Ссылки на keyframe
Ссылки на keyframe
Вторая часть CSS-анимации заключается в том, чтобы сослаться на keyframe по его имени, пользуясь свойством animation.
В этом случае мы хотим, чтобы пульсация box-shadow начиналась тогда, когда пользователь переводит фокус на текстовое поле в форме. В этот момент мы можем обратиться к keyframe по его имени, задать длительность анимации, зациклить ее и определить временные функции перехода. Можно видеть, что синтаксис анимаций похож на синтаксис переходов.
#thing-alerts input[type=»text»]: focus {
-webkit-animation: pulse 1.5s infinite ease-in-out;
}
Таким образом мы обеспечиваем, чтобы анимация пульсирования запускалась только тогда, когда пользователь наводит фокус на текстовое поле формы.
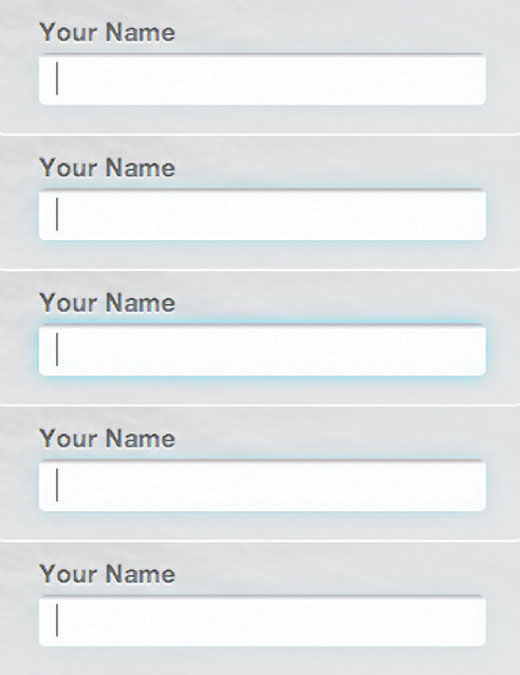
Результат довольно впечатляющий. Если бы технология позволяла мне показать его на листе бумаги, я бы сделал это. Вместо этого рис. 6.17 должен передать ощущение того, что происходит: медленное анимированное затухание и появление box-shadow, как будто бы поле ввода ждет, когда с ним начнут взаимодействовать.

Рис. 6.17. Если быстро перемещать глаза вверх и вниз по этой картинке, можно получить ощущение той анимации, которую мы добавили к полям ввода в состоянии: focus
Использовалось краткое свойство animation, чтобы задать значения для обращения к анимации в одном месте. Вместо этого можно задавать каждое значение в отдельном свойстве:
#thing-alerts input[type="text"]: focus {
-webkit-animation-name: pulse;
-webkit-animation-duration: 1.5s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
}
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Символические ссылки. Жесткие ссылки.
Символические ссылки. Жесткие ссылки. Немного теорииВ системах Unix довольно часто возникает необходимость иметь для одного и того же файла или каталога разные имена. При этом одно из имен логично назвать основным, а все другие - его псевдонимами. В терминологии Unix такие
Ссылки
Ссылки Осталось рассмотреть еще один момент, связанный с организацией доступа к данным. Это так называемые ссылки — своего рода указатели на массивы и экземпляры объектов (о них будет рассказано далее), хранящиеся в соответствующих им переменных.Когда мы создаем массив,
4.3.Ссылки
4.3.Ссылки Иногда очень полезно, чтобы в каталоге находился один и тот же файл, но под разными именами. Можно просто скопировать этот файл в другой, но при этом неэффективно используется дисковое пространство. Для этих целей в ОС Linux существует специальный тип файлов —
19.6.11 Ссылки
19.6.11 Ссылки Чтобы включить в документ ссылку, нужно:? Использовать теги начала и конца ссылки? Указать URL связанного со ссылкой документа? Обеспечить метку для щелчка мышью (обычно выводится подчеркиванием или голубым цветом).Ниже показан пример ссылки. Символ А
Ссылки
Ссылки Как можно с одной страницы сайта попасть на другую? Ответ прост — при помощи ссылок. На любом сайте есть меню, нажатия на пункты которого обеспечивает переход в нужный раздел. Все пункты меню, как текстовые, так и в виде картинок, являются ссылками. Когда вы задаете
Ссылки
Ссылки На вкладке Ссылки собрано все, что касается расстановки по тексту различных ссылок и
Ссылки
Ссылки Ссылки на книги Джосаттиса и Остерна в предыдущем абзаце дают представление о том, как в этой книге оформляются библиографические ссылки. Как правило, я стараюсь включить в ссылку достаточно информации, чтобы ее узнали люди, уже знакомые с этим трудом. Если вы уже
Ссылки
Ссылки Разработчик Delphi Русскоязычные N Сервер Описание 1 http://www.inprise.ru Российское представительство Inprise Фирма – разработчик
5.7. Ссылки
5.7. Ссылки В Linux допускается, чтобы один и тот же файл существовал в системе под разными именами. Для этого используются ссылки двух типов: жесткие и символические. Первые жестко привязываются к файлу — вы не можете удалить файл, пока на него указывает хотя бы одна жесткая
8.6.3 Ссылки
8.6.3 Ссылки Когда переменная описана как T amp;, то есть «ссылка на тип T», она должна быть инициализирована или объектом типа T, или объектом объектом, который может быть преобразован в T. Ссыка становится другим именем объекта. Например:int i; int amp; r = i; r = 1; // значение i становится 1
2.5. Ссылки
2.5. Ссылки 2.5.1. В программных документах допускаются ссылки на стандарты (кроме стандартов предприятий), технические условия и другие документы (например, документы органов Государственного надзора, правила и нормы Госстроя СССР). При ссылках на стандарты и технические
Ссылки
Ссылки Вы, наверное, слышали о ссылках и гиперссылках? Чем же ссылка отличается от гиперссылки? Честно говоря, ничем. Просто гиперссылка звучит посолиднее. На самом деле, если из контекста понятно, о чем идет речь, то можно употребить слово «ссылка». Если существует некая