Adobe Photoshop
Adobe Photoshop
Компания Adobe уже долгое время развивает свой редактор растровой графики Photoshop. На момент написания книги его последняя версия достигла индекса 10. Продукт носит название Photoshop CS3 и входит в состав пакета Adobe CS3 (Creative Suite 3).
Примечание
Ранее Photoshop разрабатывался только для компьютеров Apple Macintosh. Не случайно они ценятся людьми, занятыми в дизайне. Со временем Adobe представила версию и для персонального компьютера. Сегодня выход очередной версии редактора происходит сразу на двух платформах.
Photoshop – это не просто известный и один из лучших графических редакторов. Это уже нарицательное слово, используемое при обозначении различных действий с графикой. Чаще всего данная программа используется для обработки фотографий, то есть уже готовых изображений. Поэтому, услышав слово «зафотошопить» (или ему подобное), не удивляйтесь – оно означает обработать с помощью Photoshop.
Следует отметить, что данный редактор очень дорогой. Стоит он порядка $800 в единичном экземпляре и порядка $1600, если вы приобретаете весь пакет Adobe CS3. Существуют специальные сокращенные версии, продающиеся по более низкой цене.
Мы рассмотрим английскую версию данной программы. Иногда удается найти и русифицированный вариант, однако официально он пока не выпускается. В итоге программа переведена, как правило, некачественно, при этом может работать некорректно.
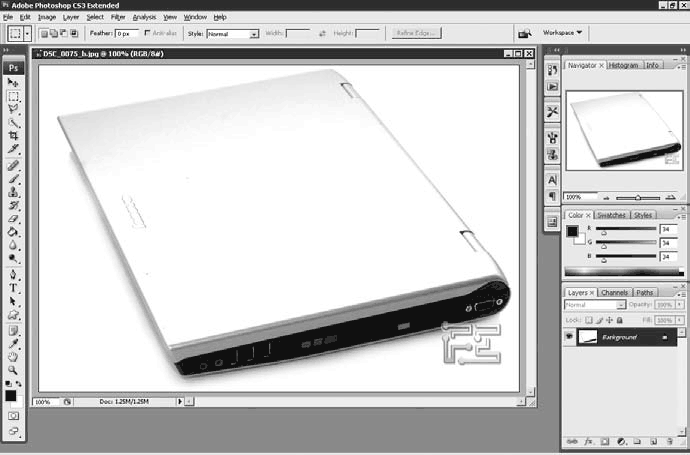
Интерфейс приложения прост и в то же время весьма функционален (рис. 23.1).

Рис. 23.1. Главное окно программы Adobe Photoshop
Он был много раз переработан, и теперь мы видим результат большого и кропотливого труда профессионалов.
В верхней части окна расположено традиционное меню. Под ним вынесена специальная панель дополнительных настроек. Ее содержимое изменяется в зависимости от выбранного в данный момент инструмента. Панель инструментов размещена слева. В правой части, как правило, находятся окна с дополнительными настройками.
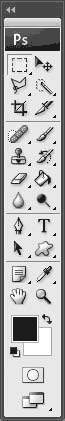
Все часто используемые инструменты вынесены на палитру инструментов (рис. 23.2).

