Использование браузеров
Использование браузеров
Как уже упоминалось, основное предназначение браузера – просмотр веб-страниц, поэтому стоит отдельно поговорить об особенностях навигации в Интернете с использованием браузеров. Начнем с основных элементов управления, без которых нельзя представить ни одну программу навигации в Сети, взяв для примера Internet Explorer. Во всех остальных браузерах описываемые действия совершаются схожим образом, если это не будет оговорено отдельно.
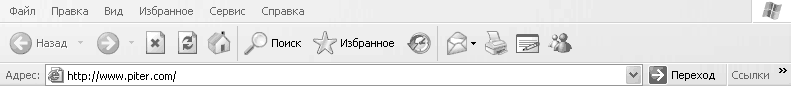
Чтобы начать путешествие по просторам Сети, нужно ввести адрес интересующего сайта в строке адреса (рис. 1.5).

Рис. 1.5. Меню, панель инструментов и строка поиска в браузере Internet Explorer
Адресная строка браузера находится под панелью инструментов. Строго говоря, адрес сайта, как правило, начинается с сочетания http://, однако если это сочетание не написать, то браузер сам добавит его к введенному пользователем адресу. Указав интересующий адрес, нужно нажать клавишу Enter на клавиатуре или кнопку Переход на панели инструментов (в браузере Opera это кнопка Пуск, в Mozilla Firefox – кнопка со стрелкой ). Браузер сразу начнет загрузку запрашиваемой страницы.
Совет
Браузер запоминает все запрашиваемые адреса, и в дальнейшем для перехода на страницу, адрес которой вводился ранее, достаточно выбрать его в раскрывающемся списке адресной строки, вместо того чтобы вводить адрес каждый раз заново.
Когда страница загрузится, можно искать на ней нужную информацию или воспользоваться ссылками. Ссылки, как правило, выделены цветом, отличным от цвета основного текста страницы. При наведении на ссылку указателя мыши он приобретает вид руки с вытянутым указательным пальцем, а сама ссылка меняет цвет и обычно становится подчеркнутой (рис. 1.6).

Рис. 1.6. Выбор ссылки
Примечание
Указатель может принимать и другую форму, а ссылка может не выделяться цветом и подчеркиванием – тут все зависит от настроек компьютера и конкретного веб-сайта.
Если щелкнуть кнопкой мыши на ссылке, то откроется интересующая страница, на которой, в свою очередь, также можно нажимать интересующую ссылку и т. д. В связи с этим стоит сказать о назначении еще некоторых элементов управления браузеров. Это кнопки Назад и Вперед (в Mozilla Firefox это На предыдущую страницу и На следующую страницу соответственно). Кнопка Назад возвращает на страницу, с которой пользователь пришел по ссылке на текущую. Использовать данную кнопку можно много раз подряд, вплоть до возврата на страницу, с которой начиналось путешествие по Интернету. У кнопки Вперед – обратная задача: она вернет пользователя на страницу, на которой перед этим была нажата кнопка Назад.
Комбинация клавиш Alt+? действует аналогично действиям кнопки браузера Назад, а сочетание клавиш Alt+? – возможностям кнопки Вперед. Кроме того, вместо кнопки Назад можно использовать клавишу Backspace.
Упомянем также еще о некоторых элементах управления в браузерах. Это кнопки Обновить и Остановить (в Mozilla Firefox они называются Обновить текущую страницу и Остановить загрузку страницы, а в Opera эти функции выполняет одна кнопка, которая в зависимости от ситуации называется Обновить или Остановить).
Кнопка Остановить прерывает дальнейшую загрузку страницы, что может пригодиться, когда загружается большая веб-страница и это занимает достаточно длительное время, а вся интересующая информация на этой странице уже загрузилась. Такой подход позволяет сэкономить трафик (объем переданной и полученной информации), что особенно полезно, если услуги Интернета оплачиваются не за время, проведенное в Сети, а за количество полученной/переданной информации.
Кнопка Обновить используется при просмотре страниц, информация на которых часто изменяется, например на форумах, чатах, сайтах знакомств, новостных сайтах. Пока пользователь просматривает страницу, ее содержимое могло измениться, например появилось новое сообщение. Нажатие кнопки Обновить инициирует повторную загрузку страницы с уже изменившимися сведениями на ней.
Умение пользоваться вышеперечисленными элементами управления – вполне достаточное для начала условие, чтобы бродить по просторам Интернета, но этим мы не ограничимся.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Префиксы конкретных браузеров
Префиксы конкретных браузеров Ранее упоминалось, что спецификация CSS3 – это набор модулей, которые постепенно интегрируются производителями браузеров. Иногда интеграция включает в себя экспериментальную поддержку. Это означает, что пока спецификацию пишут, обсуждают и
Запасной вариант для всех браузеров
Запасной вариант для всех браузеров Браузеры, которые пока что не поддерживают множественные фоны, проигнорируют свойство background целиком. Вот почему мы определили свойство background-color отдельно.На рис. 5.05 показано, как сайт выглядит в IE7: множественные фоны игнорируются, и
А как насчет других браузеров?
