Настройки символов
Настройки символов
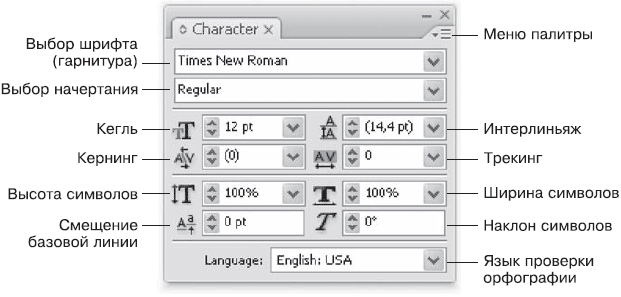
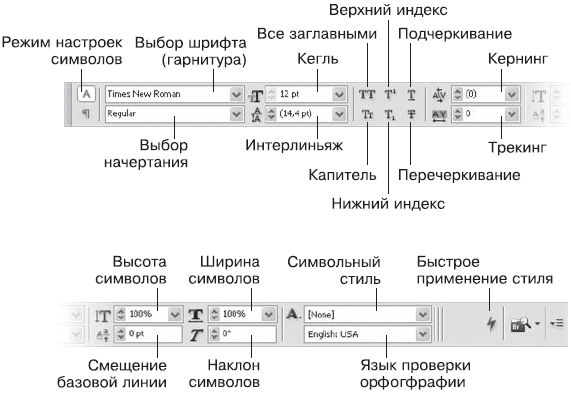
Для изменения настроек символов мы будем пользоваться палитрой Character (Символы) (рис. 13.1) и панелью управления (рис. 13.2) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек символов с помощью кнопок в левой части палитры).

Рис. 13.1. Палитра Character (Символы)

Рис. 13.2. Панель управления в режиме работы с текстом (вверху левая часть палитры, внизу – правая)
Можно заметить, что настройки, вынесенные на палитру Character (Символы), касаются в первую очередь все же настроек групп символов. Так, на палитре нам недоступны некоторые виды выделения (подчеркивание, перечеркивание, смещение символов), хотя их и можно найти в меню палитры. Панель управления же больше ориентирована на работу с отдельными (выделенными) символами.
В конечном итоге, однако, возможности панели управления меньше, чем возможности палитры, – если, конечно, мы обратимся к меню палитры. Здесь можно выбрать режимы подчеркивания и перечеркивания, и даже более того – воспользоваться настройками линий, используемых при этом, и подчеркивать текст линиями разной толщины и типа. Эти параметры задаются с помощью пунктов меню Underline Options (Настройки подчеркивания) и Strikethrough Options (Настройки перечеркивания).
Большинство настроек, как уже говорилось, знакомы нам по первой части книги, посвященной типографике. Однако некоторые из терминов и понятий, используемых Adobe InDesign, для нас являются новыми. К примеру, расстояние между символами выглядит как две настройки – трекинг и кернинг. Эти параметры различаются, прежде всего, количеством символов, к которым они применяются.
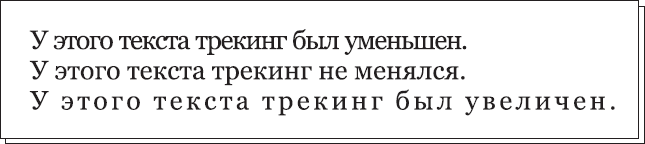
Трекинг – это обычное расстояние между символами. Мы можем использовать трекинг (рис. 13.3) для того, чтобы создать выделение разрядкой либо чтобы увеличить или уменьшить расстояние между символами – например, для компенсации неудачно размеченного шрифта. Обычно он применяется к словам, строкам и целым абзацам.

Рис. 13.3. Текст с разными значениями трекинга
Кернинг также может применяться к фрагментам текста, однако если разобраться как следует, то применяется он каждый раз отдельно к двум символам. Кернинг – это поправки к размещению пар символов, которые позволяют нашему тексту выглядеть лучше.
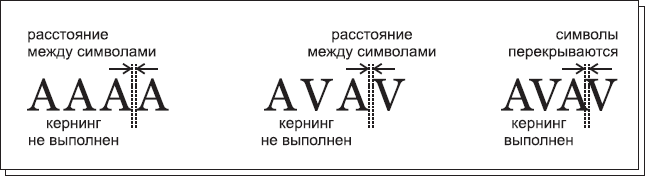
Некоторые комбинации букв сложной формы должны располагаться ближе или дальше друг от друга. Классический пример символов, нуждающихся в кернинге, – сочетание латинских букв «A» и «V», которые должны находиться ближе друг к другу, чем другие сочетания символов (рис. 13.4).