Рис. 23.2. Палитра инструментов программы Adobe Photoshop
Вкратце опишу каждый инструмент.
• Move (Перемещение), горячая клавиша – V. Используется для перемещения выделенного фрагмента изображения. Если нажать клавишу Alt, то фрагмент будет скопирован. Копия будет размещена на отдельном слое.
• Marquеe (Выделение), горячая клавиша – M. Предназначен для выделения фрагментов открытого рисунка. Состоит из четырех инструментов, позволяющих выделять различные формы. Чаще всего выбранный по умолчанию Rectan gular Marque (Прямоугольное выделение) применяется для выделения форм с прямыми углами.
• Lasso (Лассо), горячая клавиша – L. Как и Marque (Выделение), служит для выделения. Состоит из трех инструментов. Первый (Lasso (Лассо)) проводит границу выделения, следуя за указателем, после чего замыкает область. Второй (Polygonal Lasso (Полигональное лассо)) выделяет путем рисования большого произвольного полигона. Щелчком кнопкой мыши на точке начала маленькими отрезками вы выделяете нужную область. После замыкаете ее либо самостоятельно, дойдя до точки начала, либо дважды щелкнув кнопкой мыши. Третий инструмент (Magnetic Lasso (Магнитное лассо)) рисует границу выделения по контрастному контуру, к примеру на границе разных цветов (черного и белого, красного и синего и т. д.).
• Quick Selection (Быстрое выделение) и Magic Wand (Волшебная палочка), горячая клавиша – W. Предназначены также для выделения. Лучше всего работают на контрастных рисунках с сильно отличающимися друг от друга цветами. Щелкнув кнопкой мыши на какой-либо части рисунка, вы выделите область с таким же или близким по значению цветом. Первый инструмент выделяет область частями, второй – целиком.
• Crop (Кадрирование), горячая клавиша – C. Позволяет выделить нужный фрагмент изображения, после нажатия клавиши Enter обрезает его до выделенной области.
• Slice (Сегмент), горячая клавиша – K. Предназначен для разметки изображения. Как правило, используется в задачах веб-дизайна для разметки страниц.
• Healing Brush (Исцеляющая кисть), горячая клавиша – J. Служит для восстановления поврежденных фрагментов изображения. Очень удобен при работе с фотографиями, имеющими те или иные дефекты (например, старые отсканированные снимки). Нажав клавишу Alt, вы щелкаете кнопкой мыши на схожем с поврежденным фрагментом участке, после чего, щелкнув кнопкой мыши, проводите по дефекту.
• Brush (Кисть) и Pencil (Карандаш), горячая клавиша – B. Обычная кисть для рисования. Выбрав на панели свойств необходимый размер и форму (рис. 23.3), вы проводите кистью по рисунку. За указателем мыши будет тянуться шлейф. Инструмент Pencil (Карандаш) выполняет аналогичную операцию, только в виде карандаша. Справа от кистей на панели свойств расположено поле Opacity (Непрозрачность), в котором в процентах указывается непрозрачность рисуемых линий. Оно встречается и у многих других инструментов, поэтому стоит его запомнить.

Рис. 23.3. Формы и размеры кистей
• Clone Stamp (Клонирующий штамп), горячая клавиша – S. Работает по аналогичному с Healing Brush (Исцеляющая кисть) принципу, только на месте рисования он выводит изображение с указанного места без изменений.
• History Brush (Кисть истории), горячая клавиша – Y. После открытия какого-либо рисунка и некоторых изменений иногда необходимо отойти к первоначальному значению. Данный инструмент позволяет сделать это для определенной части рисунка, что иногда намного удобнее, чем возвращаться к необработанному оригиналу.
• Eraser (Ластик), горячая клавиша – E. Это ластик. Удаляет все до первого фонового слоя (носит название Background). Если выбрать инструмент Background Eraser (Ластик для фона), то удалится и фон.
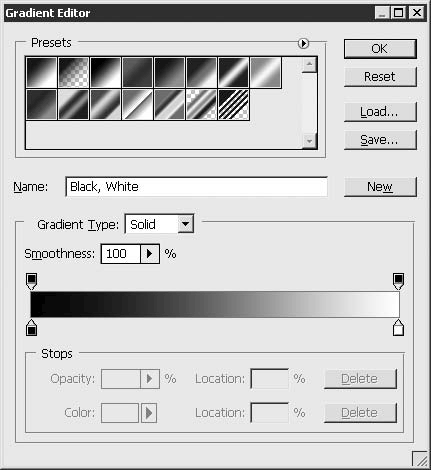
• Gradient (Градиент) и Paint Bucket (Заливка), горячая клавиша – G. Первый предназначен для рисования градиентов. На панели сверху можно выбрать предусмотренные варианты переходов цветов и создать собственный, щелкнув кнопкой мыши на выбранном градиенте. Откроется окно Gradient Editor (Редактор градиента) (рис. 23.4), в котором меняются все необходимые параметры. Второй инструмент позволяет залить какую-либо область сплошным цветом. Следует отметить, что работает инструмент Paint Bucket (Заливка) по принципу инструмента Magic Wand (Волшебная палочка) – закрашиваются пикселы схожего цвета.

