4 Организация
4
Организация
ГОВОРИМ МЫ О МОБИЛЬНОМ ВЕБЕ или об обычном, базовые принципы информационной архитектуры — правильная разметка кода, баланс ширины и глубины, основы поведения пользователя — остаются неизменными. Но для правильной организации взаимодействия с мобильным вебом также необходимо:
• хорошо понимать, как и почему люди используют мобильные устройства;
• отдавать приоритет контенту перед навигацией;
• предоставлять пользователям возможность взаимодействовать с составными элементами сайта;
• обеспечивать ясность и лаконичность контента.
Поведение пользователей
Я уже говорил об ограничениях и особенностях поведения пользователей, определяющих уникальность дизайна для мобильных устройств. Сайты для обычных компьютеров имеют свои ограничения и особенности, и автоматически переносить то, что вы делали раньше, на мобильные устройства бессмысленно. Поэтому сначала необходимо осознать преимущества мобильного Интернета, а затем — понять, как объединить собственные возможности и потребности клиентов.
Пристальный взгляд на эту область может пролить свет на то, как люди обычно используют мобильные устройства.
В книге Tapworthy («Куда следует нажимать») Джош Кларк уделил особое внимание трем основным поведенческим моделям владельцев мобильных устройств: «Микрозадачи», «Ориентирование на местности» и «Мне скучно». Эти модели практически совпадают с поведенческой классификацией, принятой в компании Google: «Мне это нужно срочно», «Я повторяю то, что часто делаю» и «Я делаю это, потому что мне больше нечем заняться». Как эти типы поведения ни назови, использование мобильных устройств обычно предполагает один из следующих видов взаимодействия:
• поиск (срочная информация, местный масштаб): мне нужен ответ прямо сейчас (часто связанный с моим местоположением);
• изучение/развлечение (скука, местный масштаб): у меня есть немного свободного времени, я хочу отвлечься;
• проверка/статус (повторяющееся занятие / микрозадачи): то, что для меня важно, постоянно изменяется или обновляется, и я хочу быть в курсе;
• редактирование/создание (срочные изменения / микрозадачи): мне необходимо безотлагательно что-то сделать.
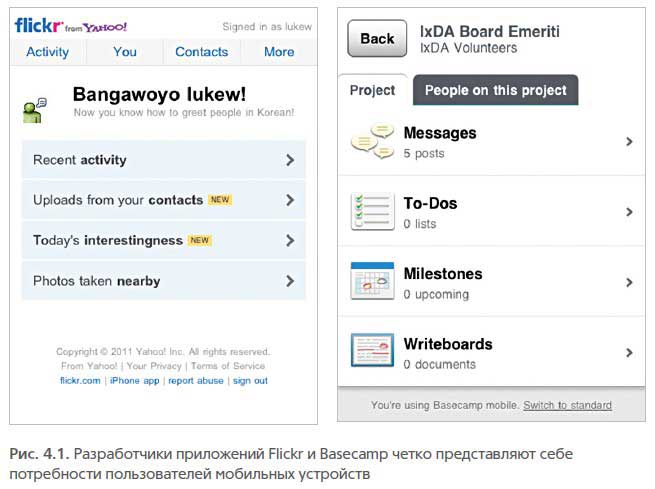
Поскольку люди чаще всего задействуют мобильные устройства именно в подобных целях, знание специфики их поведения в той или иной ситуации поможет вам определить, как проектировать мобильные приложения, чтобы их структура и организация соответствовали потребностям пользователей. К примеру, на мобильном сайте Flickr обычно выполняются четыре основные операции. «Последние действия» и «Новые фото ваших контактов» позволяют пользователю понять, что происходит с фотографиями на его странице и на страницах друзей, а «Интересные снимки» и «Фотографии, сделанные рядом с вами» дают возможность заполнить свободное время (рис. 4.1).

