Линейный градиент
Линейный градиент
Теперь применим линейный градиент с переходом цвета от светло-серого (#bbb) к белому (#fff), снизу вверх. Мы вновь воспользуемся инструментом Оллсоппа, чтобы получить верный код для Safari, Chrome и Firefox.
#thing-alerts input[type="submit"] {
padding: 8px 15px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
line-height: 1;
color: #444;
border: none;
background-image: – webkit-gradient(linear,0% 0%, 0% 100%, from(#fff), to(#bbb));
background-image: – moz-linear-gradient(0 100% 90deg, #bbb, #fff);
background-color: #fff;
-webkit-border-radius: 23px;
-moz-border-radius: 23px;
-o-border-radius: 23px;
border-radius: 23px;
}
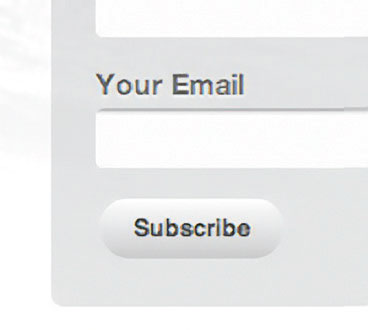
На рис. 6.12 показан полученный результат – так, как его отображает Safari. Теперь у нас есть кнопка со скругленными углами и градиентом. До сих пор не было использовано ни одного изображения и мы добавили лишь несколько строк кода в стилевой файл.

Рис. 6.12. К кнопке применен CSS-градиент
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Линейный градиентный цвет
Линейный градиентный цвет В линейном градиентном цвете (или просто линейном градиенте) один простой цвет плавно переходит в другой при движении по прямой линии. Пример такого цвета — окраска заголовка окна в Windows 2000 и более поздних версиях Windows при выборе классической
Линейный градиентный цвет
Линейный градиентный цвет В линейном градиентном цвете (или просто линейном градиенте) один простой цвет плавно переходит в другой при движении по прямой линии. Пример такого цвета — окраска заголовка окна в Windows 2000 и более поздних версиях Windows при выборе классической
Линейный сценарий
Линейный сценарий Как уже было сказано, веб-аналитики описывают сценарий убеждения как последовательность шагов. Такие шаги посетитель делает или в самом начале, или уже в конце процесса конверсии. В первом случае это может быть:переход по ссылке из поисковой системы
Линейный менеджер
Линейный менеджер В сферу ответственности линейного менеджера входит непосредственное управление (включая техническое руководство и администрирование персонала и зарплаты) персоналом и действиями отдельной организационной единицы (например, отдела или проектной
Grad (Градиент)
Grad (Градиент) Окрашивает выбранную область изображения в оттенок любого цвета и создает градиентный переход между этим оттенком и цветом. Направление перехода и его размер можно устанавливать в настройках эффекта. Фильтр Grad (Градиент) особенно хорошо подходит для
Линейный размер
Линейный размер Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать расположение размерной линии.Есть два способа создать линейный размер: указать
Глава 7 Штриховка и градиент
Глава 7 Штриховка и градиент • Выбор шаблона штриховки• Выбор градиента• Определение границ штриховки и градиента• Перетаскивание штриховки• Редактирование штриховки и градиента• РезюмеШтриховкой называется рисунок, заполняющий область или замкнутый контур.
Градиент и заливка
Градиент и заливка Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9). Рис. 3.9. Gradient Tool (Градиент) на панели инструментовДанный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько
Gradient (Градиент)
Gradient (Градиент) Gradient (Градиент) позволяет создать заполняющий слой, залитый градиентом.Откройте какое-либо изображение и в выпадающем меню Layer (Слой), в подменю New Fill Layer (Новый заполняющий слой) выберите пункт Gradient (Градиент).Также сначала у нас открывается окно
Линейный размер
Линейный размер Для создания вертикальных и горизонтальных размеров предназначена одна команда – DIMLINEAR. Она измеряет расстояние между двумя определяющими точками и позволяет вам выбрать местоположение размерной линии. Команде DIMLINEAR соответствует кнопка Linear (Линейный),
Линейный и бинарный поиск
Линейный и бинарный поиск Алгоритмы qFind() и qBinaryFind() в качестве параметров получают итераторы диапазона и значение, а возвращают итератор на элемент, который соответствует данному значению, или "end" итератор, если не найдено ни одного элемента. Алгоритм бинарного поиска
9.6. Gradient (Градиент)
9.6. Gradient (Градиент) Чтобы активизировать инструмент Gradient (Градиент) достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении