Логические элементы для форматирования
Логические элементы для форматирования
Как уже говорилось, логические элементы для форматирования определяют не внешний вид текста, а его тип, и в зависимости от которого браузер применяет тот или иной вид внешнего форматирования. Все элементы, рассматриваемые ниже, являются контейнерами и требуют наличия закрывающего тега.
Некоторые из этих элементов могут вообще не изменять отображение текста, поэтому при их рассмотрении будем делать упор на то, как они определяют значение текста, а не на то, как они его форматируют.
Элемент ABBR
Элемент ABBR определяет текст как аббревиатуру. С помощью атрибута title можно задать всплывающую подсказку с расшифровкой аббревиатуры. При этом поисковые роботы индексируют именно полный вариант расшифровки, определенный в атрибуте title.
Пример:
<abbr title="Научно-исследовательский институт">НИИ</abbr>
Элемент ACRONYM
Элемент ACRONYM указывает, что текст является акронимом.
Примечание
Акронимы – это некие устоявшиеся сокращения, например СНГ, США и т. п.
Атрибут title позволяет задать расшифровку акронима. Пример:
<acronym>СНГ</acronym>
Элемент CITE
Элемент CITE отмечает небольшую цитату или сноску, взятую из другого источника. Такой текст обычно отображается курсивом.
Пример:
<cite>Здесь указан источник информации</cite>
Элемент CODE
Этот элемент указывает на программный код, который может содержать, например, переменные, функции, небольшие куски программы. Такой текст обычно выводится моноширинным шрифтом.
Пример:
Зададим функцию <code> func(int a, char b);</code>
Элемент DEL
Элемент DEL помечает текст как удаленный и может использоваться при внесении изменений в документы. У этого элемента есть два атрибута: cite должен содержать URL документа, в котором описаны причины удаления фрагмента, а datetime – дату и время удаления фрагмента в формате ГГГГ-ММ-ДДTчч: мм: ccTZD (аббревиатура от Time Zone region with Daylight Saving Time – регион часового пояса с летним временем). Браузеры такой текст отображают как зачеркнутый.
Пример:
<del cite="whydel.html" datetime="2007-10-06T10:11:45+3.00"> Неактуальный фрагмент</del>
Элемент DFN
Этот элемент выделяет текст как определение. Элемент можно использовать, если новый термин встречается в тексте впервые и тут же дается его определение. Браузер отображает такой текст курсивом.
Пример:
<dfn>Определение</dfn>-описание
Элемент EM
Элемент EM выделяет важные фрагменты текста. Браузер отображает такой текст курсивом.
Пример:
<em>Важно</em>
Элемент INS
Элемент INS отмечает текст как вставку и применяется для выделения изменений, вносимых в документ. У этого элемента есть два атрибута: cite должен содержать URL документа, в котором описаны причины добавления фрагмента, а datetime должен содержать дату и время добавления в формате ГГГГ-ММ-ДДTчч: мм: ссTZD. Браузеры отображают такой текст как подчеркнутый.
Пример:
<ins cite="whyadd.html" datetime="2007-10-06T10:11:45+3.00">Новый фрагмент</ins>
Элемент KBD
Элементом KBD помечают текст, вводимый пользователем с клавиатуры. Браузеры отображают такой текст моноширинным шрифтом.
Пример:
Введите слово <kbd>дом</kbd>
Элемент Q
Этот элемент обозначает текст как цитату и применяется для добавления коротких высказываний в текст. Обычно отображается как курсив, но некоторые браузеры берут в кавычки текст, отмеченный этим элементом.
Пример:
Цитата: <q>Как сказал поэт</q>
Элемент SAMP
Элемент SAMP определяет текст как пример и обычно используется для выделения результатов работы программы. Браузер выделяет этот текст моноширинным шрифтом.
Пример:
<samp>Образец</samp>
Элемент STRONG
Элемент STRONG предназначен для постановки акцента на тексте. Браузеры выделяют такой текст полужирным шрифтом.
Пример:
<strong>Очень важный фрагмент</strong>
Элемент VAR
Этот элемент применяется для выделения переменных из программ. Браузер отмечает такой текст курсивом.
Пример:
Введите переменную <var>X</var>
В листинге 2.16 показан код страницы с различным форматированием текста.
Листинг 2.16. Логическое форматирование текста
<html>
<head>
<title>Логические элементы для форматирования</title>
<body>
<abbr title="Научно-исследовательский институт">НИИ</abbr><br />
2.6. Форматирование текста
<acronym>СНГ</acronym><br />
<cite>Здесь указан источник информации</cite><br />
Зададим функцию <code>func(int a, char b);</code><br />
<del cite="whydel.html" datetime="2007-10-06T10:11:45+3.00">Неактуальный фрагмент</del><br />
<dfn>Определение</dfn>-описание<br />
<em>Важно</em><br />
<ins cite="whyadd.html" datetime="2007-10-06T10:11:45+3.00">Новый фрагмент</ins><br />
Введите слово <kbd>дом</kbd><br />
Цитата: <q>Как сказал поэт</q><br />
<samp>Образец</samp></br>
<strong>Очень важный фрагмент</strong><br />
Введите переменную <var>X</var><br />
</body>
</html>
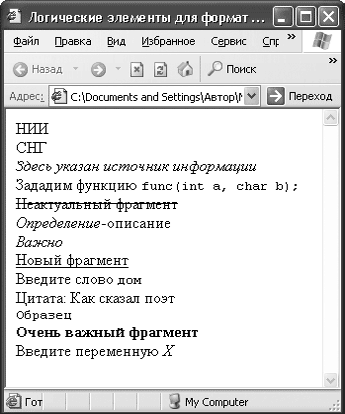
Результат обработки браузером кода из листинга 2.16 показан на рис. 2.16.

