3 Потенциальные возможности
3
Потенциальные возможности
ЕСТЕСТВЕННЫЕ ОГРАНИЧЕНИЯ мобильных устройств, сетей, а также особенности их использования заставляют при разработке мобильных приложений сосредоточиться на самом важном. Однако, проектируя дизайн для мобильных приложений, следует не просто придерживаться заданных рамок, но и подумать, как эти рамки можно раздвинуть.
Владельцы мобильных устройств могут использовать (и используют) их в любое время и в любом месте, что позволяет нам лучше узнать о потребностях наших клиентов, а значит, быстрее достичь намеченных бизнес-целей. Когда наши возможности объединяются с техническими возможностями современных мобильных устройств, открывается множество перспектив для инноваций. Мои слова похожи на корпоративную презентацию? Проиллюстрирую все вышесказанное примером из жизни.
Как я искал метро
Во время очередной поездки в Лондон я решил наконец посетить некоторые достопримечательности. Я уже бывал в Лондоне и знал, что метро (его еще называют Tube) — это лучший способ передвижения. Оставалось выяснить, какая станция находится ближе всего. Включив ноутбук, я зашел на сайт лондонской транспортной системы (рис. 3.1).

Я быстро нашел ссылку на карту метро и перешел на нужную страницу.
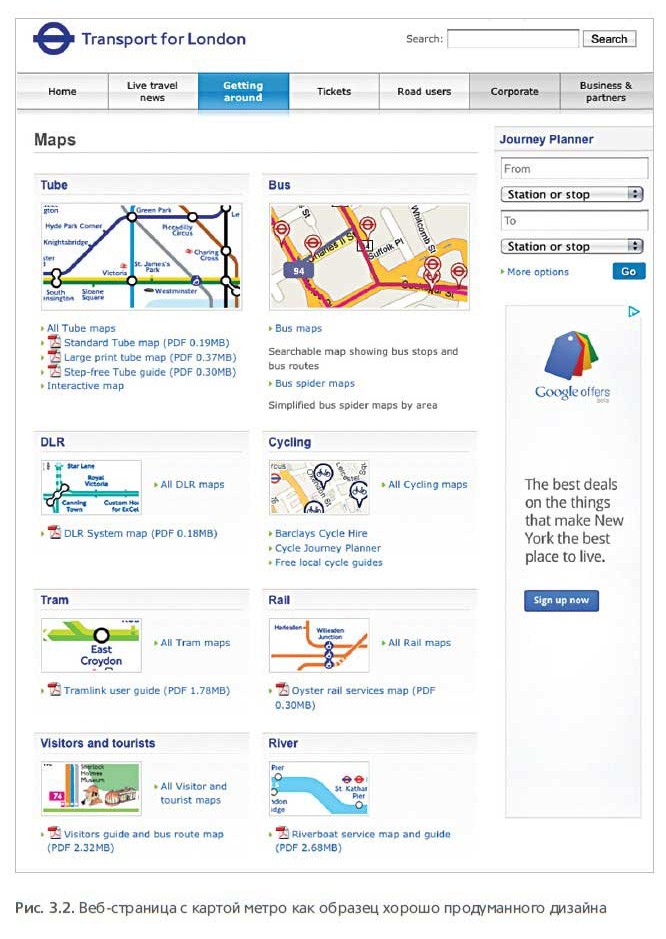
Теперь позвольте мне на минуту прерваться, чтобы продемонстрировать несколько примеров чрезвычайно разумного подхода к юзабилити и информационной архитектуре, характерных для сайта лондонской транспортной системы (рис. 3.2). Яркие ссылки, крупные изображения, поясняющие содержание каждого раздела; кроме того, каждую ссылку сопровождает соответствующая иконка PDF с указанием размера файла, так что вы сразу понимаете, что находится за каждой из них.

Я уверен, что разработчики потратили немало времени, продумывая структуру каждой страницы и определяя принципы навигации по сайту. В результате я легко нашел нужную информацию и загрузил карту метро в формате PDF (рис. 3.3).

