Элемент HEAD
Элемент HEAD
После того как для документа создана основа, внутри нее нужно создать заглавную область. Информация, вводимая в элемент HEAD, не отображается в окне браузера, а помогает ему в обработке страницы.
В заголовке должны присутствовать как открывающий, так и закрывающий теги <HEAD> и </HEAD>, между которыми располагаются другие элементы, несущие служебную информацию о странице. Элементы, находящиеся внутри элемента HEAD, играют очень важную роль: данные, содержащиеся в них, помогают браузеру в обработке страницы, а поисковым системам – в индексации документа.
Для элемента HEAD определены те же атрибуты, что и для HTML, а также атрибут profil. Он позволяет задать адрес файла с настройками, которые устанавливаются элементами <META> внутри заголовка. С его помощью можно будет избежать многократной записи одних и тех же элементов <META>. Однако этот атрибут пока не введен в действие и рассчитан на будущее развитие языка HTML.
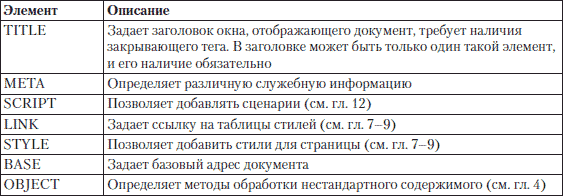
Элементы, которые можно использовать внутри элемента HEAD, представлены в табл. 1.1.
Таблица 1.1. Элементы, используемые внутри элемента HEAD

В таблице элементы описаны кратко, дальше мы рассмотрим некоторые из них подробнее. Как можно увидеть из краткого описания в табл. 1.1, они содержат данные, единые для всей страницы.
Начнем с элемента, определяющего заголовок страницы.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Элемент
Элемент Основой языка HTML является элемент. Он несет в себе определенную информацию, может описывать документ в целом или способ форматирования текста. Элементы можно назвать основой построения сайта. Все, что вы захотите создать на вашей странице, будет сделано с помощью
Элемент
Элемент Элементы – это любые единичные компоненты структуры, например, заголовок, абзац текста, фотография или
Элемент <xsl:if>
Элемент <xsl:if> При помощи элемента <xsl:if> осуществляются проверки условия и принимаются действия на основе результата проверки. Он во многом похож на оператор if в языках программирования. У элемента <xsl:if> один атрибут:• test (обязательный). Устанавливается в
Элемент <xsl:for-each>
Элемент <xsl:for-each> Элемент <xsl:for-each> позволяет применять тело шаблона в цикле снова и снова для всех элементов набора узлов. С технической точки зрения, он работает с набором узлов, который возвращает выражение XPath и выполняет одно и то же действие с каждым узлом в
Элемент <?job?>
Элемент <?job?> Элемент <?job?> задает режим отладки при выполнении WS-файла. Если значение атрибута debug равно true, то задание может быть выполнено во внешнем отладчике (см. приложение 3). Если же значение атрибута debug равно false, то отладчик для этого задания применен быть не
Элемент <job>
Элемент <job> Элементы <job> позволяют определять несколько заданий (независимо выполняющихся частей) в одном WS-файле. Иначе говоря, между тегами <job> и </job> будет находиться отдельный сценарий (который, в свою очередь, может состоять из нескольких частей,
Элемент <example>
Элемент <example> Внутри элемента <example> приводится текст из одной или нескольких строк, в котором можно описать примеры запуска сценария. Если сценарий был запущен с ключом /? в командной строке или в сценарии встретился вызов метода ShowUsage объекта WshArguments, то этот текст
Элемент Label
Элемент Label В рассмотренном примере также использовался элемент Label для отображения текстовой строки. Как правило, надпись используется для отображения некоторого текста, который пользователь не может изменить. Сама отображаемая строка задается при помощи свойства Text.
21.4.4. Команды head и tail — вывод начала и хвоста файла
21.4.4. Команды head и tail — вывод начала и хвоста файла Команда head выводит первые десять строк файла, а tail — последние десять. Количество строк может регулироваться с помощью параметра — n.Пример использования: head — n 10 /var/log/messages tail — n 15
Элемент xsl:if
Элемент xsl:if Синтаксис элемента следующий:<xsl:if test="выражение"> <!-- Содержимое: шаблон --></xsl:if>Элемент xsl:if является простейшим условным оператором в XSLT. Выражение, содержащееся в обязательном атрибуте test, вычисляется и приводится к булевому типу. В том и только том
11.1.14. Обработка результатов сортировки с помощью команд head и tail
11.1.14. Обработка результатов сортировки с помощью команд head и tail При работе с большими файлами не обязательно выводить на экран весь файл, если требуется просмотреть только его начало и конец. Существуют удобные команды head и tail, упрощающие подобную задачу. Команда head
head
head Формат:head -number файлыКоманда head используется для отображения первых десяти строк файла. Для отображения меньшего или большего количества строк используется параметр -number. Например, команда$ head -1 myfileзадает отображение первой строки файла, а команда$ head -30 logfile |