Рис. 13.4. Сочетание символов
На рис. 13.4 вы можете видеть, что при отсутствии кернинга символы «А» нормально выстраиваются в строке, однако символы «A» и «V» находятся на чрезмерно большом расстоянии. На самом деле расстояние абсолютно такое же, но из-за форм символов видимое расстояние слишком большое. Видимое расстояние важнее, чем истинное – мы же не будем линейкой измерять текст, будем читать его. Поэтому в третьем варианте мы добились нормального видимого расстояния между символами – ценой того, что символы фактически наложились друг на друга. Если бы мы так поставили другие буквы, они бы слились и плохо читались, однако специфическая форма позволяет буквам «A» и «V» выглядеть нормально.
Соответственно в каждом шрифте могут быть особые пары символов, которые требуют индивидуального подхода. В рукописных шрифтах буквы «A» и «V» совсем не обязательно будут такой же формы, а значит, и правила кернинга неуниверсальны. По правилам, каждый шрифт должен содержать таблицу кернинговых пар – то есть пар символов, которые требуют расположения на большем или меньшем расстоянии.
При выделении нескольких символов (больше двух) в палитре Character (Символы) доступно только три варианта кернинга: None (Нет кернинга), Metrics (По таблице кернинговых пар) и Optical (Оптический).
Первый вариант руководствуется правилами, прописанными в файле шрифта, – это оптимальный вариант, если шрифт грамотно размечен создателем. Однако если таблица кернинговых пар неполная, неточная или вообще отсутствует (это часто бывает в «самодельных» шрифтах, созданных энтузиастами или просто непрофессиональными художниками), то первый вариант ничего хорошего не сделает.
Вариант Optical (Оптический) дает возможность InDesign самостоятельно попытаться расположить символы на правильных расстояниях. Для этого программы Adobe используют сложный механизм оценки формы символов и добиваются неплохих результатов – хотя, конечно же, человек мог бы сделать и лучше. Этот вариант можно рекомендовать во всех случаях, когда способ Metrics (По таблице кернинговых пар) дает неудовлетворительный результат.
Мы можем выставить кернинг вручную, установив курсор между проблемными символами. В поле кернинга мы увидим текущее значение (цифры в скобках означают, что это значение было выставлено программой автоматически согласно таблице кернинговых пар или согласно своим вычислениям). Значение можно изменить (выбрать из списка или ввести вручную).
Как кернинг, так и трекинг исчисляются в тысячных долях ширины символа «М» данного шрифта. Таким образом, значение кернинга –20 в разных шрифтах будет отличаться в зависимости от пропорций символов.
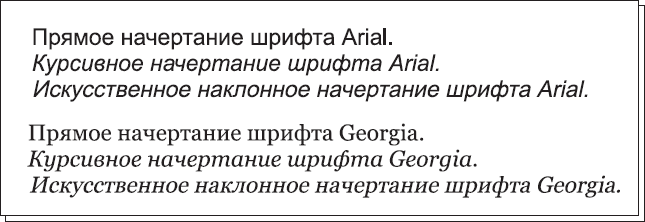
Наклон шрифта мы можем использовать, чтобы имитировать наклонный шрифт. Иногда в оформительских целях можно предпочесть наклонное начертание курсивному – однако не во всех шрифтах есть одновременно и курсивное, и наклонное начертания (честно говоря, почти ни в каких шрифтах такого нет). С помощью поля наклона символов мы можем самостоятельно создать наклонное начертание, при котором форма символов не будет меняться (в отличие от курсивного варианта) (рис. 13.5).

Рис. 13.5. Прямое, курсивное и наклонное начертания символов
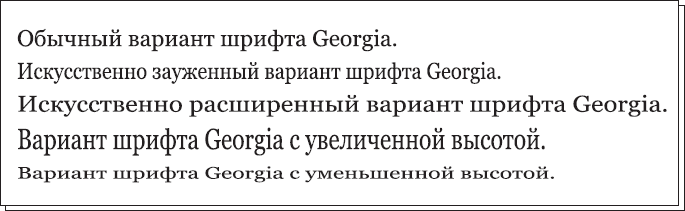
Adobe InDesign позволяет отдельно изменять ширину и высоту символов для создания специальных эффектов (рис. 13.6). Конечно же, лучше пользоваться специальными широкими и узкими вариантами шрифтов, однако в тех случаях, когда это невозможно, приходится как-то выкручиваться.

