1.3. Исторические традиции в веб-искусстве
1.3. Исторические традиции в веб-искусстве
Понятно, что никакой глубокой истории веб-дизайн – столь молодое направление в искусстве, находящееся еще на стадии полуремесла, – не имеет. Однако он имеет солидную предысторию. Если судить по общим тенденциям развития веб-дизайна, то можно пророчествовать, что он проходит непростой путь по трем этапам:
> традиция Запада;
> традиция Востока;
> традиция Атлантиды.
Полагаю, что кое-кто усмехнется, читая эти строки: еще бы, верить в существование Атлантиды – признак несерьезности. Однако рано посмеиваться, термин «традиция Атлантиды» употреблен с тайным смыслом. Традиция прагматичного Запада зародилась в Древней Греции, первой европейской цивилизации. Свое отчетливое выражение она нашла в философии афинянина Сократа, который, если верить его ученикам Ксенофонту и Платону, сформулировал принцип юзабилити: «Все хорошо и прекрасно по отношению к тому, для чего оно хорошо приспособлено, и, наоборот, дурно и безобразно по отношению к тому, для чего оно дурно приспособлено».[9] Концепция юзабилити, то есть удобства на грани искусства, достигла апогея в своем развитии в трудах Я. Нильсена и вряд ли продвинется дальше. На этом западная традиция угасает, уступая место восточной.
И это логично! Ведь Нильсен и вслед за ним другие дизайнеры, которые интуитивно следуют духу западной традиции, требуют достижения максимальной простоты при верстке веб-страничек. Но простота бывает разной, очень часто она оказывается хуже воровства. Понятно, что традиция зашла в тупик, выйти из которого не сможет. А вот дизайн сможет, он станет развиваться в русле восточной традиции, а если говорить конкретнее – дальневосточной, поскольку сформировалась она в искусстве Индии, Китая, Японии и Юго-Восточной Азии. Две ключевые формулы успеха, которые препятствуют превращению простоты в воровство, носят японские названия ваби-саби и канзай-инжиниринг. На их основе современные «вебисты» стремятся построить дао дизайна. Потолкуем об этом подробнее.
Ваби-саби. Если переводить суть японского принципа ваби-саби на язык европейцев (и нас в том числе), у которых микрочипы вместо мозга, то получим императивную формулировку: доступность и полнота информационного потока при минимуме изобразительных и технических средств. Добиться этой цели можно лишь при одном непременном условии, а именно – на ваби-саби нельзя смотреть как на одиночный принцип, ибо в действительности это целая философия, провозглашающая великую силу простоты. Информационный поток со странички ресурса может быть достаточно силен, эффективен и может обладать нужной пропускной способностью при минимальных технических и изобразительных усилиях, но при максимальных усилиях созидательного духа и творческого мышления, подчиненных философии ваби-саби. Созидательный дух и творческое мышление в их крепком союзе помогают раскрыть магию простоты, когда отсечено все лишнее. Говоря откровенно, здесь нет ничего заумного, непонятного европейцу. Не одни японцы такие, ведь мы, например, не утратили способности восхищаться безрукой Венерой Милосской – и другой мы ее себе не представляем, словно бы сам скульптор отсек от статуи все лишнее, оставив для обозрения чистую гармонию.
Обычно изысканность простоты в ее интерпретации посредством философии ваби-саби передают через образ сдвоенной сосновой иголки. Отыщите такую иголку, гуляя по парку. Посмотрите на нее, положив на белый лист бумаги, посмотрите внимательно. Постарайтесь отключить все сторонние мысли, добейтесь ровного дыхания. У вас это получается лучше, чем на приеме у психолога? Почему так? Да потому, что вы поддались обаянию простоты, гармонии и естественности. Мало фигур, мало линий, но все живое, в меру яркое, привлекательное в своей скромности, утонченности и незащищенности. Именно этим качествам должен отвечать дизайн странички, как понимают его приверженцы ваби-саби. Впрочем, ваби-саби относится к техничности искусства, но не к ее энергетике. Чтобы насытить страничку позитивной энергией, добавить образам выразительности и динамичности, требуется обратиться к другой восточной (тоже японской) доктрине – канзай, которая сегодня приняла вид канзай-инжиниринга.