А теперь давайте попробуем решить ту же задачу посредством нативного мобильного приложения Nearest Tube. Это приложение использует целый ряд возможностей мобильных устройств, формируя принципиально иной опыт взаимодействия. В основе программы лежит функция определения текущего местонахождения пользователя при помощи систем навигации, цифрового компаса (или магнитометра), видеокамеры и акселерометра.
Система навигации позволяет установить ваше местоположение на карте, цифровой компас определяет, к какой из сторон света вы стоите лицом, а видеокамера позволяет воспроизвести изображение той части города, которая в настоящий момент попадает в поле вашего зрения. Таким образом, чтобы найти ближайшую станцию метро, достаточно просто открыть приложение и посмотреть на экран (рис. 3.4).

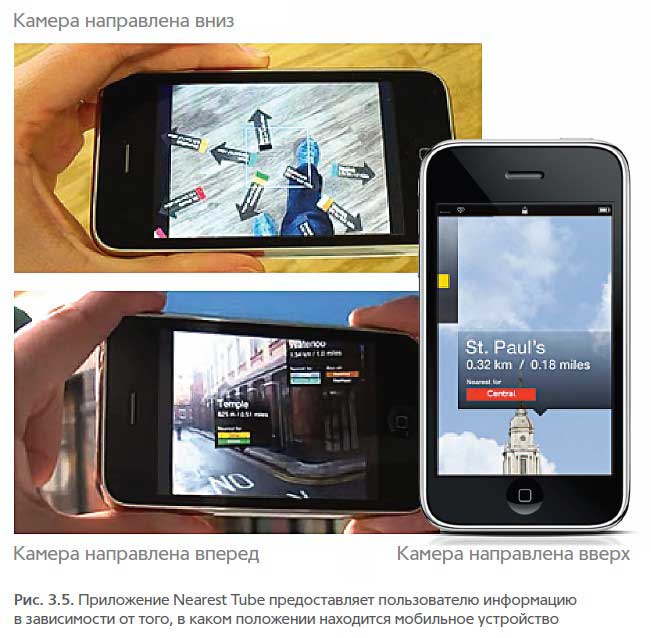
На экране вы увидите маркеры, указывающие на ближайшие станции метро, линии, к которым те относятся, и расстояние, на котором вы от них находитесь. Приложение также использует акселерометр (сенсор, измеряющий параметры движения устройства); благодаря ему изображение на экране меняется в зависимости от того, куда направлена камера. Поместите устройство прямо перед собой, и вы увидите детальную информацию о близлежащих станциях; поднимите его чуть выше, и появится информация о более отдаленных станциях (рис. 3.5).

Я не хочу сказать, что приложение для мобильного телефона значительно лучше, чем сайт. Проблемы с юзабилити есть у обоих решений. Но насколько сильно эти проблемы отличаются друг от друга! И сайт, и мобильное приложение решают одну и ту же задачу, но совершенно разными способами.
Nearest Tube использует функции мобильного устройства (камеру, систему навигации, компас и акселерометр), предлагая целый ряд инноваций для решения достаточно простой задачи. Именно это чаще всего и позволяют делать мобильные устройства: изобретать способы удовлетворения потребностей пользователей, предоставляя им великолепные новые инструменты.
А что же происходит с браузером?
Не все из того, что предлагает приложение Nearest Tube, в настоящее время работает в мобильных веб-браузерах. Половина функций уже реализовано (например, определение местонахождения и ориентация устройства), однако на момент написания этой книги вторая половина (видеокамера и компас) пока была недоступна. Так что, как я говорил выше, для разработки нативных приложений имеются веские причины. Если вы все же склонны считать, что стакан наполовину полон, то современные веб-браузеры мобильных устройств предлагают вам множество интересных возможностей, и чуть ли не ежедневно к ним добавляются новые.
Важно отметить, что первоочередность тех или иных функций определяется потребностями пользователей, а не техническими преимуществами того или иного устройства. Технические возможности позволяют предлагать оригинальные способы решения задач, однако клиентам вряд ли понравится тот факт, что новые функции появились исключительно потому, что мы могли их предложить.
Определение местоположения.