Рис. 2.16. Логическое форматирование текста
На рис. 2.16 видно, что не все логические элементы для форматирования изменяют вид текста, потому что предназначены не для этого. Различные браузеры могут по-разному выводить различные элементы, поэтому перед тем как выложить сайт в Интернете, проверьте его вид в различных программах.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Физические элементы для форматирования
Физические элементы для форматирования Физические элементы для форматирования сообщают браузеру, как должен выглядеть текст, расположенный внутри элемента.Элемент BЭлемент B задает полужирное написание шрифта.Пример:<b>Полужирный шрифт</b>Элемент IЭлемент I
Элементы для форматирования больших блоков текста
Элементы для форматирования больших блоков текста Элементы, которые мы рассмотрим в этом подразделе, позволяют форматировать большие блоки текста. Они определяют параметры отображения и расположения текста, заключенного в их блок.Начнем рассмотрение с элемента,
Поиск и замена форматирования
Поиск и замена форматирования Для поиска текста с определенным форматированием используйте свойства объекта Find, касающиеся форматирования. Они идентичны свойствам, используемым при работе с форматированием диапазона или выделенной области, как я уже отмечал в разделе
Панель форматирования
Панель форматирования Панель форматирования текста титров находится в правом верхнем углу окна редактора титров (рис. 9.18). С помощью кнопок на этой панели вы сможете изменить свойства шрифта (размер, начертание и др.), используемого для вывода текста, задать его
4.1. Логические переменные и логические операции
4.1. Логические переменные и логические операции Информация (данные, машинные команды и т. д.) в компьютере представлена в двоичной системе счисления, в которой используется две цифры – 0 и 1. Электрический сигнал, проходящий по электронным схемам и соединительным
4.4. Логические элементы и синтез логических схем
4.4. Логические элементы и синтез логических схем Сложные цифровые логические устройства, входящие в состав компьютера, состоят из ряда элементарных логических элементов, построенных на базе средств электронной техники. При производстве этих электронных логических
§ 2.3 Элементы описания книги. Базовые структурные элементы
§ 2.3 Элементы описания книги. Базовые структурные элементы В самом начале любого файла книги идет признак формата XML<?xml version="1.0" encoding="windows-1251"?>Здесь указана сигнатура принадлежности к формату XML, его версия и кодировка файла. Для русскоязычных FictionBook это обычно windows-1251
§ 2.4 Элементы описания книги (description). Элементы первого уровня
§ 2.4 Элементы описания книги (description). Элементы первого уровня Элемент title-infoСодержит базовую информацию о книге (заголовок, информация об авторе и переводчике, аннотация, вхождение в серию и т.д.)Cинтаксис: <title-info>content</title-info>.Используется в элементах: descriptionВложенные
§ 2.5 Элементы описания книги (description). Элементы второго уровня
§ 2.5 Элементы описания книги (description). Элементы второго уровня Элемент genreЖанр произведения.Содержимое элемента строго фиксировано и определяется файлом FictionBookGenres.xsd, входящим в состав спецификации FictionBook.Список жанров с переводом приведен в Приложении В.Cинтаксис:
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе)
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе) Элемент first-nameИмя автора книги или документа, а также переводчика.Cинтаксис: <first-name>текст</first-name>Используется в элементах: author, translatorВложенные элементы: нетКоличество вхождений:
§ 2.8 Элементы раздела книги (section). Элементы первого уровня.
§ 2.8 Элементы раздела книги (section). Элементы первого уровня. Элемент citeЦитата. Отрывок текста из другого произведения.В FictionBook с помощью тэга cite также выделяются письма, записки, надписи, списки и еще много чего.Cинтаксис: <cite>content</cite>Используется в элементах: section,
§ 2.9 Элементы раздела книги (section). Элементы второго уровня.
§ 2.9 Элементы раздела книги (section). Элементы второго уровня. Элемент stanzaСтрофа стихотворения.Cинтаксис: stanza>content</stanza>Используется в элементах: poemВложенные элементы: title, subtitle, vКоличество вхождений: одно и болееАтрибуты: нетВерсия формата: 2.0Пример: см. пример
§ 2.11 Элементы абзаца (стилевые, они же inline элементы)
§ 2.11 Элементы абзаца (стилевые, они же inline элементы) Элемент aСсылка или сноска.Cинтаксис: <a>content</a>Используется в элементах: code, emphasis, p, strikethrough, strong, style, subtitle, sub, sup, th, td, vВложенные элементы: code, emphasis, strikethrough, strong, style, sub, sup, imageКоличество вхождений: