Переменные
Переменные
Переменная – это имя, присваиваемое ячейке памяти компьютера, которая хранит определенные данные во время работы сценария. Переменные есть в каждом языке программирования, даже в низкоуровневом языке Ассемблер. Они облегчают программисту работу по манипулированию с данными.
Имя переменной является идентификатором, поэтому подчиняется тем же правилам.
Объявление переменных
Объявление переменной означает, что вы даете команду зарезервировать место для хранения данных, при этом указанный идентификатор будет использоваться в качестве имени переменной. Чтобы объявить переменную, надо после ключевого слова var указать ее идентификатор. Можно сразу объявить несколько переменных, задав их имена через запятую.
Рассмотрим примеры объявлений переменных:
var myData1;
var x,y,z;
var k, msg1, msg2, IM;
В процессе объявления переменную можно проинициализировать, то есть установить для нее начальное значение:
var myStr="Здравствуйте, ";
var k=1000, x=12, y=-5;
var s=1.34e–5, msg11="Error", Flag=false;
Пока переменная не получит значение, она не определена – undefined. Чтобы определить тип переменной, можно использовать операцию typeof, которая возвращает строку с типом переменной (листинг 11.5).
Листинг 11.5. Типы данных
<html>
<head>
<title>Типы данных</title>
</head>
<body>
<h2>Типы данных</h2>
<pre>
<script>
//Объявляем переменные
var i=45.78, msg="Строка";
var f=false, y;
//Выводим типы переменных
document.write(" "+"Переменная i="+i+" – "+ typeof(i)+" ");
document.write("Переменная msg="+msg+" – "+ typeof(msg)+" ");
document.write("Переменная f="+f+" – "+ typeof(f)+" ");
document.write("Переменная y ="+y+" – "+ typeof(y)+" ");
//Инициализируем переменную y
y=null;
document.write("А теперь переменная y="+y+" – "+ typeof(y)+" ");
</script>
</pre>
</body>
</html>
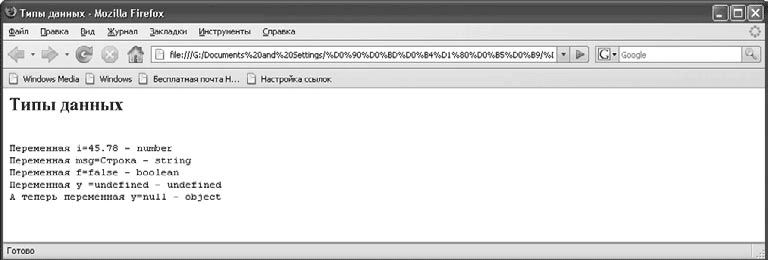
В вышеприведенном коде для вывода информации используется метод document. write(), который позволяет дописывать строку текста прямо в страницу (рис. 11.7).

Рис. 11.7. Типы данных
Для вывода текста, значений переменных и их типа аргументом данного метода выступает довольно сложное выражение. Более подробно выражения будут рассмотрены далее в этой главе.
Совет
Язык JavaScript относится к числу языков, слабо контролирующих типы данных, поэтому одна переменная может в ходе работы сценария принимать значения различных типов. Однако такого следует избегать, так как это может привести к трудноуловимым ошибкам и усложнить понимание кода.
Область действия переменных
Переменные могут быть глобальными и локальными. Понятие области действия переменных тесно связано с функциями, которые являются отдельными блоками кода. Переменная, объявленная внутри функции, является локальной, и только эта функция имеет доступ к ее значению. Локальные переменные создаются и уничтожаются вместе с соответствующей функцией. Глобальные переменные должны объявляться вне функций. Такие переменные позволяют функциям обмениваться данными.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Функции и переменные. Локальные переменные
Функции и переменные. Локальные переменные Объявленные ранее функции создают внутри своего тела собственные переменные. Это так называемые локальные переменные. Такие переменные доступны только внутри тела функции, в котором они объявлены. При завершении выполнения
1.7 Переменные
1.7 Переменные До сих пор мы имели дело с параметрами, передававшимися команде в виде аргументов, следующих за именем команды. Команда интерпретирует аргументы исходя их их значений (так, большинство команд считает аргумент, начинающийся с дефиса, ключом) и их позиции (так,
Переменные
Переменные Переменные играют для аргументов команд примерно такую же роль, что и псевдонимы — для команд. То есть избавляют от необходимости мрачного ввода повторяющихся последовательностей символов. Конечно, это — далеко не единственное (а может быть, и не главное)
Переменные
Переменные В начале этой главы мы кое-что узнали о переменных. Сейчас настало время обсудить их детальнее. Именование переменных Как мы уже знаем, каждая переменная должна иметь имя, которое однозначно ее идентифицирует. Об именах переменных стоит поговорить
1.3. Переменные
1.3. Переменные Если вы хотите узнать, что нравится Джону, то было бы утомительно спрашивать «Нравятся ли Джону книги?», «Нравится ли Джону Мэри?» и так далее, получая каждый раз ответ да или нет. Более разумно обратиться к Пролог-системе с просьбой назвать что-нибудь, что
1.7 Переменные
1.7 Переменные До сих пор мы имели дело с параметрами, передававшимися команде в виде аргументов, следующих за именем команды. Команда интерпретирует аргументы исходя их их значений (так, большинство команд считает аргумент, начинающийся с дефиса, ключом) и их позиции (так,
Переменные
Переменные Переменные это просто «контейнеры», которые содержат некоторые значения. Создавать их нужно по многим причинам. Вам нужно будет как-то сохранять вводимые пользователем данные, аргументы или числовые величины. Например:#!/bin/bashx=12echo ”Значение переменной x -
2.1.2. Переменные
2.1.2. Переменные Переменные — это цепочки, состоящие из букв, цифр и символов подчеркивания. Они начинаются с прописной буквы или с символа подчеркивания:XРезультатОбъект2Список_участниковСписокПокупок_x23_23Если переменная встречается в предложения только один раз, то