Еще один пример — мобильное приложение для управления проектами Basecamp: здесь основное внимание уделяется возможности легко зарегистрироваться или войти в аккаунт, редактировать и создавать новые сообщения и т. п. И хотя люди заходят на Flickr и Basecamp с совершенно разными целями, разработчики хорошо продумали, как пользователи будут взаимодействовать с их сайтами, и правильно их организовали.
Учитывая особенности поведения владельцев мобильных устройств, вы, естественно, будете адаптировать сайт под их потребности и действия в реальных ситуациях. Поскольку доступ к мобильному веб-ресурсу возможен в любое время и в любом месте, вы должны сделать так, чтобы ваш сайт был полезен пользователям, где бы они ни находились. Иными словами, вам придется изучить человеческое поведение.
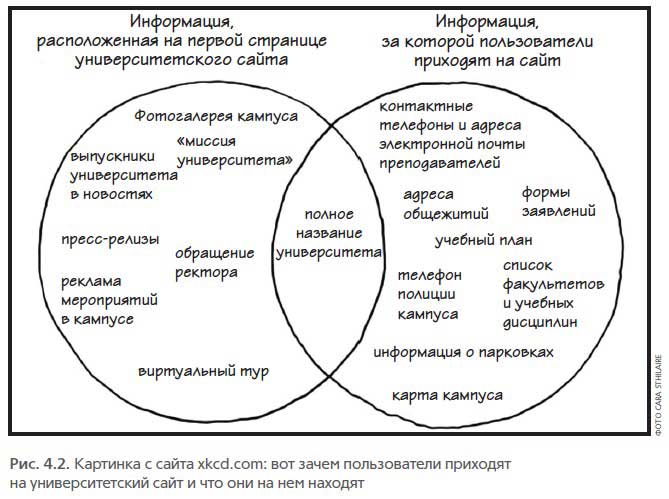
Недавно я познакомился с отличным примером подобного подхода. Один из авторов блога Mobile in Higher Ed (http:// bkaprt.com/mf/39) Дейв Олсен дал следующий комментарий к картинке с сайта xkcd.com, приведенной на рис. 4.2:

…разглядывая правую часть диаграммы Венна, я вдруг подумал: «А ведь это очень похоже на нынешний и будущий контент нашего мобильного сайта». […] Отказ от всего лишнего, максимальный учет размера экрана устройства и сетевых ограничений делает сайт гораздо более полезным.
Точнее и не скажешь.
Контент важнее навигации
Общее правило при разработке мобильных приложений гласит: контент всегда должен иметь приоритет над навигацией.
За какой бы информацией люди ни приходили на ваш сайт — будь то новости, часто обновляющиеся данные о котировках ценных бумаг и результатах спортивных матчей, сведения местного характера или другие виды контента, — им нужен немедленный ответ: на то, чтобы изучать карту вашего сайта, у них просто нет времени.
Слишком многие мобильные сайты (даже рассмотренные выше Flickr и Basecamp) начинают диалог с пользователями не с контента, а с элементов навигации. Время в мобильном Интернете зачастую очень ценно, а обмен данными стоит денег, поэтому сделайте все для того, чтобы пользователи получали необходимую им информацию как можно быстрее.
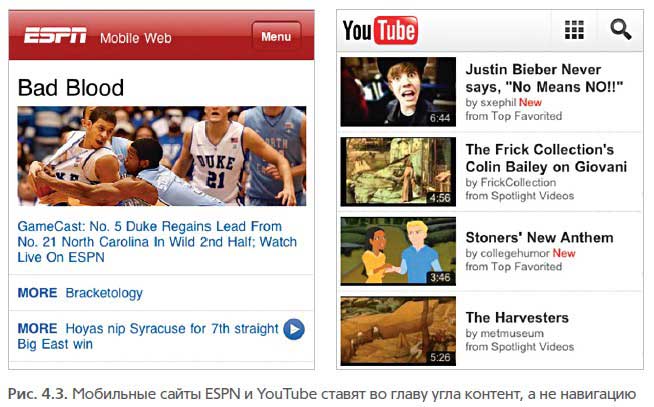
Именно так работают мобильные версии сайтов YouTube и ESPN: на экране появляется простой заголовок, сообщающий, на чей сайт вы зашли, а вся навигация сведена к одному действию. Остальную часть страницы занимает либо актуальный контент (ESPN), либо список популярных видеороликов (YouTube) (рис. 4.3).

