Gradient Overlay (Покрытие градиентом)
Gradient Overlay (Покрытие градиентом)
Gradient Overlay (Покрытие градиентом) от предыдущего эффекта отличается тем, что покрывает изображение не монотонным цветом, а градиентом.
Выделите слой с каким-либо элементом, раскройте список эффектов и выберите здесь пункт Gradient Overlay (Покрытие градиентом).
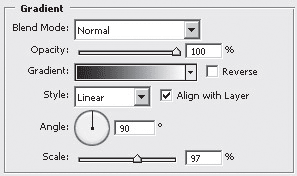
Появляется окно предварительных параметров данного эффекта (рис. 8.25).

Рис. 8.25. Предварительные настройки эффекта Gradient Overlay (Покрытие градиентом)
Помимо параметров Blend Mode (Режим смешивания) и Opacity (Прозрачность), которые действуют аналогично соответствующим параметрам предыдущего эффекта, здесь также есть следующие параметры:
Gradient (Градиент) – при помощи него мы можем задать тип градиента или указать смешиваемые цвета. Градиент также настраивается стандартным для него способом;
Style (Стиль), – здесь можно выбрать любой стиль градиента из описанных по теме Градиент (рис. 8.26);

Рис. 8 26. Варианты стиля градиента
Angle (Угол) – угол перехода цветов. Здесь мы можем указать угол непосредственно вручную, а также задать его градусную меру;
Scale (Масштабирование) – увеличение или уменьшение градиента, фактически – параметр, отвечающий за длительность перехода одного цвета в другой.
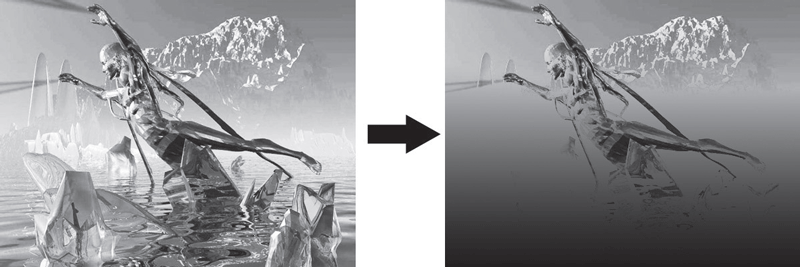
Таким образом, при помощи данного эффекта, мы можем смешать изображение основного элемента, находящегося на слое, с настроенным градиентом. Примерный вариант подобного совмещения показан на рис. 8.27.

Рис. 8.27. Одно и то же изображение до и после применения эффекта Gradient Overlay (Покрытие градиентом)
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
KPT Gradient Lab (Лаборатория градиентов)
KPT Gradient Lab (Лаборатория градиентов) Как мы уже говорили выше, для редактирования изображения в Adobe Photoshop нередко приходится использовать разнообразные градиентные маски. Градиентное изображение может выполнять большое количество функций – определять карту прозрачности
Matte/Shadow (Матовое покрытие/тень)
Matte/Shadow (Матовое покрытие/тень) Материал Matte/Shadow (Матовое покрытие/тень) применяется для создания специальных эффектов в сценах преимущественно с фоном в виде растрового изображения. Вы можете назначить этот материал, чтобы сделать невидимой часть объекта или чтобы
Color Overlay (Покрытие цветом)
Color Overlay (Покрытие цветом) Color Overlay (Покрытие цветом) – эффект, позволяющий тем или иным способом покрыть изображение определенным цветом. Применяется он, как правило, для коррекции оттенка цвета необходимого элемента, а также для общей коррекции оттенка
Pattern Overlay (Покрытие рисунком)
Pattern Overlay (Покрытие рисунком) Pattern Overlay (Покрытие рисунком) – эффект, который позволяет перекрыть исходное изображение другим, совместить их.Выделите слой с каким-либо отдельным рисунком, раскройте список эффектов и выберите Pattern Overlay (Покрытие рисунком).Окно
Gradient (Градиент)
Gradient (Градиент) Gradient (Градиент) позволяет создать заполняющий слой, залитый градиентом.Откройте какое-либо изображение и в выпадающем меню Layer (Слой), в подменю New Fill Layer (Новый заполняющий слой) выберите пункт Gradient (Градиент).Также сначала у нас открывается окно
9.2. Покрытие «фенечками»
9.2. Покрытие «фенечками» Эта модель — для изготовителей аппаратных средств ЭВМ (понятие «аппаратные средства ЭВМ» в этом контексте включает в себя все, что угодно — от Ethernet или других периферийных плат до полных компьютерных систем). Рыночные воздействия вынудили
ОГОРОД КОЗЛОВСКОГО: Покрытие
ОГОРОД КОЗЛОВСКОГО: Покрытие Автор: Евгений КозловскийПоследний раз мне удалось воспользоваться международным GPRS-роумингом от МТС год назад, когда мы пересекли границу континентального Китая (где, как известно, в целях поддержания девственного сознания населения GPRS
9.6. Gradient (Градиент)
9.6. Gradient (Градиент) Чтобы активизировать инструмент Gradient (Градиент) достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении
Концерн Nissan разработал специальное грязеотталкивающее покрытие для автомобилей Николай Маслухин
Концерн Nissan разработал специальное грязеотталкивающее покрытие для автомобилей Николай Маслухин Опубликовано 28 апреля 2014 Японский автопроизводитель Nissan объявил о тестировании своей новой разработки — Ultra-Ever Dry, специального покрытия для своих авто, обладающего
Новое покрытие самолётов компании Lufthansa в виде «акульей кожи» снижает аэродинамическое сопротивление Николай Маслухин
Новое покрытие самолётов компании Lufthansa в виде «акульей кожи» снижает аэродинамическое сопротивление Николай Маслухин Опубликовано 20 февраля 2013 Самолеты Второй мировой войны нередко украшались акульей пастью – для поднятия боевого духа и