14.8. Эффектное отражение в воде
14.8. Эффектное отражение в воде
Этот пример относится к классическим эффектам, реализуемым в Photoshop. Под этим понимается прежде всего то, что результат работы в данном случае известен. Особенно часто можно встретить спортивную машину, отражаемую в воде.
Мы также пойдем по этому, протоптанному другими пользователями, пути. Исходное изображение показано на рис. 14.42.

Рис. 14.42. Исходное изображение
При выполнении этого эффекта есть одна тонкость – контур машины не должен находиться под углом к горизонтали изображения. У нас же в исходном изображении этот угол есть, и достаточно большой. Поэтому начнем работу с подготовки к реализации эффекта. Выделите все изображение: Select ? All (Выделение ? Все) или нажмите сочетание клавиш Ctrl+A.
Затем воспользуйтесь обычным для поворота объектов инструментом Free Transform (Произвольное трансформирование). Запустить его можно, нажав сочетание клавиш Ctrl+T. Разверните изображение так, чтобы воображаемые горизонтали автомобиля и всего изображения совпали. После этого у вас появятся фрагменты, заполненные только фоновым цветом. Выход – частичная обрезка изображения (в разумных пределах) и использование инструмента Clone Stamp (Штамп).
В данном примере пришлось скопировать с помощью Clone Stamp (Штамп) часть леса и фрагмент бетонной дороги. В других изображениях все может быть легче или, наоборот, намного сложнее. Однако вряд ли придется использовать какой-нибудь другой инструмент, кроме Clone Stamp (Штамп). Изображение на данном этапе работы показано на рис. 14.43.

Рис. 14.43. Изображение после коррекции перспективы и обрезки лишних участков
Приступим непосредственно к реализации эффекта. Инструментом Lasso (Лассо) выделите фрагмент изображения, охватывающий все, кроме асфальта, до самой машины. Почему именно с помощью лассо? Дело в том, что граница выделения, проходящая по асфальту, не должна быть ровной, иначе получится нереалистично. Далее нажмите CtrL+J. Внешне ничего не изменится, но выделенный фрагмент расположится на новом слое.
Примечание
Сочетание клавиш Ctrl+J копирует выделенный фрагмент на новый слой. Если ничего не выделено, на новый слой копируется все содержимое активного слоя. Использование данного способа позволяет избавиться от двойной операции (Ctrl+C и Ctrl+V).
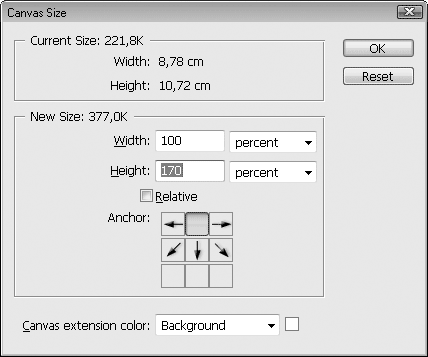
Увеличим площадь изображения. Для выполнения этой операции как нельзя лучше подходит команда Image ? Canvas Size (Изображение ? Размер холста). Необходимые настройки показаны на рис. 14.44.

Рис. 14.44. Настройки Canvas Size (Размер холста)
Проверьте, чтобы активным являлся слой со скопированным фрагментом.
Одним из свойств отражения в воде является то, что мы получаем зеркальную копию. Отобразить это было бы очень тяжело, но в Photoshop есть специальная функция.
Снова запустите Free Transform (Произвольное трансформирование), нажав CtrL+T. Далее щелкните правой кнопкой мыши внутри зоны ограничительной рамки трансформации и выберите в контекстном меню Flip Vertical (Отразить по вертикали). Получилась нужная нам зеркальная копия.
Инструментом Move (Перемещение) переместите этот слой в расширенную область в нижней части изображения. Именно она станет водой.
После этого нужно определиться, какой ширины должна быть водная часть. Совет – не больше половины остального изображения. Все лишнее нужно обрезать, используя инструмент Crop (Обрезка). Изображение после этой части работы показано на рис. 14.45.

Рис. 14.45. Изображение после дублирования машины
Пока это не отражение в воде, а лишь повторенное изображение. Приступаем ко второй части работы – приданию реалистичности воде (насколько это возможно).
Отражение не может быть столь же резким, как оригинал. Это связано с особенностями водной поверхности – она не только отражает свет, но и поглощает его, кроме того, даже в штиль определенное движение воды все же присутствует. Поэтому первый наш шаг – уменьшение резкости водной поверхности.
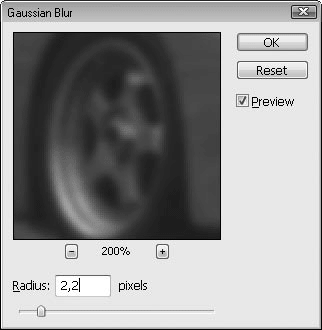
Для этого идеально подходят фильтры группы Blur (Размытие), предпочтение из которых следует отдать фильтру Gaussian Blur (Размытие по Гауссу) из-за возможности тонко настроить степень размытия (рис. 14.46).

