24.2. Знакомство с Glade
24.2. Знакомство с Glade
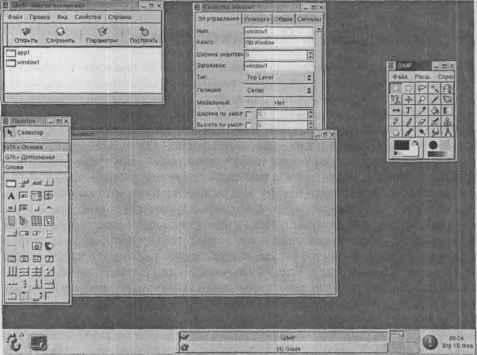
Наше знакомство с Glade мы начнем с разработки калькулятора, но прежде нужно познакомиться с интерфейсом самой студии. После запуска Glade вы увидите три окна:
? Главное окно Glade — используется для операций с проектом, например, создания, открытия, сохранения, указания опций.
? Палитра — набор виджитов, которые вы можете поместить в контейнер.
? Свойства — окно свойств виджитов, в котором отображаются свойства активного виджита.

Рис. 24.1. Студия Glade
Палитра содержит три набора виджитов:
? GTK+ Основа — основные виджиты;
? GTK+ Дополнения — дополнительные виджиты;
? Gnome — специальные виджиты для создания GNOME-приложений.
К основным виджитам относятся:
? Окно — основной элемент вашего приложения.
? Главное меню — строка меню приложения.
? Панель инструментов — на этой панели обычно находятся кнопки быстрого доступа к некоторым элементам главного меню, например, Создать, Открыть, Сохранить, Выход и т.д.

Рис. 24.2. Палитра
? Ползунок — позволяет изменять размеры некоторых виджитов; обычно ползунок ставится между двумя панелями инструментов.
? Метка — надпись.
? Поле ввода текста — название говорит само за себя.
? Комб. список — комбинированный список (Combo Box).
? Текстовый бокс — область для ввода нескольких строк текста; может использоваться в качестве основы простого текстового редактора.
? Кнопка — думаю, этот виджит в комментариях не нуждается.
? Кнопка-переключатель — кнопка, которая может находиться в одном из двух положений: включено или выключено.
? Флажок — независимый переключатель.
? Радиокнопка — зависимый переключатель.
? Список — простой список.
? Дерево — иерархическая схема элементов.
? Колоночный список — это список CList из главы 23.
? Колоночное дерево — что-то среднее между деревом и колоночным списком.
? Меню параметров — выпадающий список опций, напоминает список ComboBox (см. рис. 24.3, тип окна).
? Крутящаяся кнопка — не знаю, почему ее так назвали, на самом деле это поле с кнопками уменьшения/увеличения значения (как поле ввода ширины или высоты окна, см. рис. 24.3).