Использование и взаимодействие
Минуточку! Если контент всегда важнее навигации, то как найти на мобильном сайте необходимую информацию? Разве без навигации это возможно? Разумеется, она необходима, но для того, чтобы использовать сайт и взаимодействовать с ним, вовсе не требуется создавать громоздкую систему навигации, способную похоронить под собой сам контент.
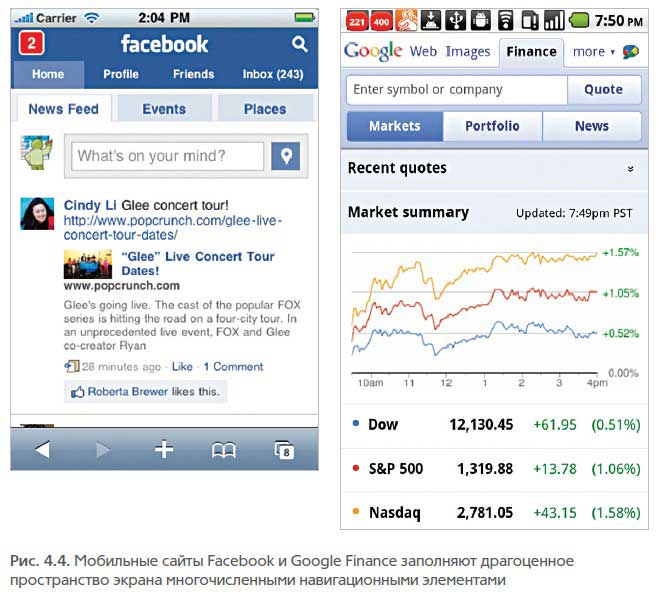
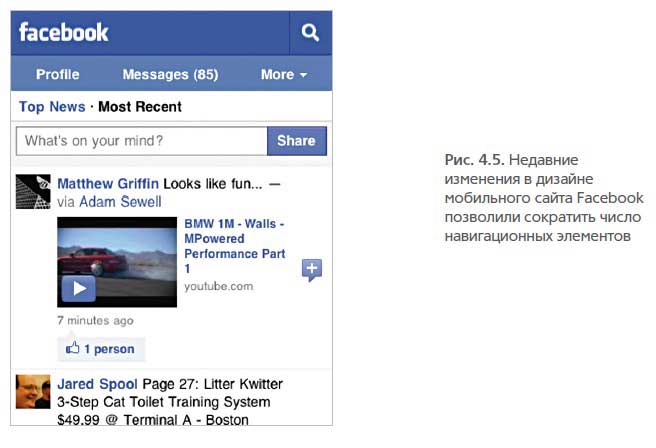
Например, мне нравится, что на мобильном сайте Facebook актуальный контент занимает основную часть страницы.
Но при этом в верхней ее части разработчики разместили сразу три навигационные панели, из-за чего на экране умещается всего одна новость. Мобильный сайт Google Finance содержит актуальные данные, но этот контент спрятан под пятью навигационными панелями. Иными словами, драгоценное экранное пространство заполнено навигационными опциями, которые могут и не потребоваться пользователям, в то время как на их месте могла бы находиться полезная информация (рис. 4.4).

Недавно Facebook изменил дизайн мобильного сайта, уменьшив число элементов навигации (рис. 4.5). Если не считать фильтров «Главные истории» и «Последние» в ленте новостей, их стало вдвое меньше (пять вместо десяти). Так держать!

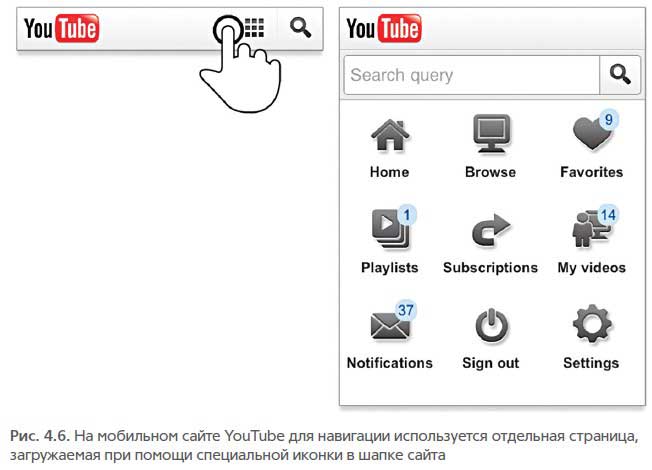
Примеры сайтов YouTube и ESPN (рис. 4.3) показывают, что контент важнее навигации, однако они по-разному решают задачи доступа к основному содержанию и навигации. Чтобы перемещаться по сайту YouTube, необходимо использовать иконку, открывающую отдельную страницу с элементами меню (рис. 4.6). То есть для того, чтобы перейти к навигации, пользователю необходимо совершить действие, которое выводит его из общего контекста сайта (на отдельную страницу).

