Конечное оформление и верстка листовки
Конечное оформление и верстка листовки
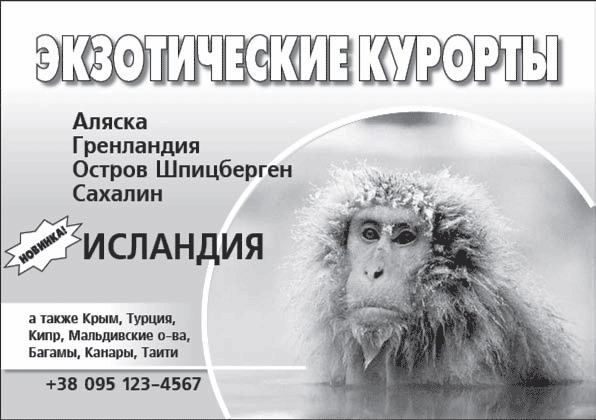
Первая задача по конечному оформлению листовки – оформление надписи «Новинка», которая наверняка уже давно «мозолит глаза» нашим читателям.
Для оформления мы выберем нехитрый визуальный прием, который так часто используется в рекламе, что давно стал своеобразным «стандартом». Мы создадим многоугольник (а вернее, звезду) и разместим надпись внутри этой фигуры.
Точно так же часто, как и выделение-многоугольник, в рекламе используется английское слово «New» вместо слова «Новинка». Выбор в пользу англоязычного варианта обычно делают потому, что это слово намного короче, и уместить его в макет гораздо легче; большая же распространенность таких «выделений» снимает вопрос о том, поймут ли наши читатели, что это слово значит, – все давно это знают.
Однако такой вариант непригоден для нас по нескольким причинам. Первая и самая главная причина заключается в том, что во всем тексте листовки нет ни одного английского слова. В такой ситуации введение английского слова просто необоснованно – с таким же успехом мы можем внезапно начать писать китайскими иероглифами. Английское написание было бы более уместным, если бы наша листовка была посвящена рекламе компьютерных программ, автомобилей – чего угодно, где в названиях или в тексте заведомо содержатся английские термины, названия и торговые марки.
В нашем же случае мы остановимся на слове «Новинка». Чтобы слово вместе с рамкой-звездой заняло меньше места, мы можем поступить творчески: повернуть надпись вместе с рамкой и расположить ее по диагонали относительно текста. Такое положение только дополнительно привлечет внимание, поскольку налицо контраст, только не между цветами, а между горизонтальными строками и диагональной надписью.
Для оформления текста надписи мы выберем жирное начертание шрифта Futuris. Размер надписи сравнительно небольшой, поэтому для лучшей читабельности и выделенности мы используем написание заглавными буквами (рис. 20.14).

Рис. 20.14. Оформление надписи «Новинка!»
Снова рассмотрев дизайн в целом, мы можем прийти к выводу, что надпись «Экзотические курорты» слишком черная и тяжелая, она как бы «давит» на все остальные элементы на странице. Градиентный фон, осветляющийся кверху, предполагает легкость и воздушность, и кажется, что черная жирная надпись вот-вот рухнет и раздавит и текст, и несчастную обезьяну на фотографии. Таким образом, настало время отказаться от черного цвета надписи и оформить ее как-то иначе. Еще один «стандартный» дизайнерский прием – выделение надписи абрисом и тенью. В этом случае контраст между цветом надписи и фона заменяется более «мелкими» контрастами между цветами заливки и абриса, цветами абриса и тени.
На рис. 20.15 мы назначили белый цвет заливки и тонкий черный абрис. Чтобы добиться такого эффекта, убедитесь, что в палитре Swatches (Образцы цвета) нажата кнопка оформления текста во фрейме, а не самого фрейма, – в противном случае цвета заливки и абриса вы будете назначать не для символов текста, а для фрейма целиком.

Рис. 20.15. Оформление заголовка листовки
С помощью команды Object ? Effects ? Drop Shadow (Объект ? Эффекты ? Падающая тень) мы назначаем падающую тень для текста. На примере, показанном на рис. 20.15, была использована черная тень в режиме Multiply (Затенение) с непрозрачностью 60 %, размытием 1,5 мм и смещением в 1 мм вниз и вправо.
Добавление тени как нельзя лучше подчеркнуло и выделило нашу надпись. Падающая тень добавила к дизайну листовки третье измерение: у дизайна появился объем, и единственный объемный (вернее, «приподнятый» над страницей) объект – надпись – буквально бросается в глаза.
В то же время добавление в дизайн третьего измерения, глубины, требует несколько изменить его. Одно из простых правил дизайна заключается в том, что ни один эффект не должен присутствовать в дизайне в единственном экземпляре. Если мы начали использовать тень, мы должны ее использовать хотя бы два раза.
Примечание
Это правило – для начинающих дизайнеров. Строго говоря, это не правило – это всего лишь рекомендация, которая позволяет избегать откровенно «попугайных» пестрых любительских дизайнов, точно так же, как и правило о количестве шрифтов на странице. Если вы в состоянии объяснить, почему эффект должен быть в единственном экземпляре, вы можете нарушать это правило сколько угодно.
Мы назначим падающую тень (с теми же настройками) для градиентного фона под второстепенным текстом. Это позволит нам добавить «объемности» в дизайн в целом, поскольку градиентная подложка неразрывно связана с фотографией, горизонтальной линией и т. д. С другой стороны, тень позволит дополнительно выделить номер телефона, который находится под ней.
Финальными штрихами по оформлению (рис. 20.16) будут также смещение текста с номером телефона вправо и увеличение кегля для слова «Исландия», которое, как можно видеть на рис. 20.15, немного «терялось» рядом с выделенным словом «Новинка».