Рис. 13.6. Варианты шрифта с изменением ширины и высоты
Помните, что изменение высоты символов влечет за собой изменение видимого кегля шрифта, то есть кажется, что вы сузили шрифт, увеличив кегль, хотя вместо этого вы просто увеличили высоту символов. Разумеется, изменять одновременно ширину и высоту не имеет смысла, поскольку после этого размер символов не имеет никакого отношения к цифрам кегля.
Видеокурс
О том, как работать с палитрой Character (Символы) на практике, вы узнаете из видеоурока «Настройки текста в палитре Character».
Примечание
Настройки языка, проверки орфографии и настройки, связанные с использованием стилей оформления, мы рассмотрим в дальнейших разделах книги.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
9.3.3. Ввод символов с клавиатуры
9.3.3. Ввод символов с клавиатуры В процессе ввода символов с клавиатуры можно выделить четыре соответствия или отображения (в математическом смысле этого слова). 1. На клавиатуру нанесены (или наклеены) символы. Это первое соответствие: символ -› клавиша. 2. Микропроцессор
Изучаем мир тви-символов
Изучаем мир тви-символов С. Кара-Мурза в своей книге «Демонтаж народа» описывает мир символов. Он говорит, что «мир символов упорядочивает историю, связывает в нашей коллективной жизни прошлое, настоящее и будущее». Действительно, символы значат для нас чрезвычайно
Форматирование символов
Форматирование символов Форматирование символов производится на палитре Символ (рис. 6.3). Рис. 6.3. Палитра СимволВ левой верхней части палитры расположен раскрывающийся список для выбора шрифта, а правее – раскрывающийся список для выбора начертания шрифта:• Regular
Вставка символов
Вставка символов При работе с текстом нам часто будет требоваться использовать какой-нибудь специальный символ. Причем это касается не только малоупотребимых символов, которые можно вызвать с помощью Таблицы символов, но и особых знаков, используемых программой Adobe
Стили символов
Стили символов Созданием, управлением и использованием стилей символов занимается палитра Character Styles (Стили символов) (рис. 17.1). В начале работы она пуста, в ней присутствует только строка [None] (Нет стиля). Рис. 17.1. Палитра Character Styles (Стили символов) и ее менюНачать работу с уже
3.8. Классы символов
3.8. Классы символов Классы символов — это просто форма перечисления (указание альтернатив), в котором каждая группа состоит из одного символа. В простейшем случае список возможных символов заключается в квадратные скобки:/[aeiou]/ # Соответствует любой из букв а, е, i, о, и;
Настройки символов текста
Настройки символов текста Настроить отдельные символы текста можно на панели управления (при работе с одним из инструментов создания текста) или на палитре Character (Символ) (рис. 20.4). Следует помнить, что на панели управления выводятся не все настройки, а только наиболее
Определение класса символов и преобразование символов
Определение класса символов и преобразование символов Функция Краткое описание isalnum проверка на букву или цифру isalpha проверка на букву isascii проверка на символ из набора кодировки ASCII iscntrl проверка на управляющий символ isdigit проверка на десятичную
8.6.4 Массивы Символов
8.6.4 Массивы Символов Массив char можно инициализировать строкой. Последовтельные символы строки инициализируют члены массива. Напрмер:char msg[] = «Syntax error on line %d »;демонстрирует массив символов, члены которого инициалзированы строкой. Обратите внимание, что
23.1.4. Регистр символов
23.1.4. Регистр символов Чаще всего причиной ошибки является неверное использование регистра при работе с переменными. Например, при присваивании переменной применяется верхний регистр, а при ссылке на нее — нижний. Тогда не следует удивляться тому, что присваивания
Вставка символов
Вставка символов Если вы хотите напечатать знак, которого нет на клавиатуре (?, ?, ?, ?, €, ® и т. п.), открываете меню Вставка и выбираете Символ. Перед вами откроется окно, в котором выбираете необходимые символы и нажимаете кнопку Вставить.Теперь потренируйтесь в наборе