Рис. 23.4. Окно редактирования градиента
• Blur (Размытие), Sharpen (Четкость) и Smudge (Смазывание), горячая клавиша – R. Все три инструмента служат для определенного искажения рисунка. Первый размывает, второй делает более четким, а третий размазывает изображение.
• Dodge (Осветление), Burn (Затемнение) и Sponge (Губка), горячая клавиша – O. Предназначены для изменения яркости изображения.
• Pen (Перо), горячая клавиша – P. Служит для рисования кривых Безье. С их помощью можно как выделять различные неправильные поверхности, так и рисовать новые.
• Type (Текст), горячая клавиша – T. Предназначен для создания текста. На панели сверху можно указать все необходимые параметры: гарнитуру шрифта, размер, сглаживание, выравнивание и цвет.
• Path Selection (Выделение пути), горячая клавиша – A. Используется для выделения и изменения фрагментов, нарисованных с помощью путей. Последние создаются с помощью инструментов Pen (Перо) и Custom Shape (Заказная форма).
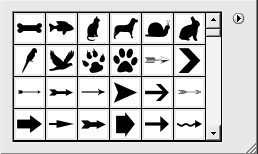
• Custom Shape (Заказная форма), горячая клавиша – U. Служит для рисования различных ранее предусмотренных форм: прямоугольников, кругов, ромбов, линий, а также различных фигур (рис. 23.5).

Рис. 23.5. Варианты кистей для Custom Shape Tool (Заказная форма)
• Notes (Пометки), горячая клавиша – N. Выбрав данный инструмент и щелкнув кнопкой мыши на любой области рисунка, вы откроете окно создания заметки.
• Eyedropper (Пипетка), Color Sampler (Замер цвета), Ruler (Линейка) и Count (Счетчики), горячая клавиша – I. Первые два – набор инструментов для выбора цвета, третий – для измерения расстояния в пикселах, четвертый – для установки цифровых меток.
• Hand (Рука), горячая клавиша – H. Предназначен для перемещения по рисунку в окне. Если изображение не помещается целиком, то внизу окна появляются две полосы прокрутки для перехода к необходимой части картинки. Можно воспользоваться как полосами, так и инструментом Hand (Рука): щелкните кнопкой мыши и, удерживая ее нажатой, передвигайте указатель в нужную сторону.
• Zoom (Масштаб), горячая клавиша – Z. Служит для уменьшения или увеличения масштаба изображения. По умолчанию работает на увеличение. Чтобы уменьшить картинку, нажмите клавишу Alt и щелкните кнопкой мыши.
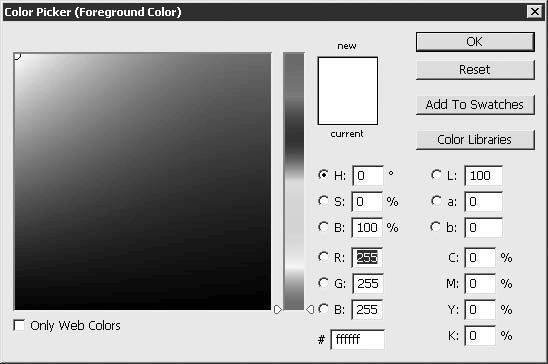
Под инструментами на панели расположено еще несколько полезных элементов, в частности под иснтрументом Zoom (Масштаб) в двух наложенных друг на друга квадратах задается основной цвет (Foreground Color), а также цвет фона (Background Color). Щелкнув кнопкой мыши на любом из них, вы откроете окно Color Picker (Подбор цвета), которое служит для выбора цвета (рис. 23.6).