Кроме того, он должен заранее знать, что иконка с решеткой в шапке сайта — это вход в навигационное меню.
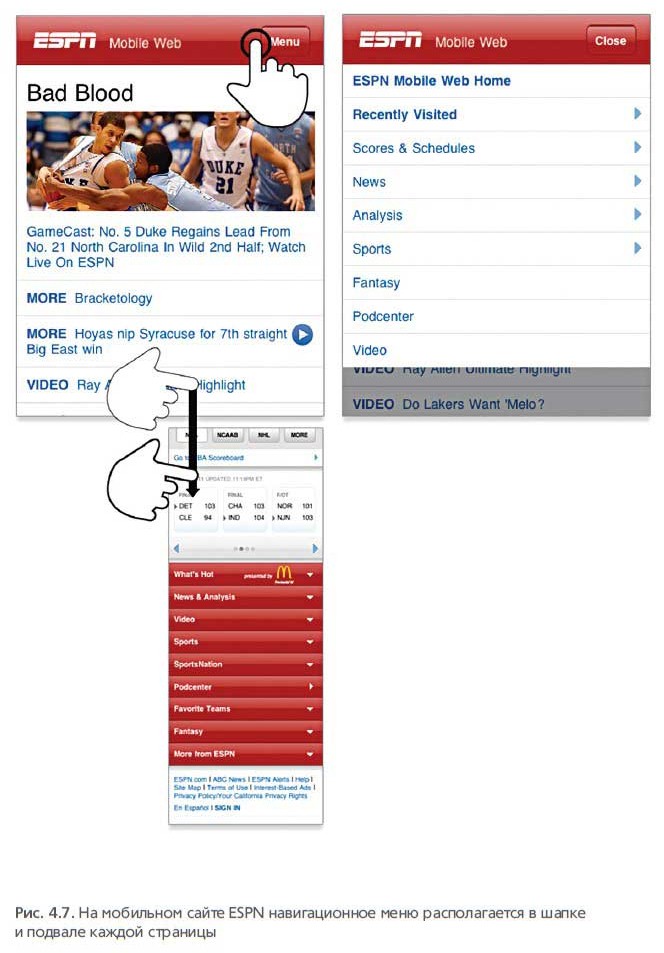
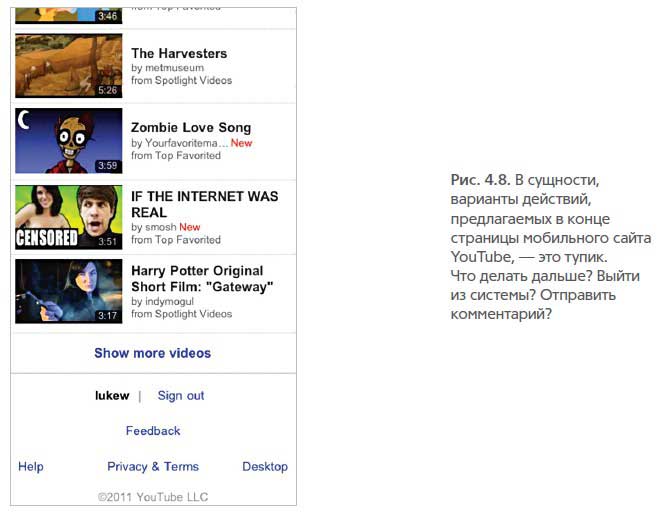
В шапке мобильного сайта ESPN есть хорошо заметная кнопка «Меню», при нажатии на которую открывается обширный (и многоуровневый) перечень пунктов навигации (рис. 4.7). Это позволяет посетителю выбирать направление движения по сайту, не покидая текущей страницы. Кроме того, навигационное меню дублируется в подвале большей части разделов веб-ресурса, что соответствует логике их просмотра: дойдя до конца страницы, пользователь решает, что делать дальше — и облегчает взаимодействие с сайтом при управлении одной рукой. Дизайнеры мобильного сайта YouTube не предусмотрели такой возможности, поэтому их пользователи просто доходят до конца страницы, так как дальше им двигаться некуда (рис. 4.8).


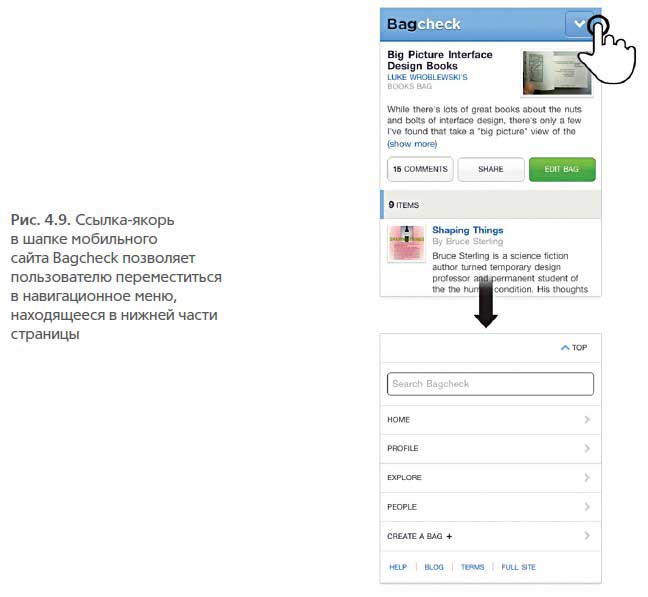
Меню в подвале страницы удобно для дальнейшего перемещения по сайту, но все же оно не должно дублировать все элементы навигации. Лучше, если кнопка меню в верхней части экрана будет просто направлять пользователя к списку навигационных пунктов, расположенному в нижней части страницы (после контента). Мы, например, применили этот прием при разработке мобильного сайта Bagcheck (рис. 4.9). Помимо этого в меню в нижней части каждой страницы мы добавили ссылку на верхнюю часть страницы. Это дает пользователям возможность вернуться в начало раздела, если потребуется еще раз просмотреть его содержимое.