Когда посетитель заходит на наш сайт со стационарного компьютера, в 99 случаях из 100 мы знаем, в какой стране он находится. Для кого-то эта информация наверняка будет полезной, для нас же она особой ценности не представляет.
Но и в большинстве смартфонов функция определения местоположения доступна через веб-браузер. В табл. 3.1 (созданной Рахулом Наиром) приведен краткий обзор технологий, имеющихся в нашем распоряжении.

И хотя местоположение современного мобильного телефона может быть определено по сотовым вышкам, устройства, подобные iPhone, способны делать это при помощи Wi-Fi-маяков.
Wi-Fi-маяки (привязаны к точкам доступа Wi-Fi):
а) работают внутри помещения;
б) не потребляют энергии батарей;
в) способны определить местоположение практически мгновенно.
GPS-устройства имеют проблемы по всем трем фронтам, однако их показания гораздо более точные. Поэтому, если вам нужно как можно более верно определить, где вы находитесь, следует делать ставку на GPS и сотовые вышки.
В любом случае по этому поводу сильно беспокоиться не стоит. Веб-браузеры с поддержкой локационных API получают от устройств максимально точную информацию о вашем текущем местоположении.
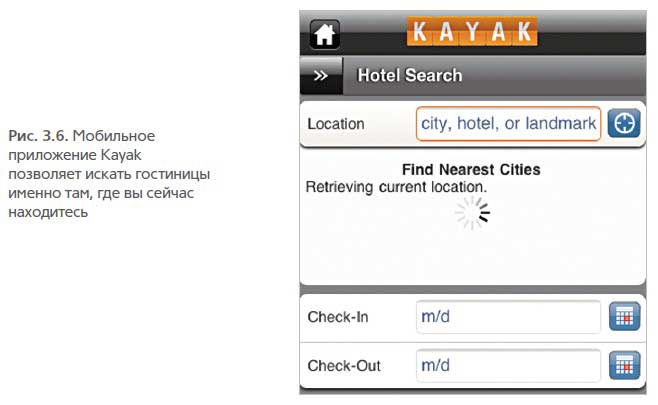
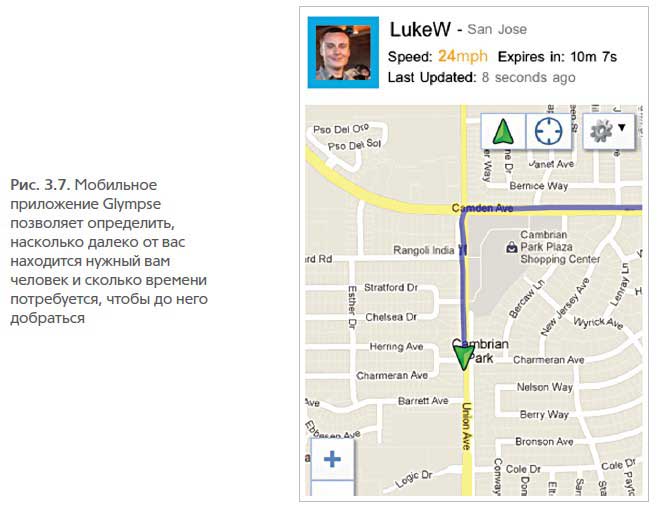
Определение местоположения — важная вещь, так как она позволяет мобильным приложениям предоставлять пользователю полезные сведения о близлежащих кинотеатрах или ресторанах, информацию о погоде и пробках, цифровой контент (фотографии и комментарии к ним), оставленные другими пользователями, и многое другое. Текущее местоположение может использоваться для уточнения поисковых запросов или адаптации действий и возможностей под конкретного потребителя (рис. 3.6–3.7).


Итак, возможность точно определить местоположение позволяет создавать новые услуги. Каждые две секунды пользователи мобильных устройств обращаются к сервису Yelp, чтобы связаться с компаниями, предоставляющими необходимые услуги. С помощью мобильного приложения Zillow можно за час просмотреть изображения 20 тысяч домов. Перспективы для подобных сервисов поистине безграничны.
Ориентация устройства / акселерометр.
