12.1.4. Текстовые поля
12.1.4. Текстовые поля
Чтобы отобразить поле для ввода текста и манипулировать им, применяется виджет TkEntry. Как и следовало ожидать, для указания размера, цвета и поведения предусмотрены многочисленные атрибуты. Мы приведем довольно объемный пример, иллюстрирующий применение некоторых из них.
Поле ввода полезно лишь, если существует способ получить введенное в него значение. Обычно поле связывается с переменной (если быть точным, с объектом TkVariable), хотя можно воспользоваться и методом get.
Предположим, что мы разрабатываем telnet-клиент, который принимает четыре параметра: адрес хоста, номер порта (по умолчанию 23), имя пользователя и его пароль. Для красоты добавим еще две кнопки для операций «войти» и «отменить».
В представленном фрагменте используются фреймы, чтобы форма выглядела аккуратнее. Правда, написанный код не переносим, и настоящий знаток Tk с презрением отверг бы его. Но просто для сведения мы все-таки документировали этот «небрежный» подход к организации информации на экране.
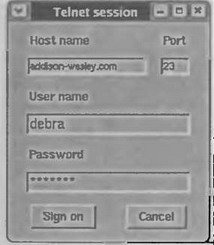
Вид окна показан на рис. 12.3, а код — в листинге 12.2.

Рис. 12.3. Имитация telnet-клиента
Листинг 12.2. Имитация telnet-клиента
require "tk"
def packing(padx, pady, side=:left, anchor=:n)
{ "padx" => padx, "pady" => pady,
"side" => side.to_s, "anchor" => anchor.to_s }
end
root = TkRoot.new() { title "Telnet session" }
top = TkFrame.new(root)
fr1 = TkFrame.new(top)
fr1a = TkFrame.new(fr1)
fr1b = TkFrame.new(fr1)
fr2 = TkFrame.new(top)
fr3 = TkFrame.new(top)
fr4 = TkFrame.new(top)
LabelPack = packing(5, 5, :top, :w)
EntryPack = packing(5, 2, :top)
ButtonPack = packing(15, 5, :left, :center)
FramePack = packing(2, 2, :top)
FramelPack = packing(2, 2, :left)
var_host = TkVariable.new
var_port = TkVariable.new
var_user = TkVariable.new
var_pass = TkVariable.new
lab_host = TkLabel.new(fr1a) do
text "Host name"
pack LabelPack
end
ent_host = TkEntry.new(fr1a) do
textvariable var_host
font "{Arial} 10"
pack EntryPack
end
lab_port = TkLabel.new(fr1b) do
text "Port"
pack LabelPack
end
ent_port = TkEntry.new(fr1b) do
width 4
textvariable var_port
font "{Arial} 10"
pack EntryPack
end
lab_user = TkLabel.new(fr2) do
text "User name"
pack LabelPack
end
ent_user = TkEntry.new(fr2) do
width 21
font "{Arial} 12"
textvariable var_user
pack EntryPack
end
lab_pass = TkLabel.new(fr3) do
text "Password"
pack LabelPack
end
ent_pass = TkEntry.new(fr3) do
width 21
show "*"
textvariable var_pass
font "{Arial} 12"
pack EntryPack
end
btn_signon = TkButton.new(fr4) do
text "Sign on"
command proc {} # Ничего не делает!
pack ButtonPack
end
btn_cancel = TkButton.new(fr4) do
text "Cancel"
command proc { exit } # Просто выход.
pack ButtonPack
end
top.pack FramePack
fr1.pack FramePack
fr2.pack FramePack
fr3.pack FramePack
fr4.pack FramePack
fr1a.pack Frame1Pack
fr1b.pack Frame1Pack
var_host.value = "addison-wesley.com"
var_user.value = "debra"
var_port.value =23
ent_pass.focus
foo = ent_user.font
Tk.mainloop
Прежде всего разберемся с размещением виджетов. Сначала мы создали несколько фреймов, расположенных друг под другом. В самом верхнем фрейме есть два фрейма поменьше, расположенных по горизонтали.
В листинге 12.2 встречается также метод packing, единственная цель которого — сделать код чуточку чище. Он возвращает хэш, содержащий значения атрибутов padx, pady, side и anchor.
Объекты TkVariable предназначены для ассоциирования полей ввода с переменными. В классе TkVariable определен метод доступа value, который позволяет получать и устанавливать значение, хранящееся в объекте.
При создании объекта TkEntry, например ent_host, задаем атрибут textvariable, который связывает его с соответствующим объектом TkVariable. Иногда мы явно указываем ширину поля методом width; если это не сделано, то будет автоматически выбрана разумная ширина, обычно определяемая значением, которое в данный момент хранится в поле. Часто ширину подбирают методом проб и ошибок.
Шрифты задаются для полей ввода так же, как для меток. Аналогично обстоит дело и с цветами, которые в этом примере не задаются. Если шрифт пропорциональный, то два поля одинаковой ширины на экране могут оказаться различными.
Как обычно, необходимо вызвать метод pack. Мы немного упростили вызовы за счет использования констант.
