Охотимся на баги и потерянное время вместе с BITE
Охотимся на баги и потерянное время вместе с BITE
Среда, 12 октября 2011 г. 9:21
http://googletesting.blogspot.com/2011/10/take-bite-out-of-bugs-and-redundant.html
Джо Аллан Мухарски
Хотя веб становится все более удобным и легким в работе, регистрация багов на сайтах — все еще ручной и утомительный труд. Найди дефект. Переключись на окно багтрекинговой системы. Заполни поля описания ошибки. Зайди обратно в браузер, сделай скриншот экрана и присоедини его к сообщению о баге. Не забудь добавить комментарий. Во время всего процесса приходится постоянно прыгать с одного контекста на другой. Внимание тестировщика постоянно отвлекается от приложения, которое он тестирует.
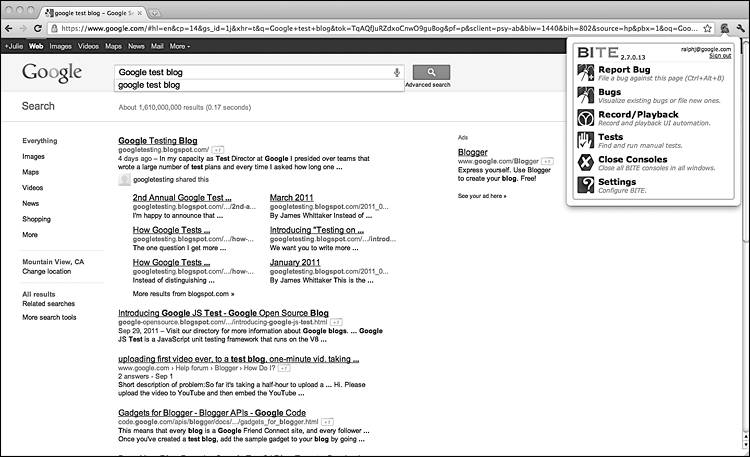
BITE (Browser Integrated Testing Environment) — расширение Chrome с открытым кодом (http://code.google.com/chrome/extensions/index.html), которое помогает упростить ручное веб-тестирование (рис. В.1). Чтобы расширение заработало, нужно связать его с сервером, на который он будет отправлять информацию о багах и тестах вашей системы. Тогда через BITE можно будет регистрировать баги в контексте веб-сайта, используя подходящие шаблоны.

Рис. В.1. Меню расширения BITE в браузере Chrome
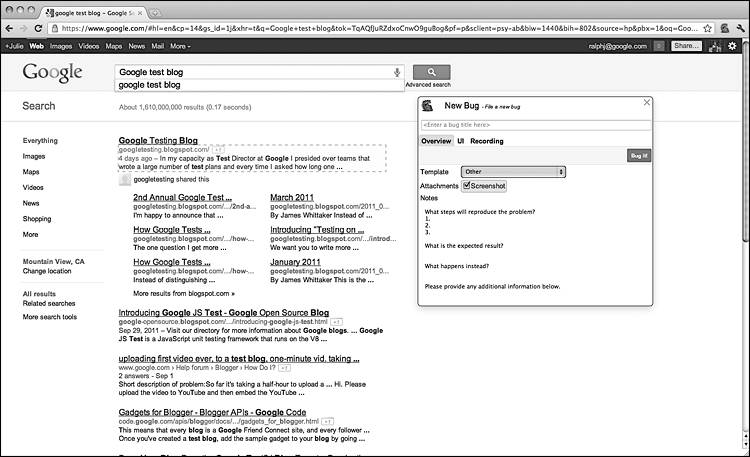
Когда вы регистрируете баг, BITE автоматически делает скриншот экрана, копирует ссылки и проблемные элементы интерфейса, а потом присоединяет их к описанию бага, как показано на рис. В.2. Теперь у разработчика, который анализирует или исправляет баг, будет достаточно информации, чтобы воспроизвести условия и найти причину нестандартного поведения.
Обычно тестировщикам приходится запоминать и дотошно фиксировать свои действия, чтобы баг можно было воспроизвести. Используя BITE, инженер может быть уверен, что все его ходы записаны в коде JavaScript и их можно посмотреть позже. Теперь можно быстро определить, воспроизводится ли баг в конкретной среде или решилась ли проблема при изменении кода.
Чтобы записывать действия при ручном тестировании и потом воспроизводить их при автоматизированном, в BITE есть консоль Record Playback Framework (RPF). Она автоматически генерирует код JavaScript, который потом можно использовать для воспроизведения выполненных шагов. Механизм записи и воспроизведения BITE устойчив к ошибкам: автоматизированные тесты пользовательского интерфейса иногда могут не проходить, причем проблема часто в самом тесте, а не в продукте. При сбое воспроизведения BITE тестировщик может просто перезаписать свои действия на странице. Не нужно редактировать код или сообщать о сбое теста — если сценарий не может найти кнопку, которую нужно нажать, просто нажмите на нее сами, и сценарий исправится. Если все же без правки кода совсем не обойтись, мы используем редактор Ace (http://ace.ajax.org/), чтобы изменять код JavaScript в реальном времени.