Вряд ли у кого-то возникает желание повсюду таскать с собой свой компьютер, пусть даже это ноутбук. С мобильными устройствами дело обстоит совершенно иначе. Они помещаются на ладони, их легко перемещать, вращать или направлять в разные стороны. Акселерометры отслеживают все, что происходит с аппаратом, и дают возможность сайтам и приложениям реагировать на это соответствующим образом.
Наиболее простое использование акселерометра — определение того, как мы держим устройство: горизонтально или вертикально (http://bkaprt.com/mf/36). Эта мелочь может существенно повлиять на поведение приложения.
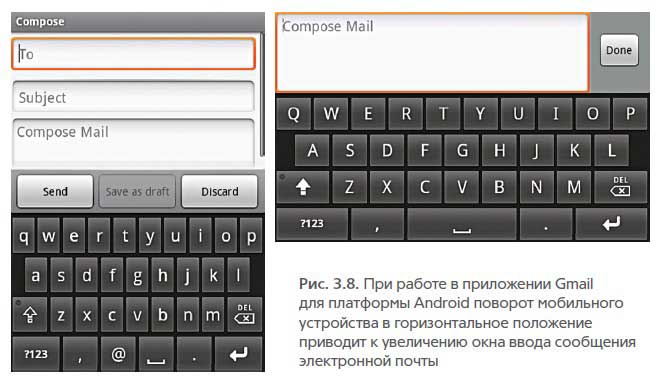
В нативном почтовом приложении Google для Android смена ориентации устройства применяется для увеличения окна ввода текста при создании электронного сообщения. Если устройство перевести в горизонтальное положение, текстовое поле расширяется, занимая всю свободную площадь экрана над клавиатурой, а в правом углу появляется кнопка «Отправить» (рис. 3.8).

Не будь этого небольшого изменения в дизайне, приведение мобильного устройства в горизонтальное положение значительно осложнило бы процесс создания сообщения. Текстовое поле стало бы меньше, а поля — шире. Однако Google нашел решение, при котором поле не уменьшается, а увеличивается — иными словами, он превратил потенциальное ограничение в преимущество.
Акселерометры могут также определять, с какой скоростью перемещается устройство в руке пользователя. Это простое свойство можно использовать в Сети и сделать массу процессов более простыми и приятными. Представьте себе, как выглядит чтение статьи в онлайне: каждый день миллионы людей читают первый абзац текста, а затем двигаются вниз, крутя колесо мыши или пользуясь линейкой прокрутки браузера. Не слишком много вариантов для инноваций, не так ли?
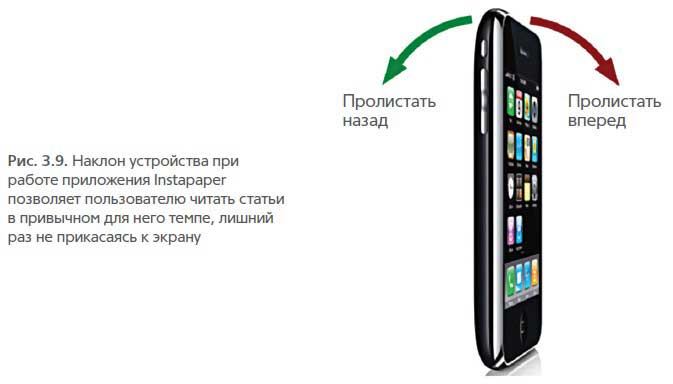
Аналогичные возможности мобильных устройств богаче, чем возможности стационарных компьютеров. Например, сервис Instapaper позволяет пользователю сохранять вебстраницы и просматривать их в любое время при помощи мобильного устройства (или обычного компьютера). Приложение Instapaper для iPhone использует данные акселерометра, чтобы пролистывать текст, когда вы наклоняете телефон вперед или назад, избавляя вас от необходимости делать это самостоятельно (рис. 3.9). Изменяя угол наклона, можно регулировать скорость пролистывания, что позволяет читать в удобном для вас темпе. Это пример того, как правильный подход к использованию функций мобильного устройства помогает проще решать даже самые привычные задачи.