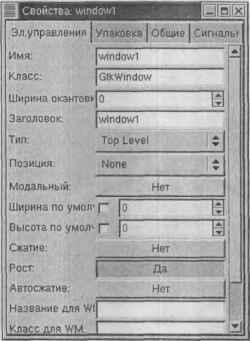
Рис. 24.3. Окно свойств
? Индикатор выполнения — вы использовали программу GnoRPM для установки пакетов? Пока пакет устанавливался, в небольшом окошке ползла небольшая шкала, информирующая нас о процессе установки. Это индикатор выполнения,
? Строка статуса — небольшая панель с текстовым полем, точнее, надписью, содержащей информацию о статусе приложения.
? Горизонтальный, вертикальный разделители — эти виджиты также не нуждаются в комментариях.
? Область для рисования — область, в которой можно рисовать мышью.
? Диалог — произвольное диалоговое окно.
? Диалог выбора файла — это наш старый знакомый, работу с которым мы рассматривали в прошлой главе.
? Диалог выбора шрифта — позволяет выбрать шрифт.
? Окно выбора цвета — позволяет выбрать цвет.
? Горизонтальный бокс — контейнер GtkHBox.
? Вертикальный бокс — контейнер GtkVBox.
? Таблица — контейнер GtkTable.
? Фиксированная позиция — контейнер GtkFixed.
? Горизонтальные панели, вертикальные панели — набор горизонтальных и вертикальных панелей.
? Записная книжка — виджит, состоящий из нескольких страниц, обычно используется для создания окна свойств.
? Рамка — небольшая рамка, обычно используется для объединения нескольких радиокнопок или других виджитов, устанавливающих параметры, в одну группу.
? Прокручиваемое окно — окно с полосами прокрутки.
? Окно просмотра.
Дополнительными виджитами являются:
? Горизонтальная, вертикальная шкала — эти элементы похожи на индикатор выполнения, но используются не для наблюдения за ходом процесса, а для установки значений (такие шкалы используются в диалоге выбора цвета).
? Горизонтальная, вертикальная линейка — аналогичны шкалам, но немного по-другому нарисованы (в виде линейки).
? Событийный бокс — это виджит EventBox, с которым мы уже знакомы.
? Метка с клавишей ускорения — надпись с клавишей быстрого доступа.
? Календарь — виджит для выбора даты.
? Ниспадающее меню — обычное ниспадающее меню.
? Кривая, Гамма-кривая — служат для отображения различных кривых.
? Горизонтальная, вертикальная полосы прокрутки — вместо этих виджитов лучше использовать прокручиваемое окно.
? Предварительный просмотр — область предварительного просмотра.
? Выбор шрифта, выбор цвета — виджиты выбора шрифта и цвета соответственно.
? Диалог ввода — диалог для ввода информации,
? Изображение — используется для вывода картинки.
? Пользовательский элемент управления.
? Стрелка.
На вкладке Gnome вы найдете следующие виджиты:
? Окно приложения Gnome — создает готовый шаблон окна приложения — с меню, панелью инструментов, кнопками быстрого доступа и строкой статуса.
? Диалоговое окно Gnome — произвольный диалог в стиле Gnome.
? Окно сообщений Gnome — используется для вывода сообщений.
? Окно Gnome «О программе».
? Выбор цвета Gnome — небольшая кнопка с изображением выбранного цвета, щелчок на которой приводит к появлению окна выбора цвета.
? Выбор шрифта Gnome — небольшая кнопка, щелчок по которой приводит к появлению окна выбора шрифта.
? Пиктограмма Gnome.
? Кнопка HRef-ссылки Gnome.
? Поле ввода Gnome — поле для ввода информации.
? Ввод файла Gnome — небольшое текстовое поле с кнопкой, щелкнув по которой, вы увидите диалог выбора файла.
? Ввод числа Gnome — поля для ввода числа.
? Правка даты — поле для редактирования латы.
? Шкала — красивая шкала, напоминающая спидометр.
? Часы.
? Строка приложения Gnome — напоминает строку статуса.
? Калькулятор — уже готовый калькулятор.
? GnomeCanvas — область для рисования.
? Список пиктограмм.
? Выбор пиктограммы — раскрывающийся список, позволяющий выбрать пиктограмму.
? Диалоговое окно свойств.
? Помощник — окно помощи Gnome.
? Картинка Gnome.
? Аниматор — отображает анимированное изображение.
Перечислять свойства и сигналы каждого виджита я не буду, поскольку в окне Свойств до такой степени все просто, что вы разберетесь без моих комментариев.
Итак, приступим. Создайте главный виджит — окно. Для этого просто щелкните мышью на иконке окна в Палитре. Сразу же после этого в окне Свойств вы можете установить свойства нашего окна.
Сейчас нас интересуют следующие свойства:
? Имя: имя виджита — это идентификатор, и оно должно соответствовать правилами написания имен идентификаторов, то есть никакой кириллицы!
? Заголовок: заголовок окна может содержать символы любого алфавита, только потом, в функции main(), не забудьте вызвать функцию локализации.
? Ширина окантовки: ширина рамки окна в пикселях.
? Тип — устанавливает тип окна:
? Top Level — главное окно;
? Dialog — диалоговое окно;
? Popup — всплывающее окно.
? Позиция — позиция окна на экране при запуске:
• None — как при разработке;
• Center — строго в центре;
• Mouse — в текущей позиции указателя мыши.
? Ширина, высота — можно указать значения явно, а можно изменить размер окна с помощью мыши (второй способ часто оказывается удобнее).
Чтобы впоследствии увидеть окно свойств виджита window (нашего окна), нужно перейти в главное окно Glade и выбрать из списка окон нужное вам окно.
Чтобы удалить:
? Контейнер: щелкните на любом виджите контейнера правой кнопкой мыши, выберите имя контейнера и команду Удалить. Будут удалены также все дочерние виджиты контейнера.
? Виджит: щелкните на нем правой кнопкой мыши и выберите команду Удалить.
? Строку контейнера: удалите дочерний виджит. щелкните правой кнопкой на строке контейнера и выберите команду Удалить.
? Окно: в главном окне Glade выберите нужное вам окно и нажмите клавишу Del.
Добавьте вертикальный контейнер из двух строк для размещения виджитов. В верхней будет размещено текстовое поле ввода, а в нижней — контейнер-таблица, состоящая из 5 строк и 4 столбцов. В этой таблице будут расположены кнопки калькулятора.
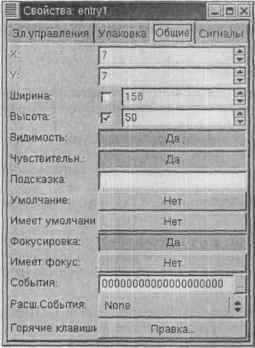
Поместите в верхнюю строку контейнера GtkVBox текстовое поле. Перейдите в окно свойств и установите следующие свойства текстового поля (рис. 24.4):
? Вкладка Эл. управления
• Редактировать: Да
• Видимость текста: Да
• Максимальная длина: 0
• Текст: 0
? Вкладка Общие
• Высота: 50
• Видимость: Да
• Чувствительность: Да
• Фокусировка: Да
• Имеет фокус: Нет
• События: 0000000000000