Канзай-инжиниринг представляет собой по сути дела философский фундамент сенсорной инженерии, берущий предметом изучения чувственное восприятие и эмоциональность. Ключевых принципов канзай только два – это традиционные символы японской культуры: Ябусаме, верховой лучник, и Дзинба Иттай, старинное японское упражнение для воина, когда требуется поразить мишень на полном скаку. Через символ Дзинба Иттай передается единство всадника и лошади в момент выстрела из лука. Таким образом, канзай проводит мысль, что поразить цель (завладеть вниманием юзера) реально лишь при полном, стопроцентном совпадении векторов, которые мы придаем разным элементам сайта в ходе создания последних. Однонаправленность всего: текста, шрифтов, графики, кода, контента – вот залог успеха. При этом важно добиться активного эмоционального отклика посетителя.
Добиться такого отклика возможно путем комплексного воздействия на разные уровни обработки внешней информации, присущие человеческой психике. Эти уровни американский психолог Д. Норман снабдил более привычными для западного человека медико-биологическими названиями: интуитивный, поведенческий и созерцательный уровни.
Интуитивный уровень – предварительный, когда реакция рождается автоматически под влиянием подсознания и даже, отчасти, инстинктов. Именно на этом уровне («на автопилоте») работает наша психика, заставляя мгновенно, без раздумий переходить по ссылочкам. Поведенческий уровень – отчасти бессознательный, отчасти занимает область преддверия сознания. Здесь рождаются решения, над которыми не приходится долго думать, поскольку они продиктованы нашим опытом, тренировкой. Например, мы жмем на Escape, не задумываясь, когда хотим прервать какую-нибудь операцию на ПК (если бы задумывались, то поняли бы, что Escape еще ни одну операцию толком прервать не смог и вызывали бы сразу диспетчер задач!). На сайте этому уровню соответствуют ай-стопперы – графические сигналы, которые привлекают внимание к тому или иному контенту. Созерцательный уровень – высший, на нем мы реально размышляем о выполняемых нами действиях, перерабатываем информацию критически. Этот уровень отвечает за чтение и анализ контента.
Вот почему задача веб-дизайнера состоит в том, чтобы:
> удерживать и вести юзера, воздействуя на первый уровень восприятия;
> предлагать пользователю определиться с выбором, делая графические подсказки;
> завлечь интересным контентом, к которому привели адекватные подсказки, не обманувшие ожиданий посетителя.
Попытки отыскать дао веб-дизайна привели к активному привлечению в эту область технологий фэн-шуй и ваасту шастра, которые обучают, как аккуратно подбирать каждый элемент пространства (в нашем случае – веб-узла и странички), чтобы одни гармонировали с другими. Ваасту шастра представляет собой древнеиндийское искусство создания гармонии стихий: земли, огня, воды и т. д. Сегодня стараниями С. Наранг оно трансформируется в Web Vaastu. В. Нараян также отдает дань восточной философии, но делает акцент на потоки энергии, протекающей через веб-страницы. Он справедливо полагает, что сайт, на котором цвета режут глаз, музыка раздражает слух, а также тот, на котором слишком много информации и нет порядка, не способен генерировать позитивный поток энергии жизни.
К сожалению, автор не знаком с индийской философией, а пересказывать здесь те мысли, которые самому понятны слабо, означает заниматься профанацией и оглуплять окружающих. Вот почему принципы веб фэн-шуй ниже будут изложены с позиций китайской философии, поскольку ее учение о стихиях ( у-син) мне хорошо известно, в том числе оно неоднократно применялось мной в самых разных сферах деятельности.
Основу древнекитайской философии (даосизма и конфуцианства) составляют две теории: инь-ян и у-син. Рассматривать эти теории обособлено невозможно, это в корне неверно, и в первую очередь порочность такого подхода очевидна при практическом использовании философских положений. Согласно разным восточным доктринам позитивное восприятие и понимание материалов сайта возможно при условии, если этот сайт пропускает через себя поток энергии чи (в другой транслитерации – ци, цы). Существуют два рода чи – внешняя и внутренняя. Внешняя чи поступает на сайт извне и складывается из двух родов потоков: во-первых, в виде импульсов электрической энергии; а во-вторых, в виде информации из информационного поля всемирной Сети и, в конечном итоге, информационного поля всей человеческой культуры. Поступая на сайт, чи сталкивается с его материальным субстратом чин. Чин осуществляет переработку внешней чи с ее трансформацией в чи внутреннюю. Последняя в союзе с духом сайта шэнь, заложенным человеком-дизайнером, преобразует исходный субстрат, придает ему свойства, которые позволяют нам говорить о новом чин. Этот новый чин служит энергетическим каналом, через который на пользователя льется поток информационной чи, преобразованной и обогащенной смыслом от шэнь.
