Принципы создания картинок для сотовых телефонов
Принципы создания картинок для сотовых телефонов
Сегодня картинки стали неотъемлемой частью мобильного телефона. Еще во времена черно-белых экранов было популярно устанавливать различные изображения, а когда экраны стали цветными, причем приобрели довольно высокое разрешение (более 128 x 128 точек), на телефонах стали хранить целые галереи изображений и даже фотографии. Однако где взять эти самые картинки? Ответ прост: нужно всего лишь отправить SMS на нужный номер. Устраивает? Если нет, тогда предлагаю еще более простое решение – создать картинку самому. Все, что от вас потребуется, – это доступ к компьютеру и пара минут свободного времени.
У многих пользователей на жестком диске хранится множество различных цифровых изображений. Тогда зачем покупать картинки, если своих более чем достаточно? Их нужно просто немного доработать, чтобы изображения корректно отображались на экране телефона.
Итак, что вам понадобится? Естественно, компьютер и программа для работы с графикой. Не обязательно для этого устанавливать мощный графический пакет: вполне достаточно будет обычного приложения для просмотра изображений с минимальными возможностями редактирования. В качестве примера будем использовать очень популярное приложение ACDSee.
Для начала нужно выбрать изображение, которое вы хотите отправить на свой мобильный телефон. Допустим, вы желаете установить на телефон изображение, представленное на рис. 6.1.

Рис. 6.1. Картинка, которую будем «готовить» для телефона.
Как видите, соотношение сторон рисунка совсем не соответствует соотношению сторон экрана мобильного телефона. К тому же изображение имеет разрешение 397 x 570 точек, а экранов с таким разрешением точно нет. Размеры мобильного изменить вряд ли удастся, поэтому нужно менять размеры изображения.
Для этого следует открыть изображение в соответствующем приложении (в данном случае ACDSee 6) и перейти в режим редактирования (в ACDSee для этого используют команду Modify > Edit Mode (Изменить > Режим правки) или сочетание клавиш Ctrl+E).
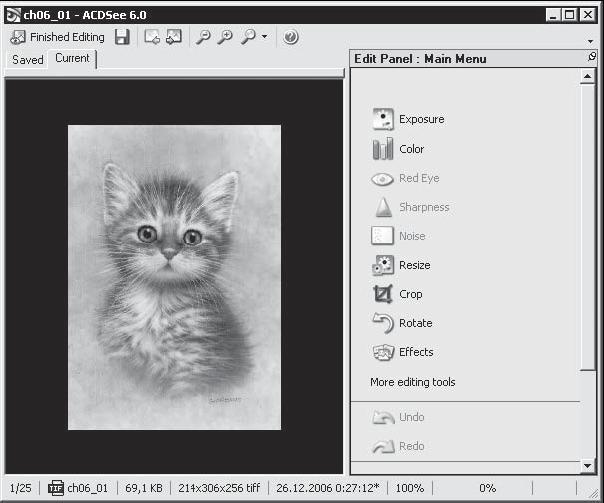
Ниже, на рис. 6.2, представлено окно программы ACDSee в режиме редактирования. Справа находится панель редактирования, на которой расположен список инструментов. Из всего списка вам понадобятся только инструменты Crop (Обрезка) и Resize (Изменить размер).
Следующий шаг – изменение соотношения сторон рисунка. Если экран вашего мобильного имеет форму квадрата, то рисунок тоже нужно сделать квадратным. Как этого добиться? Очень просто – обрезать лишнее.
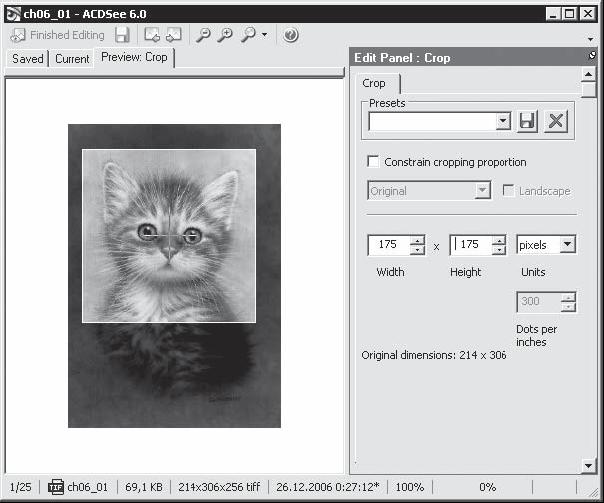
Итак, нажимаем кнопку Crop (Обрезка), расположенную на панели инструментов справа. На экране появится рамка, позволяющая выбрать область обрезки (рис. 6.3).

