2.1. Создание заголовков
2.1. Создание заголовков
Заголовки – важный элемент сайта, они помогают систематизировать текст. В HTML доступно создание заголовков разных уровней, поэтому очень легко выделять смысловые темы и подтемы. Текст, находящийся в заголовках, влияет на индексацию сайта поисковыми системами, так как многие роботы при поиске обращают внимание на содержимое заголовков, имеющихся на сайте.
В HTML можно создавать заголовки шести уровней. Самым важным считается заголовок первого уровня, а самым малозначимым – шестого.
Заголовки создаются с помощью элементов H1, H2, H3, H4, H5, H6. По умолчанию заголовок самого верхнего уровня выделяется самым крупным шрифтом, и чем ниже уровень заголовка, тем меньше шрифт.
Для заголовка любого уровня можно задать выравнивание по горизонтали. Это делается с помощью атрибута align.
Значения атрибута align:
• left – по левому краю;
• right – по правому краю;
• center – по центру;
• justify – по ширине (только для заголовков длиннее строки).
Для заголовков можно задать атрибут title, значение которого – текст всплывающей подсказки, появляющейся при наведении указателя мыши на заголовок.
В листинге 2.1 представлен пример кода для создания разных типов заголовков и для их различного выравнивания.
Листинг 2.1. Заголовки
<html>
<head>
<title>Создание заголовков</title>
</head>
<body>
<h1 align="center">Заголовок 1 уровня</h1>
<h2 align="justify">Заголовок 2 уровня</h2>
<h3 align="left">Заголовок 3 уровня</h3>
<h4 align="right">Заголовок 4 уровня</h4>
<h5>Заголовок 5 уровня</h5>
<h6 title="Заголовок 6 уровня">Заголовок 6 уровня</h6>
</body>
</html>
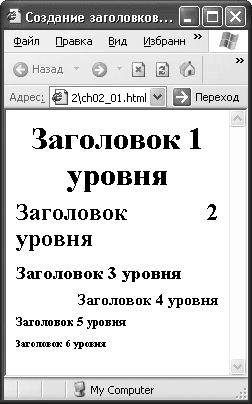
На рис. 2.1 показан результат обработки листинга 2.1 браузером.

Рис. 2.1. Вид заголовков
На рис. 2.1 видно различие между заголовками разного размера. В принципе, придать тексту подобный вид можно с помощью управления обычным текстом, но, поскольку поисковики воспринимают текст заголовков как важный, имеет смысл для выделения важной информации использовать именно элементы заголовков.
При отображении заголовок всегда начинается с новой строки, а после него всегда идет новая строка – это отделяет заголовок от остального текста.
Для управления другими моментами отображения заголовков, например цветом или шрифтом, используется CSS. Поэтому в элементах H1-H6 разрешено использовать атрибуты style и class, которые подключают стили.
После того как заголовки созданы, можно добавить к ним немного обычного текста, который нужно логически разбить на абзацы.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Влияние заголовков
Влияние заголовков Давайте теперь посмотрим, как размер заголовков влияет на эффективную пропускную способность канала. Предыдущий график предполагает, что размер заголовков составляет 500 байтов дополнительно к размеру объекта, как для запроса, так и для ответа. Как же
Код файла заголовков
Код файла заголовков #define NET_OPER "/net/904-3"#define NET_REG "/net/Bed-Test"// Максимальная длина обычного стандартного сообщения.#define MESSIZE_MAX 100// Максимальная длина инвентаризационного имени процесса#define PROC_NAME_MAX 100struct IdLabel_t { // Структура, содержащая, int id; // -.инвентаризационную метку
Создание
Создание Глупо нырять с десятиметровой вышки, даже не научившись плавать. Точно так же неразумно пытаться сделать что-либо, напоминающее хорошую презентацию, не изучив все возможности предлагаемого инструмента. Начнем с алфавита: для создания очередного набора слайдов
Создание
Создание Начнем с самой простой и очевидной задачи – создание личного сайта «с нуля». Для этого необходимо направить свой браузер по вполне очевидному (надеюсь, к последней главе книги подход Google к адресации стал более чем понятен!) адресу http://sites.google.com, не забыв привычным
Установка заголовков ответа
Установка заголовков ответа HeaderВывод заголовка.Синтаксис:int Header(string $string)Обычно функция Header() является одной из первых команд сценария. Она предназначена для установки заголовков ответа, которые будут переданы браузеру - по одному заголовку на вызов. Вызов Header()
Получение заголовков запроса
Получение заголовков запроса getallheadersПолучение всех заголовков запроса.Синтаксис:array GetAllHeaders()Функция GetAllHeaders() возвращает ассоциативный массив, содержащий данные о HTTP-заголовках запроса клиента, породившего запуск сценария. Ключи массива содержат названия заголовков, а
Содержимое заголовков
Содержимое заголовков Теперь, после рассмотрения структуры системных объектов и их отображения на сегменты памяти можно перейти к рассмотрению содержимого заголовков сегмента и ЕРА. Как мы видели на рисунке 5.6, заголовок сегмента занимает первые 32 байта каждого
Оформление заголовков
Оформление заголовков Как обложка и титульный лист служат «лицом» всего издания, так заголовки служат «лицом» каждого произведения и каждого раздела, включенного в книгу. По сути, как мы сейчас увидим, иногда заголовки произведений оформляются подобно титульным листам
1.5.3. Файлы заголовков
1.5.3. Файлы заголовков Много информации о системных функциях можно почерпнуть из системных файлов заголовков. Они находятся в каталогах /usr/include и /usr/include/sys. Например, если компилятор сообщает об ошибке вызова системной функции, загляните в соответствующий файл заголовков
Приложение А Форматы заголовков EXE-файлов
Приложение А Форматы заголовков EXE-файлов Формат заголовка обычного EXE-файлаВ начале EXE-файла расположена форматированная часть заголовка EXE-файла (Таблица А-1).Далее следует таблица настройки адресов (Relocation Table), состоящая из длинных указателей (смещение: сегмент) на те
Окно заголовков
Окно заголовков В нем вы видите список писем, находящихся в данной папке. Щелкнув курсором по любой папке слева (в окне папок), справа вы увидите список всех, находящихся в папке писем. Это и есть «Окно заголовков».Вы можете отсортировать ваши письма. Стоит только щелкнуть