Следовательно, при создании сайта дизайнер должен вложить в него смысл и дух – шэнь, а также обеспечить оптимальное взаимодействие тех компонентов, которые составляют чин, материальный субстрат веб-узла. Гармоничное и, как следствие, продуктивное взаимодействие компонентов сайта возможно при соблюдении требований, содержащихся в теориях инь-ян и у-син. Теорию инь-ян в наш век чересчур далеко зашедшей сексуальной революции иногда ошибочно трактуют как исключительно теорию борьбы мужского и женского начал и на практике сводят к даосской эротике и техникам тантрического секса. На самом деле данная теория показывает универсальность взаимосвязей в мире. Инь символизирует собой материю, субстрат, внутреннее устройство. Ян (также пишут «янь», но это неверная транслитерация) символизирует функцию материи, деятельность субстрата, внешние проявления объекта.
По причине своих неуничтожимых различий ян и инь пребывают в непрестанной борьбе, но вместе с тем взаимно дополняют друг друга, а потому существование одного немыслимо без существования другого. Вот почему в норме инь и ян объекта (в нашем случае – сайта) сбалансированы, то есть гармонично сочетаются и уравновешивают один другого. По своим свойствам и функциональному назначению все компоненты сайта подразделяются на компоненты инь-типа (условимся называть их чжан) и ян-типа (назовем их фу), смотря по преобладающему началу.
Задача чжан-компонентов сводится к тому, чтобы накапливать чи. Они аккумулируют, хранят, перерабатывают и очищают энергию сайта в соответствии с установками шэнь. Сюда относятся:
> HTML-код;
> информационное наполнение (контент).
Задача фу-компонентов сводится к тому, чтобы оптимизировать потребление и усвоение чи. Эти компоненты в их совокупности нужно называть мастерской сайта по поглощению, усвоению, трансформации и выведению энергии. Сюда относятся:
> CSS-сценарии;
> скрипты;
> динамические эффекты;
> графика и цветовое решение;
> шрифты.
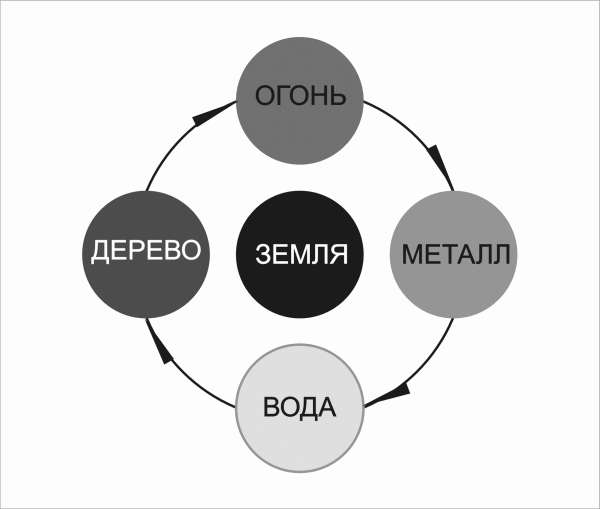
Взаимодействие между чжан и фу подчинено законам у-син, то есть законам сосуществования подвижных стихий ( син в переводе означает «движение»). Всего существует пять таких стихий, отчасти соответствующих пяти началам средневековой алхимии: земля, дерево, огонь, металл, вода. Они связаны между собой родительскими отношениями, когда один какой-то элемент играет роль материнского по отношению к последующему за ним, сыновнему. Смысл понятия син состоит в том, что четыре наиболее динамичных элемента сменяют друг друга циклично в последовательности «дерево – металл – огонь – вода», после чего цикл повторяется. Пятая стихия, земля, не участвует в круговороте, но служит базисом для движения, источником сил всех остальных (см. рис. 7).

Рис. 7. Круговорот стихий согласно учению у-син
Статичная земля, служащая основой для движения-син, в веб-дизайне представлена html-кодом. Html-код служит тем неизменным фундаментом, который определяет свойства как отдельных страничек, так и самого веб-узла. Код отчасти управляет пространством сайта и страниц. Стоит поменять что-то в коде, как перед нами будет несколько иной ресурс.
Дерево рождается из земли и начинает великий круговорот син. Оно олицетворяет такие понятия, как рождение, утро, восход солнца, восток. Стихии дерева соответствует структура сайта как отражение концепции, идеи ресурса, как средство передать его информационное наполнение. Дерево-структура склонно расти, ветвиться, усложняться; главная задача его мощных ствола и ветвей – доносить живительную силу до листьев-страничек. И в то же время листва вбирает в себя космическую энергию и поддерживает жизнь структуры, направляет ее развитие: точно также активность посетителей обеспечивает обратную связь и подсказывает, в каком направлении развиваться далее ресурсу. В ходе взаимодействия со страничкой юзер как бы тестирует структуру узла, проверяет ее потенциал, юзабилити, адекватность тематике сайта.
Огонь – это символ максимальной активности, он соответствует полдню, летнему зною. Стихия огня представляет тему сайта, то есть цветовое решение и баланс (гармонию) деталей странички. Это подвижная стихия, несущая в себе энергетику динамических эффектов. Согласно логике у-син огонь приходит на смену дереву, пожирая его. В этом состоит глубокий смысл восточной философии для веб-дизайна: огонь при избытке энергии может разрушить до основания дерево, аналогично некорректный интерфейс и неадекватная палитра способны исказить информационный поток со страничек либо даже вовсе сделать ресурс непривлекательным.
Стихия огня сменяется стихией металла, потому что металл закаляется и крепнет, забирая жар огня. Металл соответствует информационному наполнению, которое довлеет над структурой сайта и цветом. Подлинно продуманная, качественная и удобная структура, а также адекватно подобранный цвет – как для всего ресурса, так и для отдельного документа – возможны лишь за счет четкого тематического членения информации на контенты и обеспечения необходимых ссылок между ними. Металл жесток, тверд: контент имеет ограниченные пределы вариабельности. Можно сказать: «Пойдем вечером в кино!», а можно: «Сгоняем на вечерний сеанс!». Содержание одинаково, но форма и внутреннее содержание различны. Металлу, чтобы прорубиться к слушателю, нужна конкретная форма. На деловом сайте, например, неуместен жаргон, который позволителен на сайте развлекательном, даже если комментируется одно и то же общественное событие. Металл символизирует угасание, поэтому хороший контент статичен.
Вода – это шрифты и графика. Стихия подвижна, изменчива, прихотлива. Она поглощает и трансформирует информацию, может погубить, а может передать в адекватном виде, наиболее красочно и убедительно. Благодаря воде ветвится, растет, расцветает, зеленеет и плодоносит дерево, то есть шрифты и графика на разумно построенном сайте должны облегчать навигацию, упрощать понимание структуры узла и указывать на переходы между страничками. Вода есть символ легко текучей речи, живого общения, вот почему именно шрифтам и рисункам дано облегчать понимание информации. Вода способна разрушать металл. Неправильно подобранный шрифт и неуместные картинки дисгармонируют с контентом, искажают его, снижают способность юзера к адекватному восприятию текста. Вот почему для прихотливой воды подвижность не означает высокой активности. Ручей может весело играть на скалах тысячи лет, прежде чем разрушит хотя бы один валун.
Восстановление нарушенных связей и взаимодействий в вэб в соответствии с фэн-шуй осуществляется несколькими базовыми приемами. В основу всех этих приемов положен закон «созидание, преобладание – разрушение, недостаток», который в отношении веб-технологий можно сформулировать так: убрав лишнее, возмести ущерб. Заметим, что сейчас мы сформулировали для себя главный закон веб-менеджмента, распространяемый на текст, графику и прочие элементы. Практика показала, что лишней информация считается из чисто технических соображений, тогда как на самом деле высокая эффективность маркетинга достигается именно за счет избыточности информационного потока. Вот почему убавление одного связано с изменением величины другого. Принято считать, что:
> усиливая землю, возрождаешь металл (оптимизированный html-код позволяет полноценно использовать контент, делает контент заметным для роботов, освобождает больше места в документе для текстовых фрагментов);
> усиливая землю, сдерживаешь огонь (мы реже и аккуратнее применяем тяжеловесные элементы темы, динамические эффекты и стили, когда используем простые html-эффекты для украшения слов и букв, для создания оригинальных надписей, для получения графических элементов в виде рамок, линий, маркированных списков);
> увлажняя воду, укрепляешь дерево (правильное применение шрифтов и графики в навигации за счет создания четко спланированных гиперссылок гарантирует укрепление и рост древовидной структуры сайта).
Тому же учит и мой гуру Якоб Нильсен, говоря, что при создании контента нужно обращаться к нелинейным формам информации, когда будущий читатель не станет задумываться ни о чем, кроме как переходить по гиперссылкам. Для этого требуется максимально использовать возможности гипертекста.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
13.3.3. Является ли Emacs доводом против Unix-традиции?