Рис. 23.6. Окно Color Picker (Подбор цвета)
Окно разделено на две части. В левой выбирается необходимый цвет. По центру расположена полоса градиента, двигая ползунок по которой вы меняете цвета слева. В правой части вы можете задать цвет с помощью цифр. Например, внизу находятся три текстовых поля для системы RGB, описанной выше. Кроме того, поддерживаются системы HSB, Lab и CMYK (данный вариант используется в типографиях). Однако в итоге заданные значения в других системах переводятся в RGB.
Перейдем к панелям, расположенным в правой части окна Photo shop. Первая и довольно часто используемая – Navigator (Навигатор) (рис. 23.7). На ней отображается уменьшенный открытый рисунок. В нижней части окна находится специальный ползунок, позволяю щий увеличивать или уменьшать изображение в пределах 0,85–3200 %. При этом, если картинка не помещается в своем окне, на эс кизе красным квадратом будет показана текущая просматриваемая вами область. Вы можете перемещать данный квадрат, и соответственно будет меняться изображение в основном окне. На вкладке Histogram (Гистограмма) представлена гистограмма яркости, а на Info (Инфо) – данные об открытом файле.

Рис. 23.7. Панель Navigator (Навигатор)
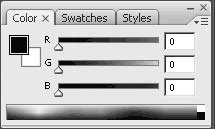
Вторая панель (рис. 23.8) содержит вкладки Color (Цвет), Swatches (Образцы цвета) и Styles (Стили). Первые две предназначены для выбора цвета, то есть являются альтернативой окна Color Picker (Подбор цвета). На третьей вкладке можно выбрать предусмотренные стили для текущего слоя.

Рис. 23.8. Панель работы с цветом
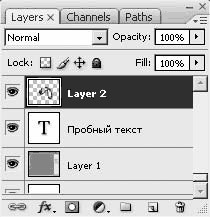
Список слоев для текущего рисунка отображается на панели Layers (Слои), расположенной в нижней части главного окна графического редактора (рис. 23.9).

Рис. 23.9. Панель для работы со слоями
Слои – очень удобное приспособление для редактирования изображений. Принцип их работы предельно прост: картинка разделяется на несколько логических частей (слоев), которые накладываются друг на друга. Таким образом, можно создать рисунок из нескольких слоев, после чего одни по необходимости отключать, а другие включать. За данную операцию отвечает глазок, расположенный слева от каждого слоя. Если он есть, то это означает, что слой отображается. Щелкнув на нем кнопкой мыши, вы скроете слой. Помимо этого, в поле Opacity (Непрозрачность) можно задавать прозрачность того или иного слоя.
Новые слои создаются при вставке изображения из буфера либо через панель инструментов в нижней части вкладки Layers (Слои). Две кнопки, находящиеся справа, служат для создания нового слоя и для удаления выделенного.
Для слоев можно задавать специальные свойства, например тень, рельефность, заполнение каким-либо цветом, текстурой или градиентом.
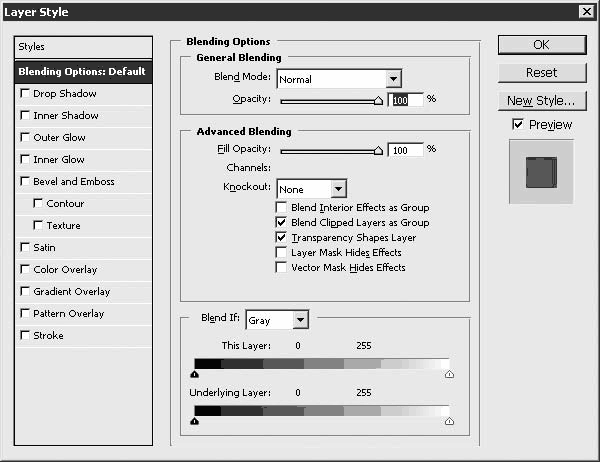
Вкладка Styles (Стили), описанная выше, содержит несколько заранее заданных настроек, которые применяются с помощью щелчка кнопкой мыши. Чтобы сделать свои, щелкните правой кнопкой мыши на слое и в контекстном меню выберите пункт Blending Options (Настройки наложения). Откроется окно Layer Style (Стиль слоя), где изменяются все вышеперечисленные настройки (рис. 23.10).