Для поля, содержащего пароль, вызывается метод show, поскольку вводимое в него значение не должен видеть человек, заглядывающий через плечо. Вместо набираемых пользователем символов в таком поле будет отображаться символ, переданный методу show в качестве параметра (в данном случае звездочка).
Я уже сказал, что кнопки тут нужны только для красоты. Кнопка Sign on вообще ничего не делает, a Cancel завершает программу.
У полей ввода есть и другие атрибуты. Можно изменять значение из программы, не заставляя пользователя вводить его; можно задать шрифт и цвета; можно изменить характеристики курсора, указывающего место вставки, и перемещать его в нужное место. И многое, многое другое. Полное описание вы найдете в руководстве.
Раз уж мы заговорили о вводе текста, будет уместно упомянуть виджет Text. По сравнению с полем ввода это примерно то же, что двухместный планер по сравнению космическим челноком. Виджет Text спроектирован специально для ввода больших фрагментов текста, насчитывающих много строк, и по существу является основой для создания полноценного редактора. Он довольно сложен, поэтому мы не будем его здесь рассматривать.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Скрытые поля
Скрытые поля Вместе с формой можно передавать дополнительную информацию, которая не должна быть видна пользователю.Для передачи служебной информации используются скрытые поля. Они не видны пользователю, однако информация из них передается обработчику. Такая
Большие текстовые поля
Большие текстовые поля Большие текстовые поля дадут посетителю возможность проявить свое творческое начало. В них можно писать что угодно в любых количествах. Такая конструкция совершенно необходима, размеров обычного текстового поля не хватит для ввода текста
R.9.6 Битовые поля
R.9.6 Битовые поля Конструкция описатель-члена, имеющая вид,идентификатор opt : выражение-константазадает битовое поле, длина которого отделяется от его имени двоеточием. Размещение битовых полей в объекте класса зависит от реализации. Поля упаковываются в некоторые
Таблицы и поля
Таблицы и поля Базы данных состоят из таблиц, которые представляют широкий диапазон категорий данных. Если когда-либо вам приходилось создавать базу данных, например для обработки отчетных материалов в бизнесе, то вы могли создать одну таблицу для хранения информации о
Поля документа
Поля документа Поля документа – это расстояние между краем страницы и текстом. Соответственно, чем больше поле, тем меньше текста помещается на странице, и наоборот. В любом документе есть правое, левое, верхнее и нижнее поля. Более широкие поля могут придать документу
12.1.4. Текстовые поля
12.1.4. Текстовые поля Чтобы отобразить поле для ввода текста и манипулировать им, применяется виджет TkEntry. Как и следовало ожидать, для указания размера, цвета и поведения предусмотрены многочисленные атрибуты. Мы приведем довольно объемный пример, иллюстрирующий
12.3.4. Текстовые поля
12.3.4. Текстовые поля FOX располагает полезными средствами для ввода текста. В следующем примере демонстрируется применение класса FXTextField для редактирования одной строки. Параметры определяют формат текста. Значение TEXTFIELD_PASSWD скрывает текст, являющийся паролем, TEXTFIELD_REAL
Открытые поля, приватные поля и открытые свойства
Открытые поля, приватные поля и открытые свойства Заметим, что в указанных выше классах поля данных были определены открытыми только для того, чтобы упростить пример. Конечно, с точки зрения объектно-ориентированного подхода предпочтительнее использовать приватные
Поля
Поля Второй способ манипуляции разрядами заключается в использовании поля. Полем считается последовательность соседних разрядов в числе типа int или unsigned int. Поле устанавливается при помощи определения структуры, в котором помечается каждое поле и определяется его
Текстовые поля
Текстовые поля Текстовые поля довольно часто используются в приложениях. В принципе, они достойно справляются с поставленными задачами, имея необходимую функциональность. Предположим, что на форме расположены несколько текстовых полей для ввода информации. Для
2.5.1 Поля
2.5.1 Поля Использование char для представления двоичной переменой, например, переключателя включено/выключено, может показаться экстравагантным, но char является наименьшим объектом, который в С++ может выделяться независимо. Можно, однако, сгруппировать несколько таких
7.2.7 Поля Типа
7.2.7 Поля Типа Чтобы использовать производные классы не просто как удобную сокращенную запись в описаниях, надо разрешить следющую проблему: Если задан указатель типа base*, какому проиводному типу в действительности принадлежит указываемый обект? Есть три основных
8.5.14 Поля Бит
8.5.14 Поля Бит Описатель_члена видаидентификатор opt : константное_выражениеопределяет поле; его длина отделяется от имени поля дветочием. Поля упаковываются в машинные целые; они не являются альтернативой слов. Поле , не влезающее в оставшееся в целом место, помещается в
7. Поля
7. Поля Признаки слева направо и сверху вниз (рис. 187):• все поля широкие; Рис. 187• все поля узкие или отсутствуют;• поля левые широкие;• поля левые очень узкие или отсутствуют совсем;• поля левые сужающиеся;• поля левые расширяющиеся;• поля левые неровные;• поля правые