13.3.3. Является ли Emacs доводом против Unix-традиции? Традиционное для Unix видение мира, однако, настолько привязано к минимализму, что в нем не слишком хорошо различаются проблемы специализированного кода vi и необязательная сложность Emacs. Причиной того, что vi и Emacs никогда не
20.1. Сущность и случайность в традиции Unix
20.1. Сущность и случайность в традиции Unix Для того чтобы понять, как проектирование в Unix может измениться в будущем, следует начать с рассмотрения того, как стиль Unix программирования изменялся со временем в прошлом. Эта попытка приводит непосредственно к одной из
13.3.3. Является ли Emacs доводом против Unix-традиции?
13.3.3. Является ли Emacs доводом против Unix-традиции? Традиционное для Unix видение мира, однако, настолько привязано к минимализму, что в нем не слишком хорошо различаются проблемы специализированного кода vi и необязательная сложность Emacs. Причиной того, что vi и Emacs никогда не
20.1. Сущность и случайность в традиции Unix
20.1. Сущность и случайность в традиции Unix Для того чтобы понять, как проектирование в Unix может измениться в будущем, следует начать с рассмотрения того, как стиль Unix программирования изменялся со временем в прошлом. Эта попытка приводит непосредственно к одной из
4.1. Исторические сведения и терминология
4.1. Исторические сведения и терминология В «недобрые старые дни» становления компьютерных технологий, примерно совпадающие по времени с периодом использования перфокарт, существовало множество наборов символов. К счастью, с появлением кода ASCII в 1970-х годах эти дни
Исторические стили
Исторические стили Античный стильАнтичный стиль — это образ греческой колонны, стремящейся ввысь, к свету и совершенству. Под античностью понимают архитектуру древней Греции и Рима. Древнегреческая архитектура, возникшая на островах Эгейского моря, была настолько
Исторические Замечания
Исторические Замечания Безусловно, С++ восходит главным образом к C [7]. C сохранен как подмножество, поэтому сделанного в C акцента на средствах низкого уровня достаточно, чтобы справляться с самыми насущными задачами системного программирования. C, в свою очередь, многим
5.6 Исторические справки
5.6 Исторические справки Документация, требуемая в качестве исторической справки по проекту. Данная документация может помочь в переносе и переводе программного обеспечения в новое
РЕПОРТАЖ: Традиции и динамика
РЕПОРТАЖ: Традиции и динамика Автор: Илья Щуров VoyagerМожно сказать, что это уже традиция российского сообщества свободного софта – каждое лето собираться в Обнинске и в неформальной, уютной обстановке обсуждать технологические, социальные и философские аспекты движения
Братья-лузеры, проект бородатой балерины, влияние Юпитера и спасательный круг Традиции Сергей Голубицкий
Братья-лузеры, проект бородатой балерины, влияние Юпитера и спасательный круг Традиции Сергей Голубицкий Опубликовано 06 марта 2014 деле прослеживаются признаки глобального вырождения нашей цивилизации? Не буду, впрочем, ничего читателям с ходу
КНИГИ: Разом нас богато! Оранжевая и синяя книги об искусстве фотографии
КНИГИ: Разом нас богато! Оранжевая и синяя книги об искусстве фотографии Автор: Сергей ВильяновШирокое распространение недорогих цифровых камер заставило очень многих людей почувствовать себя фотографами, и особенно хорошо это заметили девушки, разместившие анкеты на
Témpora, чей дед Colossus: как британцы бережно хранят и творчески развивают традиции электронной слежки за немцами Михаил Ваннах
T?mpora, чей дед Colossus: как британцы бережно хранят и творчески развивают традиции электронной слежки за немцами Михаил Ваннах Опубликовано 28 июня 2013 Семь десятилетий советской власти сыграли с немалой частью населения России скверную шутку. Тем, кто
Голубятня: Вымывание традиции Сергей Голубицкий
Голубятня: Вымывание традиции Сергей Голубицкий Опубликовано 09 апреля 2012 года Культур-повидло сегодня явит собой некое послесловие к голубятне «КГ/АМ», которая (кто бы сомневался!) стала очередным не-в-коня-кормом для говорливой части читательской
Александр Амзин: Об искусстве запобывания
Александр Амзин: Об искусстве запобывания Автор: Александр АмзинОпубликовано 29 сентября 2011 годаПсихологам хорошо известно: хочешь избавиться от навязчивых воспоминаний - изложи на бумаге всё без утайки. Мозг, убаюканный фиксацией важного, перестанет обдумывать,