Рис. 6.2. Окно редактора ACDSee.

Рис. 6.3. Режим обрезки изображения.
Обратите внимание, что нужно получить квадратное изображение, поэтому рамка должна иметь квадратную форму. Чтобы облегчить себе задачу, можно установить размеры рамки вручную. Делают это, указав на панели редактирования значения полей Width (Ширина) и Height (Высота). Если сложно выбрать нужную высоту и ширину рамки, можно установить флажок Constrain cropping proportion (Придерживаться пропорций при обрезке) и выбрать соотношения сторон.
После того как вы определились с размером рамки и установили ее в нужную позицию, нажмите кнопку Done (Готово), чтобы удалить часть изображения, находящуюся вне ее.
Теперь пора уменьшить изображение, чтобы его разрешение совпадало с разрешением экрана телефона. Для этого перейдите в режим Resize (Изменить размер), нажав кнопку Resize (Изменить размер) на панели инструментов.
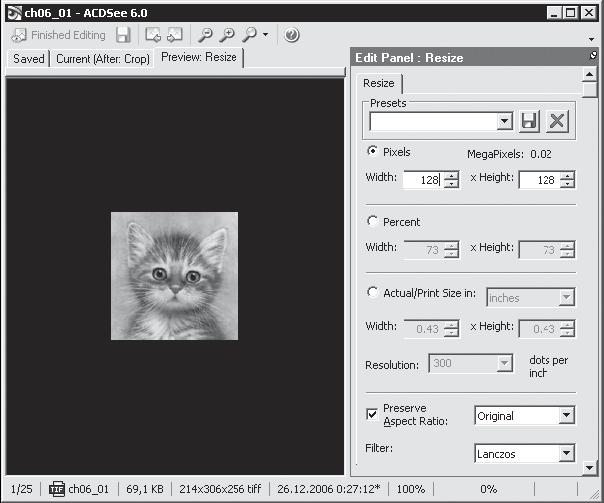
На панели редактирования, расположенной в правой части окна, вы можете видеть поля Width (Ширина) и Height (Высота), предназначенные для установки ширины и высоты изображения. Допустим, экран имеет разрешение 128 x 128 точек, значит, нужно установить ширину и высоту изображения равными 128 (рис. 6.4.).

Рис. 6.4. Режим изменения размера изображения.
После того как вы изменили размеры, нажмите кнопку Done (Готово) и сохраните изображение, нажав кнопку