Внимательные читатели наверняка заметили, что последние два случая касались нативных, а не веб-приложений. Давайте уравняем позиции и рассмотрим два примера того, как ориентация устройства применяется в веб-браузере.
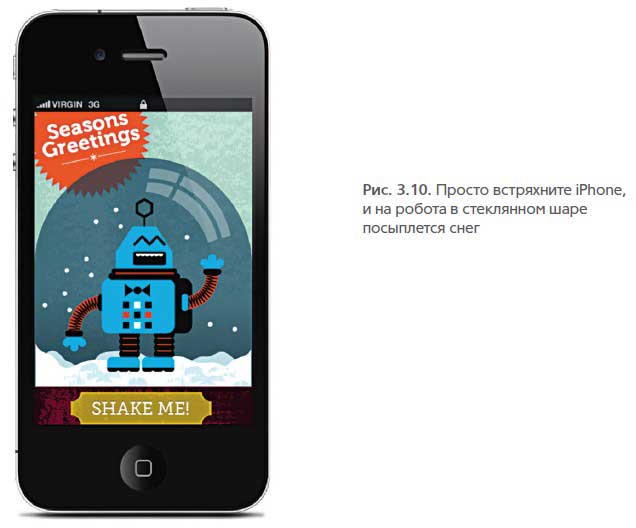
В первом примере воссоздана привычная с детства игрушка — стеклянный шар со снегом внутри. Потрясешь телефон, и в окне браузера начинает идти снег (рис. 3.10).

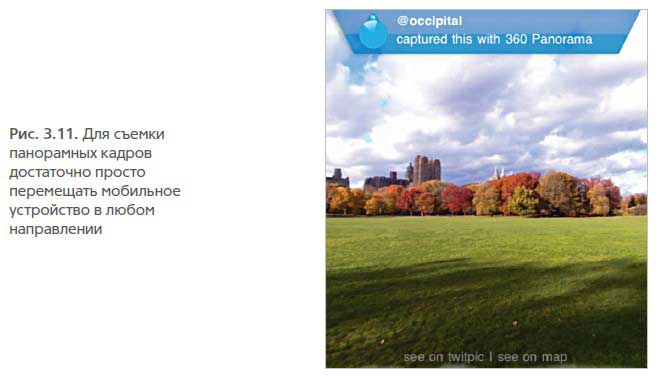
Второй пример немного сложнее — здесь используется гироскоп iPhone 4, способный реагировать на движения с радиусом в 360 градусов. Можно делать панорамные кадры, просто поворачивая телефон в руке (рис. 3.11).

Прикосновение.
Дизайнеры интерфейсов всегда были сторонниками предельной простоты в обращении с устройствами. Зачем нужны мышь и клавиатура, если к объекту можно прикоснуться пальцем? Мобильные устройства с сенсорным экраном позволяют работать в Интернете с помощью прикосновений — это открывает совершенно новые горизонты использования «естественных» для человека способов взаимодействия.
О веб-навигации для мобильных устройств с сенсорным экраном я расскажу во второй части книги. Сейчас хочу лишь заметить, что сенсорный интерфейс открывает широкое поле для инноваций. Мы только начинаем понимать, как можно использовать прикосновения, чтобы управлять устройствами, создавать и получать доступ к информации в Сети. Привыкнув к таким простым действиям, как «потянуть экран вниз, чтобы обновить его», или «перелистнуть экран для перехода к дополнительным опциям», пользователи ждут и от мобильного интерфейса простых, «натуральных» способов взаимодействия.