Такой дизайн предполагает минимум навигационных элементов (в сущности, единственную ссылку в начале страницы). Он позволяет пользователям продолжить взаимодействие с сайтом после того, как они достигли конца страницы. Содержание меню не дублируется, а главное, для его работы требуется всего лишь ссылка-якорь, отсылающая посетителя в нижнюю часть страницы. Никаких скриптов JavaScript, оверлеев, отдельных навигационных страниц… Это своего рода HTML0 (который, как я слышал, поддерживается большинством браузеров, за исключением Internet Explorer).
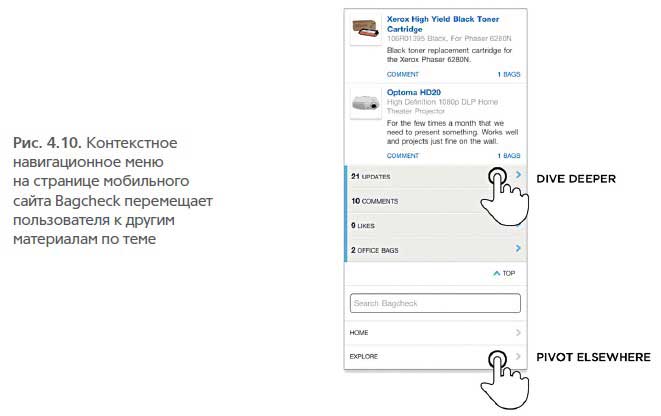
Каждая страница Bagcheck имеет уникальное навигационное меню, позволяющее более детально изучать контент сайта (рис. 4.10). Перейти в другие разделы посетители могут, также воспользовавшись и главным меню.

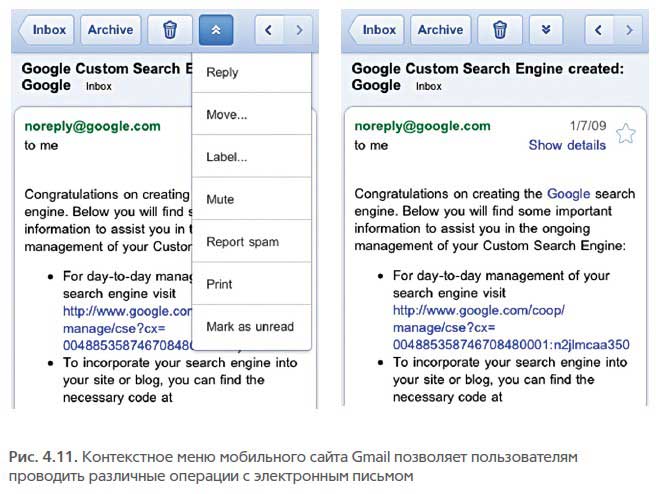
Возможности контекстной навигации крайне полезны.
На мобильном сайте Gmail (рис. 4.11) контекстное меню расположено в верхней части экрана. Поскольку навигация по сайту напрямую связана с отображаемым в окне сообщением электронной почты, размещение элементов навигации в подвале страницы было бы не очень эффективным. А в этом случае все необходимые функции остаются наверху и всегда доступны.

Возвращаясь назад
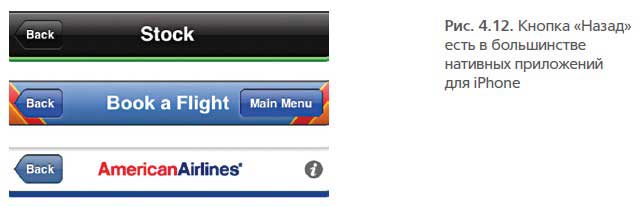
Всегда интересно наблюдать за тем, как мигрируют решения в области дизайна. Например, в шапке многих нативных приложений для iPhone есть кнопка возврата к предыдущей странице (рис. 4.12). У мобильных устройств компании Apple нет физической кнопки для возврата к предыдущему окну, iOS также не предлагает пользователю каких-либо системных инструментов для этой операции.