А как насчет других браузеров? Открывая форму в Internet Explorer 7 – браузере с нулевой поддержкой CSS3, – мы видим вполне приемлемую рабочую форму (рис. 6.15). Это замечательно! Все улучшения, добавленные свойствами CSS3, были проигнорированы; остался скелет формы, работающий так, как
А как насчет остальных браузеров?
А как насчет остальных браузеров? Добавление CSS-анимации – это первый раз в этой книге – когда мы улучшали пользовательский опыт только для одного производителя браузеров: WebKit. Одна из основных причин, по которой CSS3 используется все больше и больше, – новые свойства
Преобразование документов XML при помощи браузеров
Преобразование документов XML при помощи браузеров Поддержка XSLT включена и в Microsoft Internet Explorer, и в Netscape Navigator. Из этих двух браузеров Internet Explorer обладает гораздо большей поддержкой XSLT, и здесь я буду использовать версию 5.5 этого браузера. О поддержке XSLT в Internet Explorer вы можете
Использование
Использование Во-первых, мы сперва должны подключить библиотеку cssexpr.js (о ней речь чуть ниже) и только потом вызывать нашу функцию constExpression.<script type="text/javascript" src="cssexpr.js"></script>После этого можно использовать constExpression в любом задаваемом блоке стилей (<style>), или любом
8.2. Несколько советов для браузеров
8.2. Несколько советов для браузеров Ускоряем загрузку страниц в Firefox 3 В Firefox можно увеличить скорость загрузки и отображения страниц, значительно повысив комфортность работы в Интернете. Что для этого нужно сделать:Открыть страничку настроек, набрав в адресной строке
Использование tar
Использование tar Утилита tar — одна из самых популярных программ, используемых для резервного копирования в системах Linux и UNIX. Она объединяет несколько файлов в один файл архива, что упрощает передачу информации по сети и сохранение ее на резервном носителе. Название
6.4.3. Специальные возможности браузеров
6.4.3. Специальные возможности браузеров Неужели в этом параграфе будет рассказываться, как работать с браузерами? Тогда его можно вообще пропустить или прочитать по диагонали. Нет, уважаемый читатель, я и не сомневался, что вы умеете работать с браузерами. Сейчас мы
Дополнительные возможности браузеров
Дополнительные возможности браузеров Разумеется, возможности веб-браузеров не заканчиваются просмотром сайтов и переходом со страницы на страницу. Программы для навигации в Интернете могут гораздо больше, о чем сейчас и поговорим. При этом если это не оговорено
Использование
Использование Как и любой другой XSLT-процессор, написанный на Java, xt можно без труда использовать в Java-проектах. Помимо этого, xt можно использовать в качестве сервлета и из командной строки.Сервлет-версия xt реализована в классе com.jclark.xsl.sax.XSLservlet и может выполняться на
Использование
Использование Прежде всего, как C-библиотеку, libxslt можно подключать к собственным модулям посредством документированного API, а также при помощи разработанных врапперов использовать в Perl и Python-программах. Поскольку по степени совместимости и разработанности libxslt явно
Opera наверстала отставание от других браузеров Андрей Письменный
Opera наверстала отставание от других браузеров Андрей Письменный Бета-версия браузера Opera 10.50 снабжена совершенно новым интерпретатором языка JavaScript. Он называется Carakan и работает значительно быстрее, чем прежние версии. Это означает, что Opera, наконец, догнала прочие
Opera с возу, но Сети не легче: чем аукнется усыхание разнообразия браузеров? Евгений Золотов
Opera с возу, но Сети не легче: чем аукнется усыхание разнообразия браузеров? Евгений Золотов Опубликовано 20 февраля 2013 Если вы застали Веб начала нулевых, то, конечно, помните кошмарную технологическую диспропорцию, сформировавшуюся тогда. Веб-браузеров уже было
7 альтернативных браузеров для iPad Олег Нечай
7 альтернативных браузеров для iPad Олег Нечай Опубликовано 15 мая 2014 Строго говоря, для iOS существует только один полноценный браузер — Safari. Все альтернативы — это фактически графические надстройки и наборы Java-скриптов для движка с открытым
Opera наверстала отставание от других браузеров
Opera наверстала отставание от других браузеров Автор: Андрей ПисьменныйОпубликовано 22 марта 2010 годаБета-версия браузера Opera 10.50 снабжена совершенно новым интерпретатором языка JavaScript. Он называется Carakan и работает значительно быстрее, чем прежние версии. Это означает, что