§ 56. Информационные и презентационные сайты
§ 56. Информационные и презентационные сайты
11 июля 2000
Веб за время своего недолгого существования несколько раз менял ориентацию, и каждый раз от него ждали больше, чем он мог предоставить. Изначально набор средств и возможностей для создания сайтов был крайне скудным. Постепенно появились зачатки инструментария для создания таблиц, фреймов и пр. Но до сих пор нет универсального способа через браузер делать то, что каждому доступно в операционной системе: например, выбирать несколько объектов, перемещать их, пользоваться контекстно-зависимым меню, не говоря о многом другом.
Дизайнеры, видавшие виды — мультимедийные технологии, верстальные программы, графические редакторы, анимационные и трехмерные пакеты, — были (и до сих пор остаются) крайне разочарованы отсутствием предсказуемого результата и невозможностью реализовать все свои дизайнерские идеи.
Так начался процесс «засунем в браузер все, что только можно»: флеш, видео, трехмерку, звук, чат, конференции… В большинстве случаев зритель просто не в состоянии все это увидеть или услышать, потому что у него медленная связь, старый компьютер, маленький монитор. Но самое главное: людям просто не нужно все это разнообразие, производимое создателями мегабайтных творений.
Сайт без картинок и теней — это тоже сайт. Дизайн — это прежде всего конструирование и подача информации.
Большинство сегодняшних веб-дизайнеров не понимает, что их труд по накрамсыванию скриншотов — это бессмысленная и неактуальная работа. Настоящий сайт — это всегда сложный конструкторский проект. Сделать сайт, который живет при любой ширине экрана, во много раз сложнее, чем сайт с фиксированной шириной. Сделать графические заголовки и врезки может даже человек с коэффициентом интеллекта, равным комнатной температуре.
Все вышесказанное, разумеется, не отменяет эстетической стороны создания сайта.
Чтобы понять разницу между функциональностью и эклектикой, надо представить удобное, ровное, размеченное автомобильное шоссе, с одной стороны, и лабиринт из английских кустов, в котором проложена мозаичная тропинка — с другой. И то и другое — труд дизайнера. И то и другое — произведение искусства. На шоссе обычно никто не обращает внимания, а тропинкой в лабиринте больше одного раза в жизни мало кто пользуется. Это и есть разница между информационным и презентационным дизайном.
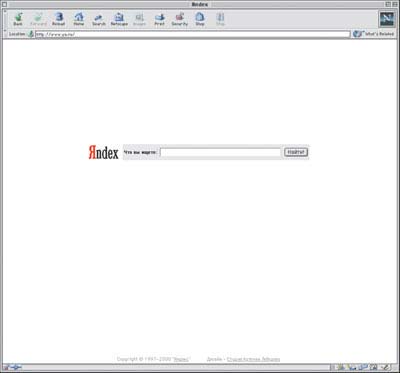
Информационный дизайн (www.ya.ru)

Живет на всю ширину экрана.
Грузится за секунды и работает везде.
Идеально подходит для ежедневного использования.
Не требует времени на изучение — все сразу понятно.
Знакомый дизайнер утверждает, что приведенный пример — полный отстой.
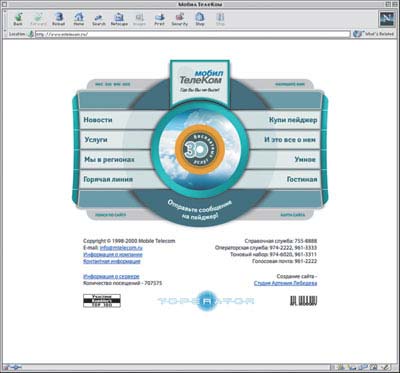
Презентационный дизайн (mtelecom.ru)

Ограничен в ширине, чтобы поместиться в окне при минимальном разрешении (фиксированный дизайн на ширину больше 620 пикселей — ламерство и неуважение по отношению к пользователю).
Грузится долго даже на быстром канале, а зритель с отключенной графикой лицезреет большое количество непоказанных картинок.
Требуется человеку один раз в год — в момент принятия судьбоносного решения о покупке пейджера, компьютера, автомобиля, дома.
Как правило, имеет запутанную структуру, сложную навигацию, построенную на навороченной метафоре, требует привыкания к Главной Идее Дизайнера.