Страница проекта BITE находится по адресу http://code.google.com/p/bite-project. Все вопросы и предложения присылайте по адресу bite-feedback@google.com.
Отправлено Джо Алланом Мухарски из команды технологий веб-тестирования (продукт был создан участниками команды Джейсоном Стредвиком, Джулией Ральф, По Ху и Ричардом Бустаманте).

Рис. В.2. Интерфейс регистрации багов расширения BITE
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Объединяем все вместе
Объединяем все вместе Вернемся снова к подсчету количества людей в комнате. Допустим, что можно считать по одному человеку за секунду. Следовательно, если в комнате находится 7 человек, то подсчет займет 7 секунд. Очевидно, что если будет n человек, то подсчет всех займет n
1.3.3.4. А теперь — все вместе
1.3.3.4. А теперь — все вместе Комбинация описанных достаточно простых вещей позволяет построить окно с дыркой, имеющей изменяемые размеры.Для начала объявим несколько констант, которые нам потребуются при вычислении размеров дырки и т. п. (листинг 1.51).Листинг 1.51. Константы
Эксперимент BITE
Эксперимент BITE Мы создали BITE (Browser Integrated Test Environment), тестовую среду, интегрированную в браузер, для того чтобы вынести как можно больше тестовых действий, инструментов и данных в браузер и облако и показывать их в контексте. Мы хотели уменьшить время, которое тестировщики
Регистрируем баги с BITE
Регистрируем баги с BITE Помните про правило одного клика, которое работает в Google Feedback? Тестировщик, обнаружив баг в веб-приложении, может одним точным ударом сообщить о баге, выделив часть страницы, где возникла проблема, и дописав от себя сообщение. BITE, по сути, позволяет
Влияние BITE на проект Maps
Влияние BITE на проект Maps Сейчас BITE используют только внутри Google для регистрации багов Google Maps. Большая часть информации о состоянии приложения не сохраняется в URL-адресе, а серверные данные постоянно меняются, поэтому регистрация багов Google Maps — дело очень затейливое. Проще
Просмотр багов в BITE
Просмотр багов в BITE Когда инженер в кабине пилота-тестировщика исследует приложение или выполняет регрессионные тесты, информация о багах страницы, на которой он сейчас находится, показывается прямо над тестируемым приложением. Это помогает быстро сориентироваться и
Запись и воспроизведение сценариев в BITE
Запись и воспроизведение сценариев в BITE Тестировщики и разработчики в тестировании трятят значительную часть своего рабочего времени на автоматизацию больших, сквозных регрессионных тест-кейсов. Именно эти тесты показывают, могут ли все части продукта работать
Слияние BITE с RPF Джеймс Арбон
Слияние BITE с RPF Джеймс Арбон В первые дни тестирования Chrome OS мы обнаружили, что главное качество платформы — безопасность — сильно осложняет тестирование. Тестируемость часто конфликтует с безопасностью, а ведь в Chrome OS очень большой упор сделан именно на безопасность.В
Ручные и исследовательские тесты в BITE
Ручные и исследовательские тесты в BITE Мы в Google опробовали уйму способов распределения тестов между инженерами: от недружелюбного TestScribe до электронных таблиц совместного использования, где вручную вводились имена людей напротив тестов, которые они должны провести.BITE
Уровни BITE
Уровни BITE Как и любое приложение, внутренние проекты всегда нужно делать расширяемыми. В BITE есть возможность размещения произвольных сценариев и их внедрения в тестируемую страницу. То есть в архитектуре есть несколько логических уровней: один из них, к примеру,
ТЕХНОЛОГИИ: Потерянное поколение
ТЕХНОЛОГИИ: Потерянное поколение Автор: Родион НасакинРоссийские операторы наконец-то обрели право предоставлять услуги мобильной связи третьего поколения. 24 мая в Мининформсвязи состоялась торжественная церемония вручения лицензий. Главный барьер, на который
2.4.2. Время установки Windows 7 и время жизни аккумулятора
2.4.2. Время установки Windows 7 и время жизни аккумулятора Если вы устанавливаете Windows 7 на ноутбук или нетбук, желательно подключить его к сети питания. Если это невозможно, тогда лучше не начинать установку Windows. Хотя весь процесс установки занимает около 20–25 минут (во всяком
§ 4.7 Баги с нами!
§ 4.7 Баги с нами! Хотя FB Editor — довольно надежная и функциональная программа, он все-таки содержит несколько неприятных ошибок.Вот, к примеру, символ по внешнему виду похожий на тире «—» (десятичный код 173) в режиме WYSIWYG не виден. Вернее виден, только если приходится на конец
Охота на инопланетные баги: почему космические компьютеры непохожи на обычные Олег Парамонов
Охота на инопланетные баги: почему космические компьютеры непохожи на обычные Олег Парамонов Опубликовано 28 марта 2013Как сделать компьютер, который способен работать десятилетиями без техобслуживания и апгрейда? Это не праздный вопрос. Если в космическом аппарате,