Рис. 24.4. Свойства текстового поля: вкладка Общие
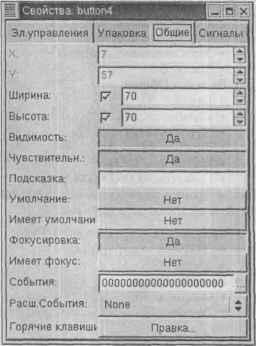
После этого в первую ячейку таблицы добавьте кнопку и установите ее свойства следующим образом:
? Вкладка Эл. управления
• Ширина окантовки: 0
• Метка: ON
? Вкладка Общие
• Ширина: 70
• Высота: 70
Если вы забыли (или не знаете), что означает то или иное свойство виджита, подведите указатель мыши к метке поля свойства, и рядом с ним отобразится подсказка. Если же вам трудно установить маску для событий, нажмите кнопку «…» (рис. 24.5) рядом с полем выбора события, и вы увидите описание масок событий.

Рис. 24.5. Вкладка Общие для кнопки
Скопируйте получившуюся кнопку в следующую ячейку (Ctrl+C, Ctrl+V.). Для новой кнопки установите свойство Метка: СЕ. Проверить, что находится в буфере обмена, можно с помощью команды главного меню Glade: Вид, Буфер обмена.
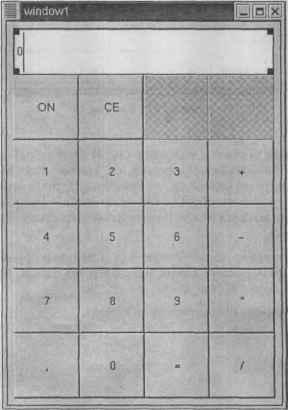
Точно так же создайте еще 16 кнопок и разместите их так, как показано на рисунке 24.6.

Рис. 24.6. Калькулятор
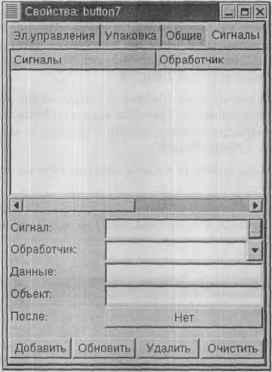
Сейчас установим функции-обработчики для наших кнопок. Выделите кнопку ON и перейдите в окно свойств на вкладку Сигналы.