расположенную на панели инструментов в верхней части экрана.
Теперь осталось только загрузить изображение в телефон. Если вы хотите провести дополнительное редактирование, например изменить яркость, контрастность, можно воспользоваться соответствующими инструментами панели редактирования.
Для профессиональной работы с изображениями используют такие графические редакторы, как Adobe Photoshop, CorelDRAW и Macromedia FreeHand. Они позволяют существенно доработать картинку, добавить в нее новые объекты и т. п.
Еще раз напомним общий алгоритм преобразования изображения перед отправкой на мобильный телефон.
1. Открыть изображение в графическом редакторе.
2. Обрезать лишние части изображения, то есть соотношение сторон изображения должно быть равным соотношению сторон экрана мобильного телефона.
3. Масштабировать изображение. Вы должны установить ширину и высоту равными ширине и высоте экрана телефона. В этом случае картинка будет развернута на весь экран.
4. Сохранить изображение в формате, поддерживаемом мобильным телефоном. Если мобильный поддерживает формат JPG, используйте его, так как он обеспечивает наилучшее соотношение размер/качество.
На этом закончим рассмотрение создания картинок для мобильных телефонов. У вас есть общий алгоритм работы и конкретный пример. После некоторой практики преобразование изображения в нужный формат будет занимать не более 3-5 минут.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Создание картинок
Создание картинок С помощью картинок можно украсить форму. Их можно использовать в качестве кнопок. Для задания кнопки-картинки указываем type="image". При этом необходимо задать атрибут src. Его значение – адрес картинки на сервере.Получается очень симпатичный вид формы, но
Основные принципы создания Web-страниц. Язык HTML 5
Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
Поиск картинок
Поиск картинок Самый простой способ поиска картинок – обратиться к специализированным разделам Яндекса, Гугла или других поисковых машин. Переход в раздел «Картинки» находится выше поисковой строки (в Гугле) или ниже ее (в Яндексе). Перейдите в раздел «Картинки» и ищите.
Основные принципы создания Web-страниц. Язык HTML 5
Основные принципы создания Web-страниц. Язык HTML 5 Web-страницы выглядят зачастую очень пестро: разнокалиберные куски текста, таблицы, картинки, врезки, сноски и даже фильмы. Но описывается все это в виде обычного текста. Да-да, Web-страницы — суть текстовые файлы, которые можно
1.6. Поиск картинок
1.6. Поиск картинок Поиск картинок на Яндексе появился существенно позже поиска документов, хотя веб-страницы — это не только тексты, но и изображения, фотографии, рисунки, отсканированные копии тех же документов. Они интересуют пользователей в не меньшей степени, поэтому
§ 69. Разрешение картинок
§ 69. Разрешение картинок 16 июня 2001Попробуем разобраться в одном из самых больших заблуждений человечества за всю историю существования экранной графики.Дело в том, что у электронного изображения вообще нет разрешения. Разрешение (точнее, разрешающая способность) может
13.7. Вставка картинок
13.7. Вставка картинок Для вставки картинок используется команда меню Вставка, Рисунок. Затем вы можете выбрать одну из команд:Картинки — позволяет выбрать картинку из галереи MS Office. Исследуйте эту галерею, в ней вы найдете много интересных рисунков, которые можно
Теракты вызвали перегрузку сотовых сетей Михаил Карпов
Теракты вызвали перегрузку сотовых сетей Михаил Карпов После террористических актов в московском метро, клиенты операторов сотовой связи стали испытывать проблемы из-за перегрузки сотовых сетей. Пресс-служба оператора «Мегафон» сообщает о том, что аппаратура этой
§ 5.2 Подготовка картинок
§ 5.2 Подготовка картинок Перед тем, как добавить в книгу картинки, следует хорошенько подумать.Дело в том, что картинки очень сильно «утяжеляют» файл. Дополнительные килобайты объема складываются в мегабайты, мегабайты в гигабайты. Траффика. А траффик стоит денег. Если
АНАЛИЗЫ: Развод по-русски: Мошенничество в сотовых сетях набирает обороты
АНАЛИЗЫ: Развод по-русски: Мошенничество в сотовых сетях набирает обороты Автор: Родион НасакинНа днях мне пришла эсэмэска (стиль и пунктуация сохранены): «Уважаемый абонент! Ваш номер моб. телефона победил в акции „Легион призов“ на Русском радио! Наберите Нашу конт.
1.4. ОБЩЕСИСТЕМНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ПРОГРАММ
1.4. ОБЩЕСИСТЕМНЫЕ ПРИНЦИПЫ СОЗДАНИЯ ПРОГРАММ При создании и развитии программного обеспечения (ПО) рекомендуется применять следующие общесистемные принципы:1) принцип включения, предусматривающий, что требования к созданию, функционированию и развитию ПО определяются
Вставка картинок
Вставка картинок В состав пакета Microsoft Office входит подборка картинок на разные темы. Чтобы использовать их для оформления документа, действуйте следующим образом.1. Нажмите кнопку Вставка ? Иллюстрации ? Клип. После этого в правой части окна Word появится область задач Клип.2.
Описание тестовых картинок
Описание тестовых картинок Каждая чётная картинка состоит из следующих строк (числа в центре клеток показывают значения в шестнадцатиричном виде: первая пара цифр — яркость, вторая — значение в альфа-канале):1) от чёрного (00) до серого (80) — непрозрачный (FF);2) чёрный
Гольцман Виктор Иосифович
Просмотр ограничен
Смотрите доступные для ознакомления главы 👉