какие-либо свойства объекта Navigator не определяются, значит, ваш браузер их не поддерживает.
Рассмотрим еще один пример использования свойств объекта Navigator (листинг 10.12).
Листинг 10.12. Определение имени браузера
<html>
<head>
<title>Test of Browser name</title>
</head>
<body>
<h1 align=center>Проверка имени браузера</h1>
<hr>
<script language=JavaScript>
<!– Маскировка сценария
if(navigator.appName == "Microsoft Internet Explorer") //условие
{
alert("У вас хороший браузер"); //окно с сообщением
}
else
{
alert("А чем вам не понравился Microsoft Internet Explorer?");
}
// Конец маскировки сценария –>
</script>
</body>
</html>
Приведенный в листинге сценарий содержит условие if…else и проверяет имя браузера пользователя (рис. 10.10).

Рис. 10.10. Проверка имени браузера
Если страница открыта в Internet Explorer, то пользователь получит сообщение У вас хороший браузер (рис. 10.11).

Рис. 10.11. Окно с сообщением
Если для открытия страницы используется другой браузер, сообщение будет следующим: А чем вам не понравился Microsoft Internet Explorer?.
Этот простейший пример показывает, как можно применять свойства объекта Navigator при решении задач программирования типа «Если браузер клиента такой-то, то…, иначе…».
Помимо свойств, для объекта Navigator в языке JavaScript определены свои методы.
• taintEnabled() – проверяет браузер на несовместимость с Netscape Navigator.
• javaEnabled() – проверяет, разрешено ли в браузере выполнение сценариев JavaScript.
Оба метода возвращают логические значения (true или false). Их можно использовать для принятия каких-либо решений в других сценариях.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Объект TextStream
Объект TextStream Объект TextStream обеспечивает последовательный (строка за строкой) доступ к текстовому файлу. Методы этого объекта позволяют читать информацию из файла и записывать ее в него.Создать объект TextStream можно с помощью следующих методов:? CreateTextFile объектов FileSystemObject и
Объект document
Объект document Прежде всего надо отметить, что объект document существует в единственном экземпляре для всего HTML-документа. Он присутствует всегда, если существует HTML-документ, поэтому специально создавать его не требуется.activeElementИспользуется в сценарии для получения ссылки
Объект location
Объект location Объект location содержит информацию о местонахождении текущего документа, т.е. его интернет-адрес. Его также можно использовать для перехода на другой документ и перезагрузки текущего документа.Свойства объекта locationМетоды объекта locationПользуясь объектом location,
Объект style
Объект style Как и все остальные объекты, style поддерживает ряд свойств и методов. Их можно разделить на две группы:иСвойства первой группы в целом аналогичны соответствующим атрибутам стиля и имеют почти такие же имена за тем исключением, что символы "-" убираются, т.к. не
Объект style в Navigator. JavaScript-стили
Объект style в Navigator. JavaScript-стили Navigator поддерживает прямое обращение по идентификаторам только для объектов layer и не поддерживает коллекцию all. Да и поддержка атрибута ID в нем реализована так себе, в основном, для присвоения элементам стилей. Но объект document Navigator
Объект window
Объект window Объект window представляет текущее окно Web-обозревателя или отдельный фрейм, если окно разделено на фреймы.closedВозвращает true, если текущее окно закрыто. Может быть использовано при работе с несколькими окнами.defaultStatusСообщение по умолчанию, отображаемое в строке
Объект layer
Объект layer Все слои, определенные в документе, доступны как элементы коллекции layers.document.layers[2];document.layers["somelayer"];NN поддерживает прямой доступ к слоям по имени. Имена слоям даются с помощью атрибута NAME тегов <LAYER> и <ILAYER>:document.somelayer;Для доступа к слою, находящемуся внутри
Объект navigator
Объект navigator Объект navigator служит для доступа к самой программе Web-обозревателя. Не путайте его с объектом window, представляющем текущее окно Web-обозревателя, и названием программы Netscape Navigator.appCodeNameВозвращает имя кода программы Web-обозревателя. И для Internet Explorer, и для Navigator
Объект screen
Объект screen Объект screen служит для доступа к характеристикам видеосистемы компьютера клиента.availHeightВозвращает высоту полезной области экрана без панели задач и подобных ей элементов графического интерфейса системы.availWidthВозвращает ширину полезной области экрана без
14.4.2 Браузеры Netscape Navigator и Mozilla
14.4.2 Браузеры Netscape Navigator и Mozilla Netscape Navigator - мой любимый браузер. Я пользовался им и тогда, когда работал под Windows, и с удовольствием обнаружил, что он включен в состав дистрибутива Black Cat 5.2, а также во все другие дистрибутивы, которыми я до сих пор пользовался. Поэтому установка
SQL Navigator
SQL Navigator Это наиболее интересная часть FIBPlus Tools, не имеющая аналогов в других продуктах. Фактически это инструмент централизованной обработки SQL в рамках целого приложения (рис. 2.54): Рис 2.54. Внешний вид SQL NavigatorSQLNavigator позволяет разработчику сосредоточиться на написании и
54. Netscape Navigator
54. Netscape Navigator По мнению пользователей, данный модуль работает очень прилично и иногда даже превосходит в скорости работы органов управления ActiveX сам Internet Explorer. Но надежность его вызывает нарекания. Если очень долго и интенсивно работать со страницами, которые насыщены
Окно Material/Map Navigator (Путеводитель по материалам и картам)
Окно Material/Map Navigator (Путеводитель по материалам и картам) Каждый материал сцены может содержать любое количество подматериалов, которыми могут быть другие материалы или текстурные карты. Подматериалы можно редактировать при помощи свитков, в которых они содержатся, но
Панель Navigator (Навигатор)
Панель Navigator (Навигатор) Панель Navigator (Навигатор), отображенная на рис. 4.2, позволяет нам наиболее удобным образом осуществлять навигацию по изображению, а именно производить масштабирование и перемещение по листу. Рис. 4.2. Панель Навигатор в правой верхней части
Объект
Объект Все, что находится в трехмерном виртуальном пространстве сцены — это объекты. Термин "объект" обозначает нечто, находящееся в трехмерном мире. Что бы мы ни создали в виртуальном пространстве, это будет объект.Существует множество видов объектов. Принадлежность
Палитра Navigator (Навигатор)
Палитра Navigator (Навигатор) Эта палитра выполняет две задачи, которые нужно различать: навигацию и масштабирование (рис. 8.9). Рис. 8.9. Элементы палитры Navigator (Навигатор)1. Рабочая область. Состоит из двух частей – небольшой копии всего открытого изображения и ограничивающей