Основы навигации
Основы навигации
Существует множество разновидностей меню навигации. В идеале вы должны найти такую комбинацию элементов навигации, которая больше всего подойдет как вашему сайту, так и вашим клиентам. Главная цель – сориентировать посетителя и подвести его к совершению требуемого действия: покупке, подписке на услуги, телефонному звонку или к чему-то еще. Давайте рассмотрим различные меню навигации подробнее.
Иерархическое. Это меню представляет собой обычную строку, в которой слева направо перечислены разделы и подразделы, посещаемые пользователем. Между пунктами обычно ставятся стрелки. Глядя на эту схему навигации, можно вспомнить, как в детской сказке Мальчик-с-пальчик бросал на землю хлебные крошки, чтобы найти дорогу домой. Часто такое меню выглядит следующим образом:
Домашняя страница > Классические модели > Авто с открывающимся верхом (см. нижнюю часть рисунка).

Глобальное. Это меню обеспечивает доступ ко всем разделам сайта, оно содержит вкладки или выпадающие подменю. Посмотрите на наш сайт Future Now, Inc. Вкладки верхней панели навигации просты в использовании, кроме того, они видны на всех страницах сайта.

Локальное. Меню этого типа позволяет пользователю перемещаться внутри одного раздела. Оно особенно полезно для посетителей, которые нашли нужный раздел сайта через поисковую систему, но попали не на ту страницу. На нашем сайте такое меню навигации тоже имеется.

Ссылки в тексте. Это очень простая схема навигации. Вы просто размещаете в тексте соответствующие ссылки. Однако необходимо правильно назвать ссылку, чтобы пользователю было понятно, куда она ведет.
Вот неудачный пример использования ссылок: «Мы пишем роман о женщине, которая была убита». Куда приведет эта ссылка? На страницу о том, как нужно писать роман? Или о том, как создавался роман? Или пользователь сможет прочитать сам роман? Согласитесь, не очень понятно.
Следующий пример содержит более удачные ссылки: «Мы пишем роман о Джеке Потрошителе. Хотите прочитать отрывок?». Пользователь может легко догадаться, что первая ссылка приведет его к странице о Джеке Потрошителе, а на второй он сможет ознакомиться с самим произведением.
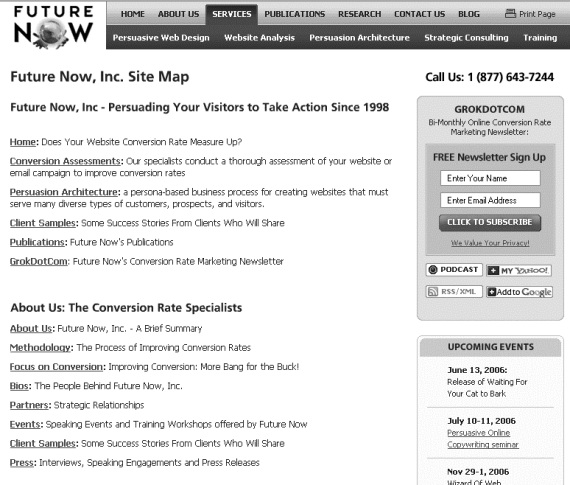
Карта сайта. На многих сайтах можно увидеть карту сайта, хотя это самый неэффективный способ навигации: ее возможностями пользуются лишь 1–3% посетителей. Проблема заключается в том, что она содержит слишком много информации. Как сказал аналитик Jupiter Research Эрик Петерсон, «карты сайта в последнее время используются лишь в качестве лейкопластыря, которым можно заклеить дыры в системе навигации».
Однако карта сайта может пригодиться как вспомогательное средство перемещения по сайту в случае, если клиент не может чего-то найти с помощью стандартных средств навигации. Кроме того, карта сайта повышает эффективность его поиска через поисковую систему. В ней содержатся ссылки на все страницы сайта, в результате поисковые роботы индексируют даже очень глубоко запрятанные данные. Одной этой причины уже достаточно, чтобы склониться в пользу карты сайта. Однако какими бы интересными ссылки ни казались поисковому роботу, пользователей они просто приводят в смятение.
Поэтому сделайте карту сайта для собственных нужд. Но не рассчитывайте, что она поможет посетителям при поиске информации.
На рисунке приведен пример карты сайта, взятый с нашего сайта.