Рис. 23.10. Окно изменения стилей слоя
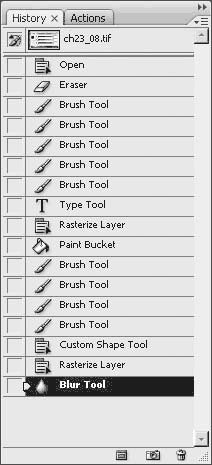
Весьма полезной является панель History (История) (рис. 23.11).

Рис. 23.11. Панель History (История)
В предыдущих версиях Adobe Photoshop эта панель располагалась над панелью Layers (Слои), но в последней версии она вызывается нажатием кнопки History (История), расположенной напротив вкладки Navigator (Навигатор).
Панель History (История) позволяет отменить ваши действия одним щелчком кнопки мыши. Важно, что вы можете сделать откат на необходимое количество операций.
Обратимся к меню Image (Изображение). В нем можно регулировать различные свойства изображения.
Например, в подменю Mode (Режим) изменяются цветовые режимы. По умолчанию выставляется RGB Color (Цвет RGB), однако есть возможность поменять его на Grayscale (Оттенки серого), Lab Color (Цвет Lab) и CMYK Color (Цвет CMYK).
Для изменения разрешения изображения служат пункты Image Size (Размер изображения) и Canvas Size (Размер холста).
Первый позволяет изменять разрешение рисунка, уменьшая или увеличивая его размеры, создавая при этом искажения.
Второй же обрезает часть картинки. Canvas Size (Размер холста) – это своеобразный аналог операции Crop (Кадрирование), однако вы можете задать обрезаемую область с точностью до пикселов, либо наоборот – увеличить область рисунка, оригинальное изображение при этом не изменится.
Из пункта Adjustments (Коррекция) можно вызвать различные операции по изменению изображения.
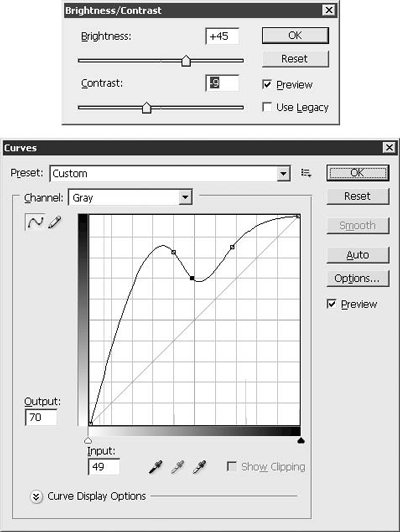
Довольно часто используются Brightness/Contrast (Яркость/Контраст) и Curves (Кривые). Они позволяют менять яркость и контрастность изображения, что зачастую требуется при обработке фотографий (рис. 23.12).

Рис. 23.12. Окна Brightness/Contrast (Яркость/Контраст) и Curves (Кривые)
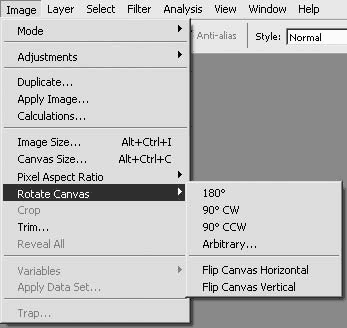
Не менее полезные функции содержит подменю Rotate Canvas (Поворот холста). Оно позволяет вращать изображение по часовой стрелке или против нее. Кроме того, в нем можно задать зеркальное отражение рисунка по вертикали или горизонтали (рис. 23.13).