Рис. 20.16. Конечный вид дизайна листовки
Итак, с первым, довольно простым практическим заданием мы успешно справились – перейдем к следующей главе и следующему примеру практической работы.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
«Резиновая» верстка
«Резиновая» верстка Все созданные нами шаблоны имели фиксированную ширину: то есть ширина юнитов, колонок, областей и т. д. остается постоянной при изменении размеров окна браузера. Большинство коммерчески успешных сайтов используют этот принцип с момента появления
Многоколоночная верстка
Многоколоночная верстка Многоколоночная верстка — это то, чего давно не хватало в Web-дизайне. Отдельные энтузиасты уже давно реализовывали ее с помощью таблиц или контейнеров.Но теперь у них есть "законные" средства разбить текст на произвольное число колонок,
Конечное состояние
Конечное состояние Конечное (финальное) состояние представляет собой частный случай состояния, которое также не содержит никаких внутренних действий (псевдосостояния). В этом состоянии будет находиться объект по умолчанию после завершения работы автомата в конечный
Оформление
Оформление Перейдем от строгих и четких правил программирования к более расплывчатым и носящим преимущественно рекомендательный характер принципам оформления и структурирования веб-страницы. В идеале необходимо представлять структуру и внешний вид страниц своего
Оформление
Оформление Первым делом следует обдумать дизайн вашего резюме. Однако это не значит, что вы должны сотворить неотразимый красочный шедевр, выполненный в необычном стиле, изобилующий различными рамочками, символами и прочими украшающими деталями. Как раз наоборот – в
Многоколоночная верстка
Многоколоночная верстка Многоколоночная верстка — это то, чего давно не хватало в Web-дизайне. Отдельные энтузиасты уже давно реализовывали ее с помощью таблиц или контейнеров.Но теперь у них есть "законные" средства разбить текст на произвольное число колонок,
Оформление
Оформление В стандартной поставке операционная система Windows имеет довольно строгий стиль оформления. Это можно заметить уже при первом взгляде на панель инструментов и меню окон Проводника. Уже стало стандартом то, как данные элементы окна выглядят, и кажется, что любой
Многоколоночная верстка
Многоколоночная верстка Основной особенностью оформления любой газеты является многоколоночная верстка. Поскольку трудно себе представить строку длиной во всю полосу газеты, дизайнер разбивает полосу на отдельные колонки; число их зависит от формата газеты.При
Верстка с иллюстрациями
Верстка с иллюстрациями Еще одна особенность журнальной верстки, о которой важно помнить, – большее количество изображений. Если для газетной статьи (более короткой, занимающей часть полосы) достаточно одной-двух иллюстраций, то более длинные журнальные статьи требуют
Глава 20 Создание рекламной листовки
Глава 20 Создание рекламной листовки Первый пример практической работы, который мы рассмотрим, – создание рекламной листовки. Это простейший пример, он не требует особых умений и может быть легко и быстро выполнен даже при неглубоком знакомстве с программой Adobe
Окончательная верстка полосы
Окончательная верстка полосы Окончательная верстка полосы в нашем случае сведется к следующим операциям:• постановка на полосу служебной информации (например, колонтитулов);• наполнение полосы реальным текстом (настоящими программами телепередач, подбор настоящих
Верстка текста
Верстка текста Первой задачей по верстке станет назначение стилей импортированному тексту. Следует также удалить лишние пустые строки (которыми обычно отбиваются в наборе заголовки и врезки), оставив только пустую строку между текстом врезки и последующим обычным
Оформление документации
Оформление документации Вы уже можете выводить на плоттер или принтер иллюстрации, в качестве которых выступают различные виды вашего проекта: поэтажные планы, разрезы и фасады, деталировочные чертежи, трехмерные изображения и т. п. Однако для сдачи проекта должен быть
7 Верстка
7 Верстка ПРИНЦИПЫ ОРГАНИЗАЦИИ КОНТЕНТА и элементов интерфейса, применяемые при разработке дизайна обычных сайтов, несомненно, могут быть полезны и при проектировании мобильных веб-приложений. Но как быть уверенными в том, что эти принципы будут актуальны для любых