Откидное кресло
Откидное кресло
Хорошее кресло откидывается назад. Мы можем имитировать это поведение посредством ранее упомянутого преобразования rotate.
Добавим преобразование, которое будет слегка поворачивать кресло влево. Мы будем использовать браузерные префиксы для WebKit, Mozilla и Opera и завершим объявление свойством transform – для будущих браузеров.
ol#things li#things-4 a: hover img {
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
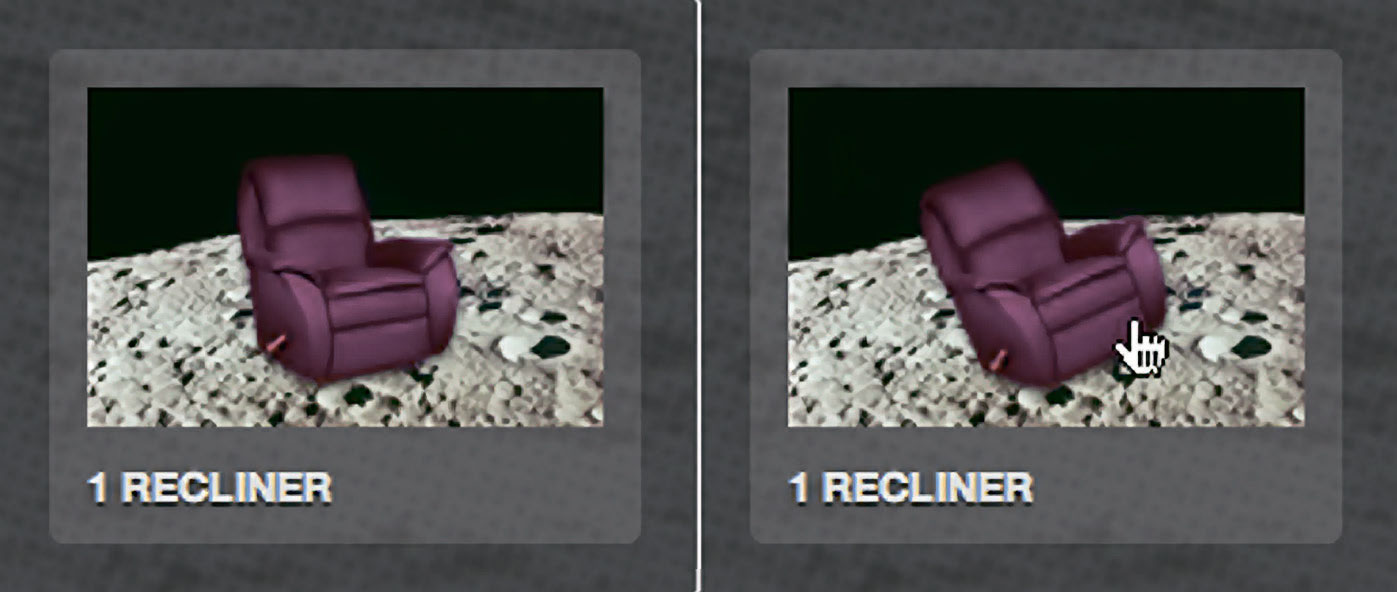
Мы использовали отрицательное значение, чтобы сдвинуть изображение влево (против часовой стрелки), и, как прежде, переход сгладит этот небольшой поворот, завершая иллюзию комфортного бархатного кресла на Луне (рис. 4.22).

Рис. 4.22. Кресло откидывается влево с помощью отрицательного параметра у преобразования rotate
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Упражнение 3. Кресло из ротанга
Упражнение 3. Кресло из ротанга В этом упражнении опишем, как создать модель кресла из ротанга (рис. 4.28). Рис. 4.28. Модель кресла1. В окне проекции Тор (Вид сверху) создайте сплайн Donut (Кольцо). Для этого на командной панели Create (Создание) перейдите в категорию Shapes (Формы) и
Кресло
Кресло Самочувствие пользователя и эффективность его работы также зависят от удобства кресла. Кресло должно помогать работать, но и давать возможность расслабиться, поэтому все большую популярность приобретают офисные кресла с механизмом качания. Они имеют две
Концепт-кар для мебели: кресло для уединённой работы в условиях многолюдного офиса Николай Маслухин
Концепт-кар для мебели: кресло для уединённой работы в условиях многолюдного офиса Николай Маслухин Опубликовано 27 июня 2013 Вместе с западным подходом к ведению бизнеса отечественные фирмы переняли и один довольно спорный подход к размещению
Это кресло будет обнимать вас каждый раз при получении поздравления в Facebook Николай Маслухин
Это кресло будет обнимать вас каждый раз при получении поздравления в Facebook Николай Маслухин Опубликовано 12 июля 2013 Бразильская сеть ресторанов Outback Steakhouse разработала совместно с рекламным агентством Lew’LaraTBWA и выпустила необычное кресло B-Day Chair,
Компьютерное кресло
Компьютерное кресло От того, на чем и как сидит пользователь, зависит здоровье его позвоночника, поэтому выбор правильного компьютерного стула не менее важен, чем стола.Главный принцип выбора компьютерного кресла состоит в том, что оно должно позволять без усилий
СОБЫТИЯ: Первое кресло
СОБЫТИЯ: Первое кресло Автор: Леонид Отоцкий В 2006 году я уже писал о том, что наследие "отца кибернетики менеджмента" Стаффорда Бира становится все более актуальным [1]. С тех пор произошло несколько знаменательных событий, связанных с популяризацией этого