Рис. 23.13. Поворот изображения
Помимо описанных выше, к числу часто используемых операций над изображениями можно отнести следующие:
• инвертирование цветов изображения – вызывается сочетанием клавиш Ctrl+I или через меню Image ? Adjustments ? Invert (Изображение ? Коррекция ? Инвертировать): все цвета в выделенной области (либо весь текущий слой) поменяются на противоположные;
• инвертирование выделения – вызывается сочетанием клавиш Shift+Ctrl+I или через меню Select ? Invert (Выделение ? Инвертировать): обратится текущее выделение;
• трансформирование выделения – вызывается сочетанием клавиш Ctrl+T или через меню Select ? Transfrom selection (Выделение ? Трансформировать выделение): выделенный фрагмент можно трансформировать произвольным образом, меняя его высоту и ширину;
• фильтры – в меню Filter (Фильтр), с помощью фильтров можно наложить на изображение огромное количество эффектов.
Можно сохранять рисунки с различным качеством для экономии места. Adobe Photoshop позволяет делать это в полной мере. Приложение поддерживает большое число распространенных форматов. Остановлюсь на трех, описанных выше: JPEG, PNG, GIF.
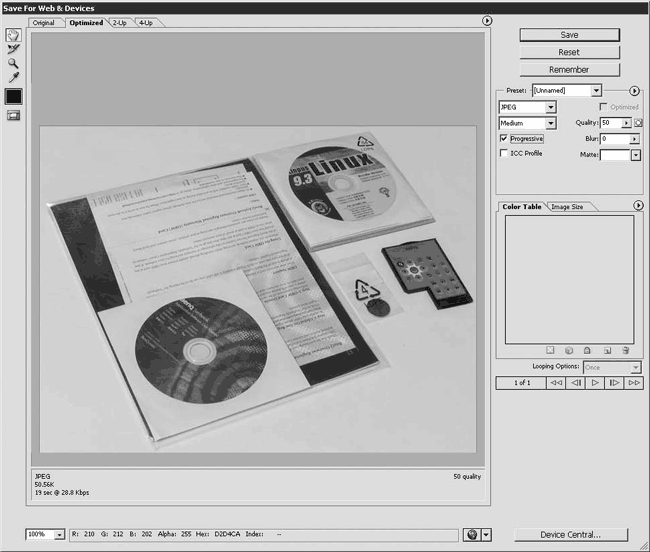
На мой взгляд, удобнее с ними работать через меню File ? Save for Web & Devices (Файл ? Сохранить для веб и устройств) (рис. 23.14). Параметры сохранения расположены справа. Здесь задается формат изображения, а также его качество (только для формата JPEG в поле Quality (Качество)).