Знакомый дизайнер утверждает, что приведенный пример — «так себе», но делает именно так, утяжеляя графику в три раза, произносит магические слова «я делаю настоящий дизайн», после получения гонорара увеличивает самомнение в четыре раза.
Сразу забежим в недалекое будущее — презентационный дизайн изживет себя. Скоро все, что грузится больше пяти-десяти секунд, начнет искать новые пути выражения, отличные от веба.
Чтобы выжить, презентационным сайтам придется либо брать на вооружение приемы информационного дизайна, либо предоставлять альтернативный (быстрый) доступ к информации.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
3.2. Информационные страницы
3.2. Информационные страницы В проекте GNU для представления документации был принят формат Texinfo. Документацию Texinfo можно распечатать (используя преобразование в ТЕХ) либо прочитать в онлайне (в формате "info", очень раннем гипертекстовом формате, предшествующем World Wide Web). В Linux
Информационные функции
Информационные функции phpinfoВыводит текущее состояние всех параметров PHP.Синтаксис:int phpinfo([int what])Для сокращения объема выводимой информации можно указать один из следующих разделов what (если он не указывается, то подразумевается INFO_ALL):Эта функция,которая в общем-то не
Преобразование оперативных данных в информационные
Преобразование оперативных данных в информационные Создание хранилища данных требует преобразования оперативных данных в информационные. Для этого используются так называемые средства трансформации (transformation tools) или средства преобразования (propagation tools). Их задача — не
10.3.4. Информационные директивы
10.3.4. Информационные директивы Эти директивы отвечают за информационные сообщения, которые видит пользователь, работая с вашим FTP-сервером:? banner имя — в качестве имени можно указать текстовый файл, содержимое которого будет передано пользователю во время входа в систему.
1.8 Другие информационные ресурсы
1.8 Другие информационные ресурсы В Интернете существует множество WWW-серверов и общедоступных файловых систем, которые размещаются в университетах, исследовательских центрах и коммерческих организациях. В этих системах предлагается различная информация о сетях,
7.8.2. Некоторые информационные файлы
7.8.2. Некоторые информационные файлы Рассмотрим некоторые информационные файлы, доступные в псевдофайловой системе /proc:• /proс/version - содержит версию ядра;• /proc/cmdline - позволяет просмотреть список параметров, которые были переданы ядру при загрузке;• /proс/apuinfo - Содержит
Маркетинговые информационные панели
Маркетинговые информационные панели Для привлечения посетителей на сайт используются самые разные методы маркетинга: партнерский маркетинг, платные ссылки, платное включение в какой-либо сервис (например, Яндекс-каталог), маркетинг по электронной почте и баннерная
Информационные ресурсы
Информационные ресурсы Для ресурсов этого типа характерно большое количество информационных материалов (новости, аналитические статьи, репортажи, интервью, комментарии, обзоры и т. д.) по тематике (или тематикам) сайта. Они регулярно обновляются. Как правило, подобные
Информационные Internet-сайты
Информационные Internet-сайты Хотелось бы напомнить читателям, что совсем необязательно обращаться только к поставщикам или производителям за необходимой информацией: они люди пристрастные. Существуют тематические сайты, где вы сможете найти немало интересных сведений,
АНАЛИЗЫ:Информационные технологии и космос
АНАЛИЗЫ:Информационные технологии и космос Музы математики Эллада не знала - геометрией по совместительству ведала министр астрономии Урания. Во время научной революции Нового времени космические исследования и наука о счете тоже были неразрывны. Первую попытку
Информационные технологии сегодня и завтра
Информационные технологии сегодня и завтра Стремительное развитие информационных технологий (IT) в последнее десятилетие XX века поставило вопрос о дальнейших путях и перспективах этого развития. Данный вопрос актуален не только для специалистов в области информатики,
Информационные технологии и средства массовой информации
Информационные технологии и средства массовой информации Роль средств массовой информации (СМИ) в жизни современного общества трудно переоценить. Достаточно вспомнить выборы 1999 и 2000 годов в России, когда с помощью с СМИ (в первую очередь – телевидения) удалось навязать
Информационные войны
Информационные войны Вернемся в штаб-квартиру ФБР в Нью-Йорке. Чего больше всего опасался Джеймс Колстром, так это не угрозы биологического или ядерного терроризма, а атак через компьютерные сети, направленных на нарушение работы компьютеров банков, госпиталей,
Лебедев Артём Андреевич
Просмотр ограничен
Смотрите доступные для ознакомления главы 👉