Рис. 24.7. Сигналы
Выберите сигнал clicked и нажмите OK. В поле обработчика введите имя функции-обработчика, например, on_button_ciick. Можно выбрать одну из стандартных функций, например, gtk_main_quit(), но не для этой кнопки — это ведь обработчик включения калькулятора, поэтому код для него мы должны будем писать самостоятельно. Теперь нажмите кнопку Добавить.
Аналогично создайте обработчики для остальных функций. Советую давать функциям понятные имена, например, on_button_N_click, где N — число от 0 до 9, или on_plus_click.
Вот и все, интерфейс калькулятора построен.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Знакомство
Знакомство Революционная (приготовьтесь, что это слово на страницах книги будет употребляться еще не раз) почтовая служба Gmail увидела свет 1 апреля 2004 г. Несмотря на праздничную атмосферу дня смеха, новая почта шуткой не была, однако в ее возможности поначалу
Глава 24 Студия Glade
Глава 24 Студия Glade 24.1. Что такое Glade? В предыдущей главе мы рассмотрели далеко не все виджиты и далеко не все сигналы, на которые должны реагировать рассмотренные виджиты. Это было сделано умышленно: для начала вам нужно было разобраться, что такое виджит и «с чем его едят»,
24.1. Что такое Glade?
24.1. Что такое Glade? В предыдущей главе мы рассмотрели далеко не все виджиты и далеко не все сигналы, на которые должны реагировать рассмотренные виджиты. Это было сделано умышленно: для начала вам нужно было разобраться, что такое виджит и «с чем его едят», а также понять, что
6.2.1. Знакомство с Spreadsheet
6.2.1. Знакомство с Spreadsheet Программа OpenOffice Spreadsheet является аналогом популярной программы работы с электронными таблицами MS Excel (рис. 6.12). Запустить Spreadsheet можно с помощью команды меню Приложения?Офис?Электронная таблица.Интерфейс программы Spreadsheet очень напоминает интерфейс
Знакомство с livejournal.com
Знакомство с livejournal.com Здесь мы расскажем о самом первом, и на сегодняшний момент – самым популярным блог-ресурсом – http://livejournal.com (рис. 6.3). Русскоязычные пользователи данного ресурса перевели и интерпретировали его название на русский лад – «Живой журнал», сокращенно –
Первое знакомство с С++
Первое знакомство с С++ Программа С++ состоит из одной или нескольких единиц компиляции. Каждая единица компиляции представляет собой отдельный файл исходного кода, обычно имеющий расширение .cpp (другими распространенными расширениями являются .cc и .cxx); она обрабатывается
Знакомство с массивами
Знакомство с массивами Предположим, у вас есть набор чисел, представляющих цены, оценки за экзамен, расстояния от Земли до каких-то астрономических объектов или нечто другое. Представьте себе, что вы печатаете этот набор чисел в виде списка на листе бумаги, каждое число - в
Знакомство с диалектами SQL
Знакомство с диалектами SQL Хотя SQL и считается практически универсальным языком создания запросов для систем управления базами данных, многие базы данных понимают только определенные диалектыSQL. Jet, например, предлагает несколько нестандартных усовершенствований SQL, но
8.2.3. Учебный пример: Glade
8.2.3. Учебный пример: Glade Glade представляет собой средство разработки интерфейсов для библиотеки Х-инструментария59 GTK с открытым исходным кодом. Glade позволяет разрабатывать GUI-интерфейс путем интерактивного выбора, размещения и модификации элементов управления на панели
15.3.2. Учебный пример: Glade
15.3.2. Учебный пример: Glade Программа Glade рассматривалась в главе 8 в качестве хорошего примера декларативного мини-языка. Также отмечалось, что в результате работы серверной части Glade генерируется код на одном из нескольких языков.Glade представляет собой хороший современный
8.2.3. Учебный пример: Glade
8.2.3. Учебный пример: Glade Glade представляет собой средство разработки интерфейсов для библиотеки Х-инструментария[80] GTK с открытым исходным кодом. Glade позволяет разрабатывать GUI-интерфейс путем интерактивного выбора, размещения и модификации элементов управления на панели
15.3.2. Учебный пример: Glade
15.3.2. Учебный пример: Glade Программа Glade рассматривалась в главе 8 в качестве хорошего примера декларативного мини-языка. Также отмечалось, что в результате работы серверной части Glade генерируется код на одном из нескольких языков.Glade представляет собой хороший современный
Глава 1 Знакомство
Глава 1 Знакомство Эта глава содержит сведения о построении базы данных и о подготовительных этапах работы: проектировании БД, установке и запуске MySQL. Следующий раздел даст вам общее представление об этой
3.1. Знакомство с процессами
3.1. Знакомство с процессами Пользователю достаточно войти в систему, чтобы в ней начали выполняться процессы. Даже если пользователь ничего не запускает, а просто сидит перед экраном и пьет кофе. в системе все равно "теплится жизнь". Любой выполняющейся программе
Знакомство с видеоредактором
Знакомство с видеоредактором Создание фильма в программе Nero Vision выполняется с помощью достаточно эффективного видеоредактора, для перехода в который следует щелкнуть кнопкой мыши на пункте Make Movie (Создать фильм) в меню What would you like to do? (Что Вы хотите сделать?). Откроется