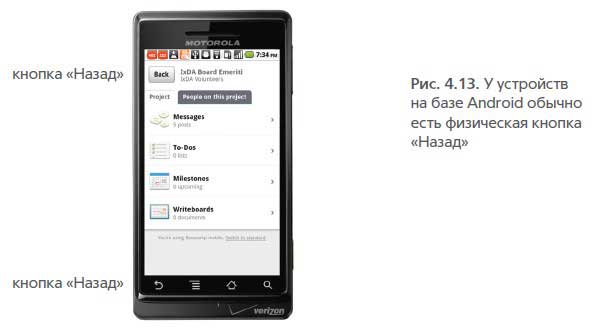
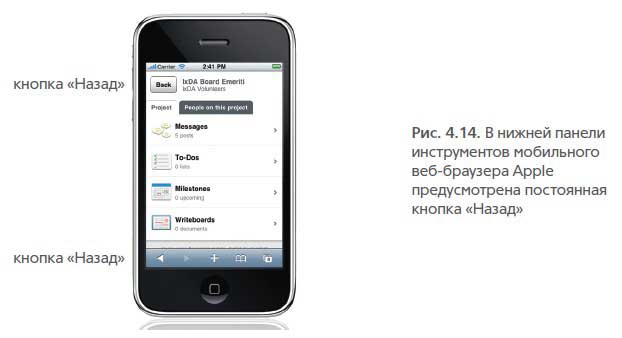
C iPhone кнопка «Назад» перекочевала в шапку многих сайтов, хотя зачастую она совершенно не нужна. Многие устройства (Android, Blackberry, Windows Phone 7 и т. д.) имеют физические кнопки «Назад» (рис. 4.13). Такая кнопка есть даже на панели управления мобильного браузера Apple (рис. 4.14). И появление еще одной в шапке мобильного сайта способно лишь запутать пользователя. У него может возникнуть вполне обоснованный вопрос: «А она предназначена выполнять то же действие?»


При разработке дизайна мобильного сайта пусть кнопка «Назад» останется уделом нативных приложений. Если вы хотите помочь пользователю вернуться на предыдущий уровень, дайте этому навигационному элементу другое название.
Привязка к низу страницы
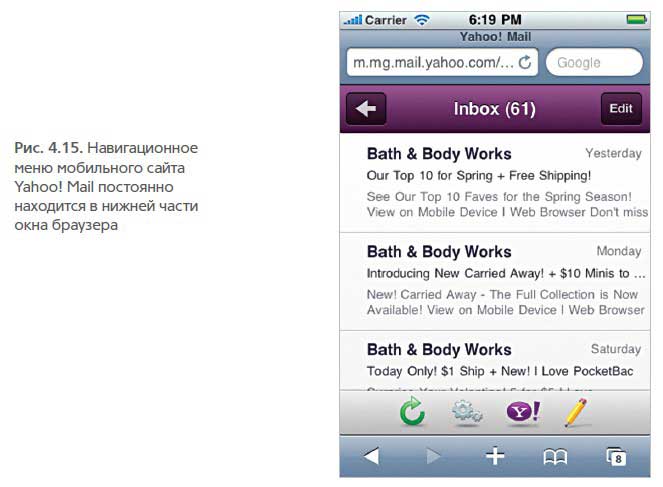
У многих нативных приложений для iPhone навигационные панели зафиксированы в нижней части экрана, что позволяет управлять приложением при помощи большого пальца. И в отличие от мобильного браузера в нативных приложениях отсутствует нижняя панель инструментов, пожирающая драгоценное экранное место. На примере сайта Yahoo! Mail можно увидеть, как инструменты управления браузером влияют на отображение мобильной веб-страницы. Две панели браузера и два фиксированных меню сайта Yahoo! Mail оставляют крайне мало места для просмотра содержимого почтового ящика (рис. 4.15).