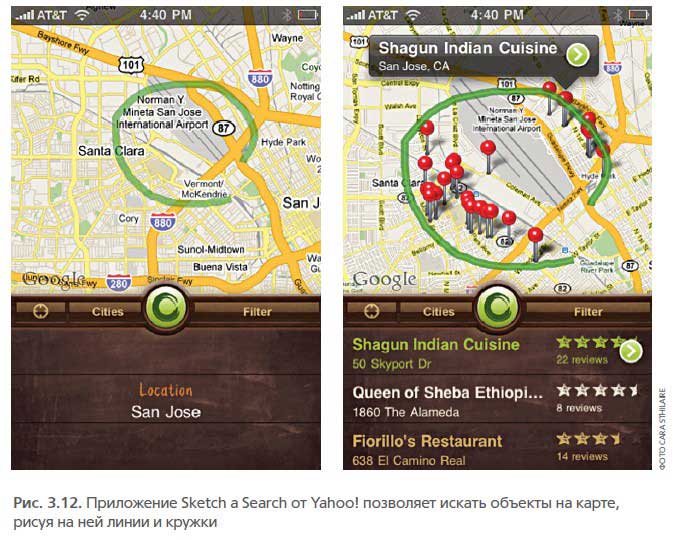
Иногда сенсорный экран становится главным фактором, определяющим принципы работы всего приложения в целом. Достаточно посмотреть на нативное приложение Sketch a Search от Yahoo! чтобы найти ближайший к вам ресторан или кафе, достаточно нарисовать пальцем круг или линию на карте (рис. 3.12). Результаты поиска появляются внутри нарисованной фигуры или около нее.

Если сравнить это со стандартным (для обычных компьютеров) подходом, при котором вы вводите адрес и поисковый запрос с клавиатуры, новый метод поиска — всего лишь с помощью пальца! — кажется не только простым, но и довольно забавным.
Расширение возможностей
Начав применять принцип «сначала мобильные!», вы сможете сразу оценить широкие перспективы такого подхода и использовать его, чтобы лучше удовлетворять потребности своих клиентов. Такие технические новшества, как определение местонахождения, ориентация устройства в пространстве и сенсорный экран, уже реализованы во многих мобильных браузерах. Вскоре появятся и новые функции, например:
• определение направления с помощью цифрового компаса;
• гироскоп: поворот устройства на 360 градусов;
• аудио: прием входящего сигнала с микрофона и вывод на динамик;
• видео и изображения: захват и ввод с камеры;
• двойные камеры на передней и задней панелях устройства;
• связь между устройствами при помощи Bluetooth;
• определение расстояния от устройства до различных объектов;
• контроль освещенности: автоматическое определение интенсивности внешнего освещения;
• NFC: «коммуникация ближнего поля» с помощью устройств считывания RFID-меток.
Приоритет, отдаваемый разработкам для мобильных устройств, позволяет не только воспользоваться всеми этими возможностями, но и дает шанс переосмыслить взаимоотношения пользователей как с вашим сайтом, так и с окружающим миром. Потенциал мобильных веб-браузеров будет возрастать по мере того, как они получат доступ к возможностям, которые сегодня предоставляют нативные приложения.
Как начать использовать принцип «сначала мобильные!»
Подведем итог и перечислим причины, почему при создании веб-приложений стоит использовать принцип «сначала мобильные!».
Такой подход:
• готовит вас к новым возможностям, возникающим по мере развития мобильного рынка;
• помогает определиться с приоритетами в разработке продуктов — этому способствуют ограничения, накладываемые мобильным дизайном;
• позволяет находить инновационные решения, опираясь на свойства, органически присущие мобильным устройствам.
