Цвет текста
Цвет текста
Для изменения цвета текста используется свойство color, в качестве параметра которого задается значение или название цвета. Сделаем для примера все заголовки первого уровня тестовой страницы красными. Заголовки первого уровня в HTML обозначаются элементом H1, поэтому добавим в файл my_style.css такой код:
h1 {
color: red;
}
Значение цвета можно задать тремя способами.
1. Вы можете использовать название цвета, как в примере выше. Например, если вы захотите изменить цвет заголовков в примере на синий. Тогда вместо указанного названия цвета red используйте blue.
2. Цвет может быть задан и с помощью шестнадцатеричного значения, например #ff0000. Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
3. Допускается задание цвета с помощью RGB-значения: rgb(255, 0, 0). Оно также задаст тексту красный цвет.
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. Если ваша страница представляет, например, некую статью и вы решили оставить цвет текста черным, то ссылки можно сделать синими или серыми, тогда они не будут сильно бросаться в глаза и в то же время будут выделяться в основном тексте. Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
• link – все ссылки на странице, которые пользователь еще не посетил;
• visited – все ссылки на странице, которые пользователь посетил;
• active – все активные ссылки;
• hover – ссылка, над которой находится указатель мыши.
Чтобы задать тип ссылки, к которому вы хотите применить свойства форматирования, укажите без пробелов символ: и название типа ссылки. Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
a:hover {
color: grey;
}
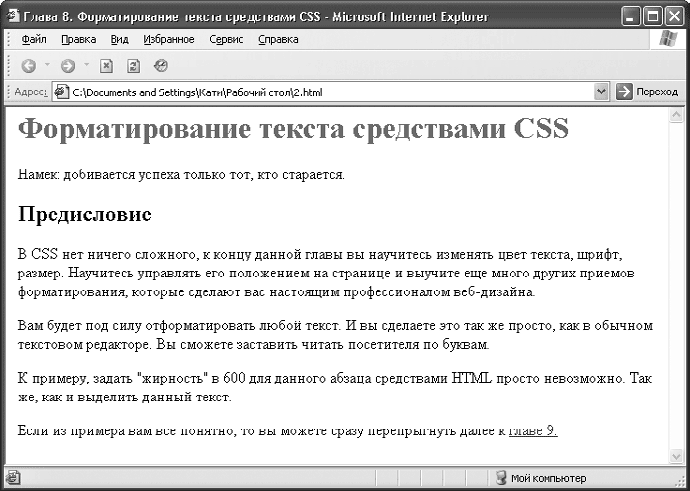
Добавим данный код в нашу таблицу стилей. Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.

Рис. 8.2. Задание цвета
Поэкспериментируйте с заданием цвета другими способами и другим элементам документа, и вы быстро освоите данный прием форматирования.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Цвет фона
Цвет фона Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Цвет границы
Цвет границы Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
Как изменить шрифт и цвет печатаемого текста Fiction Book Designer поддерживает два типа назначения шрифтов: глобальные и локальные. Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню "Fonts" и "Colors". Глобальные назначения влияют на всю книгу в целом, тогда
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке.Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет Желательно все подчинить одной цветовой гамме (рис. 9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого. Рис. 9.11.