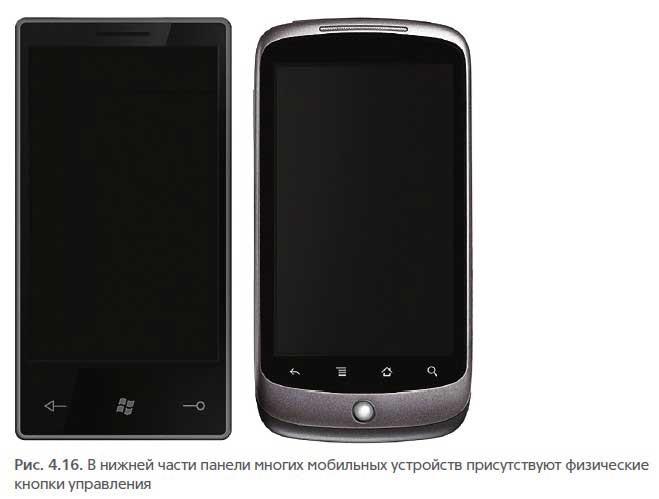
Мобильным сайтам приходится учитывать особенности не одного, а множества браузеров для различных операционных систем. А на устройствах с физическими кнопками определенные проблемы может создавать программное меню, расположенное в нижней части окна (рис. 4.16). Подобное соседство неминуемо приведет к тому, что пользователи будут промахиваться и, выбирая необходимый пункт меню, нажимать на физические кнопки устройства.

Разрабатывая нативные мобильные приложения, вы можете учесть наличие кнопок, расположенных под экраном устройства. Однако мобильные сайты должны работать на любых устройствах, независимо от того, есть у тех такие кнопки или нет.
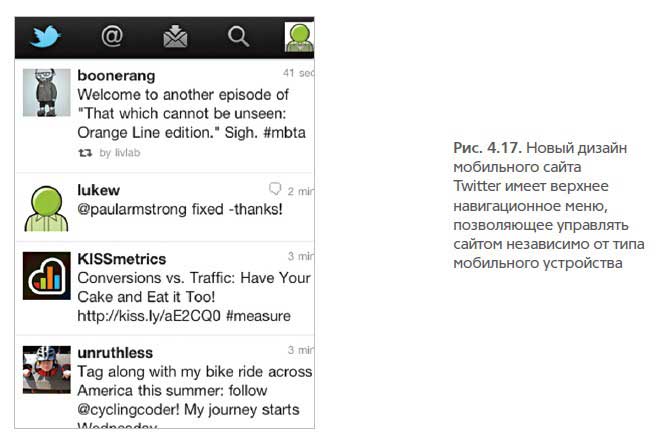
Таким образом, если для нативных приложений навигационное меню в нижней части экрана может стать неплохим решением, то в случае мобильных сайтов эта идея, скорее всего, окажется не столь удачной с точки зрения юзабилити. Если вам нужно фиксированное меню, пусть лучше оно будет располагаться сверху. Именно так поступил Twitter, разрабатывая новый дизайн своего мобильного сайта (рис. 4.17).

Ясность и отсутствие лишних деталей
Как я уже говорил в первой части книги, владельцам мобильных устройств порой достаточно «одного глаза и одного пальца». Ждать, что они сядут за стол и начнут сосредоточенно изучать ваш сайт, не стоит. Более вероятно, что в этот момент их будет отвлекать множество факторов. Мы вряд ли можем рассчитывать на безраздельное внимание пользователей, поэтому мобильный дизайн должен быть ясным, не содержать лишних деталей и давать пользователям возможность быстро достигать нужных целей — желательно, обходясь минимумом навигационных опций.
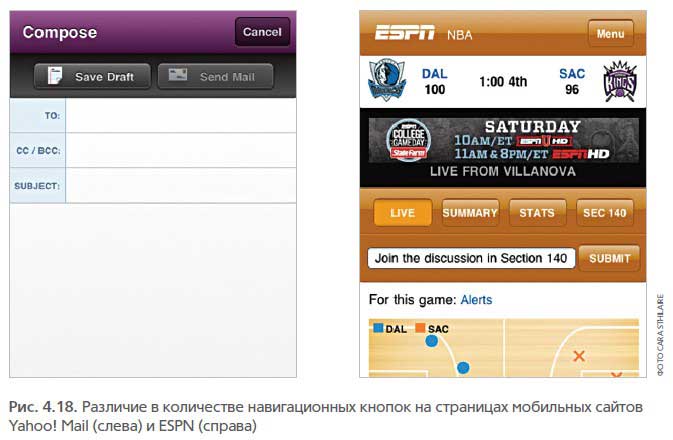
Окно создания письма программы Yahoo! Mail — отличный пример того, как, отказавшись от всего лишнего, разработчики дали пользователям возможность сосредоточиться на основной задаче (в данном случае — на написании сообщения).
На экране присутствует всего одна навигационная кнопка — «Отменить» (рис. 4.18). Остальной интерфейс нацелен на выполнение текущей задачи.