Внутренний поиск. Внутреннему поиску многие веб-дизайнеры придают огромное значение. Но, как показали последние исследования, лучшие сайты делают все возможное, чтобы пользователь мог без него обойтись.
При изучении динамики кликов на сайтах было обнаружено, что посетители быстрее находят нужную информацию, переходя от раздела к разделу, нежели пользуясь внутренним поиском. Фактически без обращения к поиску вероятность попадания в нужное место в несколько раз увеличивается.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
ГЛАВА 6. Средства навигации
ГЛАВА 6. Средства навигации В предыдущих главах мы наполняли Web-страницы содержимым: текстом, графическими изображениями, аудио- и видеороликами и таблицами. Теперь, по крайней мере, некоторые Web-страницы у нас полностью готовы. (А остальные можно сделать по образу и
Полоса навигации
Полоса навигации Гиперссылки не всегда "ходят поодиночке". Довольно часто на Web-страницах присутствуют целые наборы гиперссылок, ссылающихся на разные Web-страницы данного Web-сайта. Такие наборы называются полосами навигации.Полоса навигации может быть расположена по
Полная полоса навигации
Полная полоса навигации Нет, в целом все хорошо. Только вот полоса навигации у нас какая-то куцая… Правила хорошего тона Web-дизайна предписывают, чтобы в полосе навигации находились гиперссылки, указывающие на все Web-страницы Web-сайта. А что у нас? Часть гиперссылок — да,
Дополнительные советы по навигации
Дополнительные советы по навигации • Облака всегда плывут на запад, поэтому, если вы не видите солнце, вы можете определить направление по движению облаков.• Возьмите карту под землю, она покажет, есть ли над вами лава, песок или вода, если вам понадобится копать
Приёмы навигации
Приёмы навигации Сознательные граждане, активно применяющие CLI, используют множество команд, как встроенных в их любимый шелл, так и внешних. Но, думаю, что самыми употребимыми в повседневной жизни являются такие: • pwd для определения своего текущего положения на
Панель навигации
Панель навигации Я уже рассказывал вам, как можно удалить значок Библиотеки из панели навигации. Напомню, что панель навигации – это новый элемент интерфейса Проводника, который находится в его левой части (рис. 4.19). Рис. 4.19. Панель навигации в ПроводникеС его помощью
ГЛАВА 6. Средства навигации
ГЛАВА 6. Средства навигации В предыдущих главах мы наполняли Web-страницы содержимым: текстом, графическими изображениями, аудио- и видеороликами и таблицами. Теперь, по крайней мере, некоторые Web-страницы у нас полностью готовы. (А остальные можно сделать по образу и
Полоса навигации
Полоса навигации Гиперссылки не всегда "ходят поодиночке". Довольно часто на Web-страницах присутствуют целые наборы гиперссылок, ссылающихся на разные Web-страницы данного Web-сайта. Такие наборы называются полосами навигации.Полоса навигации может быть расположена по
Создание полосы навигации
Создание полосы навигации Напоследок создадим для наших Web-страниц нормальную полосу навигации. Сейчас она у нас слишком уж простенькая.Еще в главе 6 мы узнали, что полоса навигации может быть горизонтальной или вертикальной, может формироваться в одном абзаце, с помощью
Полная полоса навигации
Полная полоса навигации Нет, в целом все хорошо. Только вот полоса навигации у нас какая-то куцая… Правила хорошего тона Web-дизайна предписывают, чтобы в полосе навигации находились гиперссылки, указывающие на все Web-страницы Web-сайта. А что у нас? Часть гиперссылок — да,
Генерирование полосы навигации
Генерирование полосы навигации Теперь можно заняться кодом, генерирующим вложенные списки в полосе навигации.Снова откроем Web-страницу index.htm в Блокноте, если уже ее закрыли. Удалим весь HTML-код, формирующий пункты вложенных списков в полосе навигации, но оставим фрагмент,
Идеология навигации
Идеология навигации Для создания удобной навигации, которая поможет клиентам выбрать товар и подведет их к совершению покупки, вы должны еще на этапе разработки каркаса понять, чего же хотят ваши покупатели и как они предпочитают взаимодействовать с вашим магазином. Вот
§ 131. О навигации в общественных местах
§ 131. О навигации в общественных местах 24 марта 2006Лучшая из возможных систем навигации в торговом центре, на транспорте, в аэропорту и пр. должна быть построена по принципу «охрана дает
Клавиши навигации
Клавиши навигации Если вы в процессе создания приложения в режиме работы с формой щелкнуть мышью на любой из кнопок навигации, то среда разработки сгенерирует код для этих кнопок в событии Form_KeyDown. В листинге 5.3 приведен пример обработчика этого события.Листинг 5.3private void
Кнопки навигации
Кнопки навигации У карманных компьютеров есть кнопки навигации, позволяющие управлять объектами на экране. Это кнопки со стрелками и кнопка ввода.Чтобы узнать, на какую кнопку нажал пользователь, нужно переопределить событие OnKeyDown. Для создания тестового приложения