Рис. 14.46. Настройки фильтра Gaussian Blur (Размытие по Гауссу)
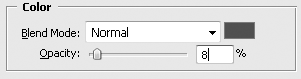
Теперь изображение уже достаточно похоже на воду. Не хватает лишь одной детали – вода имеет синий оттенок, чего нет в нашем изображении. Решить данный вопрос поможет то, что вся вода находится на отдельном слое, поэтому можно применять слоевые стили, а именно Color Overlay (Наложение цвета): Layer ? Layer Style ? Color Overlay (Слой ? Стили слоя ? Наложение цвета) (рис. 14.47).

Рис. 14.47. Применение стиля Color Overlay (Наложение цвета)
Самое главное на этом этапе – даже не правильно выбрать цвет, а верно определить необходимую прозрачность. В данном примере можно остановиться на варианте 8 %, но в вашем случае значение может быть другим. Вот и все, эффект выполнен (рис. 14.48).

Рис. 14.48. Машина у водной глади
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
9.4 Локальное и удаленное зеркальное отражение
9.4 Локальное и удаленное зеркальное отражение Зеркальное отражение уже упоминалось в разделе 9.1, но подробно не рассматривалось. Зеркальное отражение представляет собой процесс создания дубликата доступных данных, что позволяет обеспечить доступность данных при
Отражение
Отражение При работе с инструментом Отражение происходит зеркальное отражение пикселов, которые попали в область действия кисти. Лучше всего будет, если вы попробуете самостоятельно поэкспериментировать с данным инструментом и посмотрите, как он действует. Возможно,
Tile & Mirror (Мозаика и отражение)
Tile & Mirror (Мозаика и отражение) В эту группу входят разнообразные искажающие эффекты, позволяющие по-разному отражать и масштабировать картинку. Например, можно создавать калейдоскопическое изображение разных типов (фильтры Kaleidoscope (Калейдоскоп)), эффекты смещения (XYOffsest
Урок № 91. Отражение зарплаты, причитающихся удержаний и налогов в учете
Урок № 91. Отражение зарплаты, причитающихся удержаний и налогов в учете Чтобы данные о зарплате, а также о причитающихся налогах и удержаниях отразились в бухгалтерском и налоговом учете, необходимо сформировать и провести документ "Отражение зарплаты в
Зеркальное отражение
Зеркальное отражение Если вы собираетесь создать зеркальное отражение трехмерного объекта относительно прямой, лежащей в плоскости XY, то по-прежнему можно воспользоваться командой MIRROR. В противном случае необходимо применить команду 3DMIRROR, создающую отражение объектов
1.4.2. Отражение
1.4.2. Отражение В языках Smalltalk, LISP и Java реализована (с разной степенью полноты) идея рефлексивного программирования — активная среда может опрашивать структуру объектов и расширять либо модифицировать их во время выполнения.В языке Ruby имеется развитая поддержка
7.7. Практическое задание. Круги на воде
7.7. Практическое задание. Круги на воде Модуль reactor предоставляет также возможность работать с поверхностью воды. Рассмотрим простой пример расчета динамики, в котором чайник падает в воду. Для этого, как обычно, понадобится создать несложную сцену. Это могут быть лишь два
Отражение атак
Отражение атак Код Firebird 1.0.x содержит большое количество команд копирования строк, которые не проверяют длину копируемых данных. Некоторые из этих переполнений могут быть доступны для внешнего манипулирования путем передачи больших строк двоичных данных в операторах SQL
ГОЛУБЯТНЯ: Диалектика как отражение сезонных перемещений
ГОЛУБЯТНЯ: Диалектика как отражение сезонных перемещений Автор: Сергей Голубицкий«Я почти ничего не понял. А главное – не понял, при чем тут компьютеры. Думаю, если бы этой статьи не было – мир бы не много потерял». Юзер «Рамзес» на форуме «Компьютерры» в адрес
Проекционные знаки на воде для невнимательных австралийских водителей Николай Маслухин
Проекционные знаки на воде для невнимательных австралийских водителей Николай Маслухин Опубликовано 16 мая 2013 В австралийском городе Мельбурн, как и вообще в целом по стране, довольно хорошо с дорожной разметкой и знаками. Как правило, особо
Глава 1 Отражение атак
Глава 1 Отражение атак Обнаружение, изоляция и устранение инцидентов во многом напоминают обезвреживание взрывных устройств — чем быстрее и лучше вы это проделаете, тем меньший урон нанесет инцидент, связанный с безопасностью системы. Джин Шульц, главный
Золотая рыбка в мутной воде: Экзотика становится повседневностью
Золотая рыбка в мутной воде: Экзотика становится повседневностью Автор: Виктор ШепелевПосле двух полновесных тарелок как бы истории («как бы» - потому что большинство описанных языков используются и в наше время) перейдем-таки к десерту - изменению мира, современным