Другой пример: сайт спортивного канала ESPN, отображающий в реальном времени ход матчей Национальной баскетбольной ассоциации, содержит такое количество навигационных кнопок, что схема самой площадки фактически смещена за пределы экрана. А ведь посетители заходят на эту страницу для того, чтобы наблюдать за ходом игры, а не перепрыгивать от одного пункта меню к другому.
Уменьшив число навигационных опций на экранах мобильных устройств и тем самым снизив вероятность, что пользователь, спеша выполнить задачу, нажмет не на ту кнопку, вы сможете предотвратить множество ошибок.
Структура мобильного сайта
Проектируя мобильный сайт, продумайте, как совместить в дизайне особенности поведения владельцев мобильных устройств и их потребительские нужды.
• Анализ основных способов взаимодействия (поиск, изучение/развлечение, проверка/статус и редактирование/создание) позволит понять, как владельцы мобильных устройств будут использовать ваш сайт, а значит, разработать структуру, соответствующую их потребностям.
• Уделив внимание в первую очередь контенту и лишь потом навигации, вы предоставите посетителям возможность максимально быстро получить доступ к нужной информации или произвести необходимые действия.
• Продуманное и правильно расположенное навигационное меню помогает пользователям более детально изучить содержание страницы и облегчает переход к другим разделам сайта.
• Уменьшение числа навигационных опций и акцент на выполнение основных задач позволяют пользователям быстрее достигать поставленных целей. Это особенно важно, когда у них мало времени или они находятся не в самых удобных условиях.
• Но даже если владелец мобильного устройства заходит на ваш сайт в свободное время, находясь у себя дома и удобно расположившись в кресле, будьте уверены: он по достоинству оценит простоту и функциональность вашего дизайна!
Продуманная структура мобильного сайта позволяет пользователям быстро находить необходимую информацию. Отыскав ее, они начинают действовать. Давайте посмотрим, что и как они делают.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Организация памяти
Организация памяти Давайте проведем краткий обзор организаций памяти для многопроцессорных систем. Нас интересуют три схемы организации памяти: централизованная разделяемая память, распределенная память и распределенная разделяемая память.Машина с
Организация связи
Организация связи Приложения E-mail работают по принципу «клиент – сервер». Клиент (специальная почтовая программа) отвечает за подключение к серверу, а также за формирование, отправку и получение почты. Сервер, в свою очередь, отвечает за принятие сообщений и доставку их
Организация видеообщения
Организация видеообщения Чтобы организовать видеозвонок, прежде всего нужно правильно подключить и настроить камеру.Если камера уже встроена, то достаточно протестировать ее.Подключение внешней камерыЧтобы правильно подключить камеру, выполните следующие
Организация
Организация Представляет собой единицу компании или другой сущности (например, государственное учреждение или обслуживающий филиал), целиком управляющую многими проектами. Все проекты внутри организации подчиняются общему руководителю высшего уровня и общим
Организация процедур
Организация процедур Любую VBA-программу, независимо от ее длины, можно оформить в виде одной единственной процедуры. Так зачем же создавать себе лишние заботы, разбивая программу на процедуры? Главная причина в том, что это существенно упрощает контроль над выполняемой
Организация ролика
Организация ролика Процесс организации ролика более важен для программиста на Action Script, чем для Flash-аниматоров. Символам в библиотеке должны быть присвоены содержательные имена. При необходимости их надо систематизировать по каталогам. Слои на главной временной шкале
§ 3. Организация проектирования ГИС
§ 3. Организация проектирования ГИС Создание геоинформационной системы отличается сложностью проектирования. Поэтому к проектированию привлекаются многочисленные коллективы исполнителей, вкладывается значительное количество материальных и денежных
4 Организация
4 Организация ГОВОРИМ МЫ О МОБИЛЬНОМ ВЕБЕ или об обычном, базовые принципы информационной архитектуры — правильная разметка кода, баланс ширины и глубины, основы поведения пользователя — остаются неизменными. Но для правильной организации взаимодействия с мобильным
Организация дорожек и секторов
Организация дорожек и секторов В действительности данные на пластинах винчестера организованы довольно сложно. Об истинном расположении данных на пластинах винчестера «знают» только его контроллер и микропрограмма. Пока все работает, через интерфейс винчестер
Логическая организация
Логическая организация Прежде чем перейти к файловым системам flash-накопителей, нужно вспомнить об архитектуре NAND. В этой часто используемой памяти и чтение, и запись, и удаление информации происходит лишь блоками.На жестких и гибких дисках величина блока составляет 512