Рис. 23.14. Сохранение изображения
Выбрав формат GIF или PNG-8, вы можете указать, сколько цветов сохранять в палитре. Их число может быть кратно степени двойки: 2, 4, 8, 16 и до 256. Кроме того, внизу, в области Color Table (Таблица цветов), показываются все включенные в файл цвета. При необходимости можно какой-либо удалить или заменить.
Если вам интересно посмотреть, как выглядит работа в Adobe Photoshop на практике, рекомендую запустить видеоролик «Урок 23.1. Работа в программе Adobe Photoshop».
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
(8.5) Постоянно зависает Adobe Photoshop 5.5 при вставлении из клипборда или импорте клипборда при переключении из другого софта.
(8.5) Постоянно зависает Adobe Photoshop 5.5 при вставлении из клипборда или импорте клипборда при переключении из другого софта. Эта проблема встречается на ограниченном количестве материнских плат, и связанна с ошибкой реализации MMX в Ph5.5. Для решения проблемы достаточно удалить
6.3.1. Аналог Adobe Photoshop?
6.3.1. Аналог Adobe Photoshop? GIMP (The GNU Image Manipulation Program) - лучший редактор растровой графики в Linux. Довольно часто GIMP называют заменой популярному редактору Photoshop, хотя сами разработчики GIMP против такого сравнения, поскольку у них никогда не было цели создать именно "аналог" Photoshop.
Adobe Photoshop: обрабатываем фотографии
Adobe Photoshop: обрабатываем фотографии Я не представляю себе работы без моей любимой программы Adobe Photoshop. Так что, если она у вас есть, — прекрасно! Если нет — постарайтесь установить. Я не буду рассказывать здесь обо всех возможностях программы, для этого понадобилась бы целая
Adobe Photoshop – бесспорный лидер в обработке изобразительного материала
Adobe Photoshop – бесспорный лидер в обработке изобразительного материала Спросите любого, кто серьезно занимается обработкой графики на компьютере, каким растровым редактором он пользуется. И с вероятностью 99 % получите ответ – Adobe Photoshop. Так сложилось, что в мире компьютерных
Глава 2 Знакомство с Adobe Photoshop CS3
Глава 2 Знакомство с Adobe Photoshop CS3 Программа Adobe Photoshop ведет свою многолетнюю историю буквально со времен появления компьютерной графики в целом и по праву занимает лидирующее место в списке программ – редакторов компьютерной графики.Необходимо отметить, что в первую
Часть II Знакомство с Adobe Photoshop CS3
Часть II Знакомство с Adobe Photoshop CS3 Во второй части книги мы бросим первый взгляд на программу Adobe Photoshop CS3 и научимся инсталлировать ее, а также:• познакомимся с основными настройками программы, которые следует проверить перед началом работы;• окинем «хозяйским взглядом»
Глава 5 Установка Adobe Photoshop CS3
Глава 5 Установка Adobe Photoshop CS3 Для изучения программы Adobe Photoshop нам потребуется постоянно обращаться к ней, пробовать в работе новые команды и инструменты, проводить эксперименты. Поэтому следует удостовериться, что на компьютере установлена программа Adobe Photoshop версии CS3,
Глава 6 Интерфейс и базовые настройки Adobe Photoshop CS3
Глава 6 Интерфейс и базовые настройки Adobe Photoshop CS3 • Общий вид интерфейса• Команды меню• Панель инструментов• Плавающие палитры• Панель управления• Интерфейс окна документа• Базовые настройкиИнтерфейс Adobe Photoshop и приемы работы, которые в нем используются, во многом
Глава 16 Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению
Глава 16 Работа с текстом в Adobe Photoshop CS 2, добавление надписей к изображению При обработке цифровых или сканированных изображений зачастую могут потребоваться не только ретушь и цветокоррекция, но и применение некоторых дополнительных спецэффектов. Например, нанесение на
Глава 15. Как осуществляется сканирование в программе Adobe Photoshop TWAIN
Глава 15. Как осуществляется сканирование в программе Adobe Photoshop TWAIN Под TWAIN-интерфейсом понимается международный стандарт, который в свое время был принят для единого взаимодействия устройств ввода изображений с той или иной программой, которая «обслуживает» подобные
Adobe Photoshop Lightroom 3
Adobe Photoshop Lightroom 3 Программа Adobe Photoshop Lightroom 3 является одним из самых лучших инструментов для первичной (или финальной) обработки фотоснимков. Конечно, данная программа известна только определенному кругу пользователей, если сравнивать ее с популярностью приложения,
Adobe Photoshop CS5
Adobe Photoshop CS5 Программа Adobe Photoshop CS5 является самой последней версией программного обеспечения, которое уже в течение многих лет остается у всех на устах. Ее название слышали все, кто имеет хоть малейшее понятие о том, что изображение любого характера можно изменить на
Обработка фотографий в Adobe Photoshop
Обработка фотографий в Adobe Photoshop Зачем нам нужна эта программа?Рано или поздно наступит момент, когда вам нужно будет разместить фотографию на каком-нибудь сайте, послать по электронной почте, загрузить аватарку на форуме. Но дело в том, что обычная фотография имеет размер
Adobe Photoshop
Adobe Photoshop Программой номер один для работы с растровой графикой является Adobe Photoshop — замечательный редактор с огромными возможностями. Трудно сказать, что нельзя сделать с фотографией с помощью этой мощной и гибкой программы. Мало грамотно снять сюжет, нужно довести его
Adobe Photoshop Elements
Adobe Photoshop Elements Adobe Photoshop Elements сочетает в себе мощь и удобство, помогающие выполнить все традиционные операции с цифровыми фотографиями. Доступны функции редактирования с использованием инструментов быстрой коррекции или с помощью расширенной настройки параметров
Adobe Photoshop Lightroom
Adobe Photoshop Lightroom Пакет Adobe Photoshop Lightroom — это решение для профессиональных фотографов, работающих с цифровым изображением.Программа поддерживает формат RAW. В основе программы — утилита Adobe Camera Raw, возможности которой в Lightroom существенно расширены.Так, фотографы имеют