Надеюсь, я смог убедить вас в том, что мобильный Интернет не только предоставляет широкие возможности для роста, но и предлагает новые варианты удовлетворения потребностей клиентов. И теперь вы наверняка спросите меня: «Отлично, но с чего начать?» Что ж, спасибо за вопрос.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Возможности PNG
Возможности PNG В PNG присутствует набор возможностей, которые делают его привлекательным для использования во многих отраслях, где требуется применение ограниченной палитры. Поддержка в PNG 16-битной серой шкалы прекрасно подходит для создания точных радиологических
Возможности IPX/SPX
Возможности IPX/SPX Подобно TCP/IP и AppleTalk, в IPX/SPX используются 32-разрядные адреса, которые обычно представляются в шестнадцатеричном виде, например 0x23a91002. Однако каждый адрес ставится в соответствие не одному компьютеру, а сегменту сети, который либо соединяется с другими
Возможности NetBEUI
Возможности NetBEUI Подобно AppleTalk и IPX, стек NetBEUI был разработан для обеспечения взаимодействия в небольших сетях. Сеть под управлением NetBEUI может насчитывать не больше 256 компьютеров. В NetBEUI используются имена, подобные доменным именам TCP/IP, но, в отличие от TCP/IP, AppleTalk и IPX,
Возможности Leafnode
Возможности Leafnode Подобно INN, функционирование продукта Leafnode обеспечивает несколько взаимодействующих между собой программ. Наиболее важные из них перечислены ниже.• leafnode. Программа, реализующая сервер NNTP. Она запускается посредством суперсервера и обеспечивает
Возможности SSH
Возможности SSH Основное отличие SSH от большинства протоколов удаленной регистрации заключается в том, что SSH обеспечивает шифрование передаваемых данных. Кроме того, данный протокол поддерживает перенаправление, или туннелирование, сетевых портов между клиентом и
Возможности tar
Возможности tar Утилита tar — чрезвычайно мощный инструмент; она поддерживает большое количество опций. Опции программы tar делятся на две категории: команды и модификаторы. Команды указывают утилите tar, какие действия она должна выполнить, например, создать архив, вывести
6.12 Возможности IP
6.12 Возможности IP В IP существует несколько возможностей, обеспечивающих гибкость и пригодность этого протокола к различным окружениям. Среди прочих следует упомянуть адаптивную маршрутизацию (adaptive routing), а также фрагментацию и сборку датаграммы (datagram fragmentation and
13.8 Возможности NVT
13.8 Возможности NVT В следующих разделах мы подробно исследуем структуру telnet и изучим возможности, которые он может предоставить разработчику приложений клиент/сервер.По окончании согласования параметров сеанса отдельные варианты эмуляции терминала могут обеспечивать
Другие возможности
Другие возможности Теперь рассмотрим другие возможности реестра, которые можно использовать в своей системе.? Чтобы при создании ярлыка файла к его названию не добавлялся префикс Ярлык для, необходимо присвоить параметру REG_BINARY-типа link значение 0. Он расположен в ветви
Другие возможности
Другие возможности Здесь будут рассмотрены другие параметры операционной системы Windows XP, которые не используются для настройки конфигурации значков или окон Windows, но тем не менее могут быть вам интересны.? HKEY_CURRENT_USERControl PanelDesktop — довольно интересной возможностью, которую
Дополнительные возможности
Дополнительные возможности Выше были рассмотрены лишь основы работы с INF-файлами. Кроме приведенных ключевых слов, INF-файлы поддерживают многие другие, но если начать их описывать, то понадобится отдельная книга. Закончим на этом рассказ о ключевых словах INF-файлов.
10.5.2. Возможности TrueCrypt
10.5.2. Возможности TrueCrypt Как уже было отмечено, TrueCrypt умеет создавать зашифрованный виртуальный диск тремя способами:? в виде файла, который легко использовать. Вы можете перенести или скопировать этот файл, скажем, на флешку или на USB-диск, не заботясь о файловой системе, в
1.3.1. Базовые возможности
1.3.1. Базовые возможности Искать в Яндексе очень и очень просто. Вы задаете вопрос в том виде, в каком могли бы задать его приятелю, учителю, врачу, ученому. Единственное пожелание — вопрос не должен быть очень длинным и содержать множество слов. Оптимальное количество слов
6. Возможности мультимедиа
6. Возможности мультимедиа Проигрыватель Windows Media впервые появился в Windows 98 Second Edition. Его предшественником (в составе Windows 95 и Windows 98) был просто Media Player, в котором отсутствовали возможности копирования музыки с компакт-диска на компьютер, записи аудиоинформации с компьютера
Другие возможности
Другие возможности Программа Microsoft Word, хоть и кажется простой на первый взгляд, весьма многогранна, и некоторые пользователи могут долгое время работать только с одной группой ее возможностей, даже не подозревая об остальных. Вот пример того, какие еще возможности
Возможности PKI
Возможности PKI Для удовлетворения требований аутентификации в распределенной среде механизмы на базе сертификатов используют криптографию с открытыми ключами. Они созданы на основе многих свойств своих предшественников и добавляют новые возможности. Инфраструктура